1.绘制圆的角度示意图:

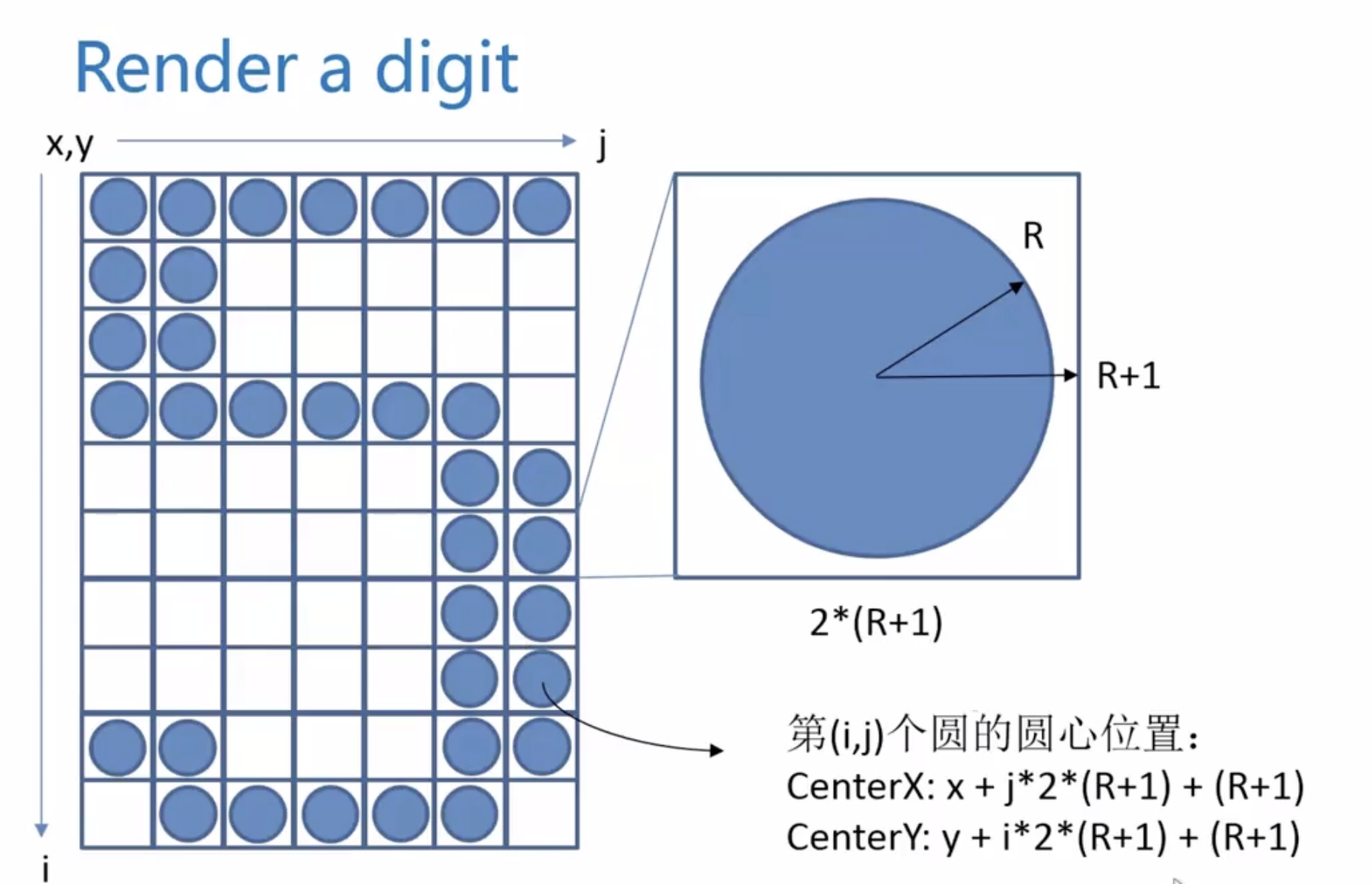
2 倒计时中,时钟数字的渲染逻辑:

3 直线边缘样式的设置
context.lineCap = "butt";
context.lineCap = "round";
context.lineCap = "square";

如何把canvas元素作为网站背景
1. 最简单的做法是绝对定位并且z-index属性设置为负数。
2. 使用 Canvas 绘制背景图
https://imququ.com/post/use-canvas-as-background-image.html?utm_source=tuicool&utm_medium=referral
<div style="200px;height:200px;" id="cloud">红心是我的背景图!</div> <canvas style="display:none;" id="can" width="200" height="200"></canvas> <script> (function() { var canvas = document.getElementById('can'), context; if(!canvas.getContext) { alert('你的浏览器不支持 canvas!'); return; } context = canvas.getContext('2d'); context.fillStyle = 'red'; context.beginPath(); context.moveTo(75,40); context.bezierCurveTo(75,37,70,25,50,25); context.bezierCurveTo(20,25,20,62.5,20,62.5); context.bezierCurveTo(20,80,40,102,75,120); context.bezierCurveTo(110,102,130,80,130,62.5); context.bezierCurveTo(130,62.5,130,25,100,25); context.bezierCurveTo(85,25,75,37,75,40); context.fill(); document.getElementById('cloud').style.backgroundImage = 'url("' + context.canvas.toDataURL() + '")'; })(); </script>