问题:
一:说一下使用 JQuery和使用框架的区别?
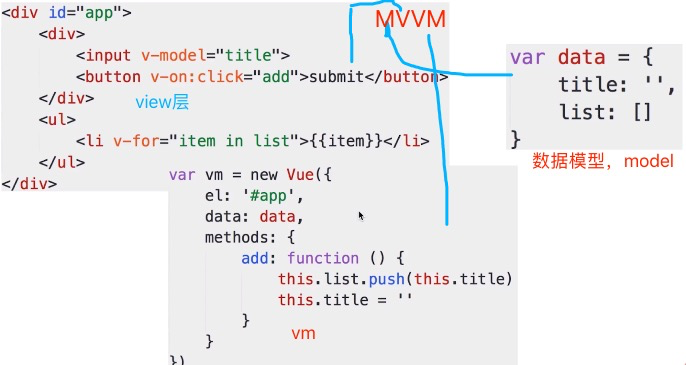
二: 说一下对 MVVM的理解
三: Vue中如何实现响应式
四: vue中如何解析模板
五:vue整个实现流程
1。 说一下使用 JQuery和使用框架的区别?
数据和视图的分离
比如jquery, ul 下没有视图元素 li,而是在js中,也就是 视图和数据没有分离。

以数据驱动视图。vue
2 谈一下 mvc mvvc等
mvc : view触发 controller,controller改变 model数据,然后在渲染view(一般用于后端语言)

VUE——MVVC


数据桥的存在 分离了 view 和 数据model

3 vue中如何实现响应式(响应式就是 修改data属性之后,vue立刻能监听到)
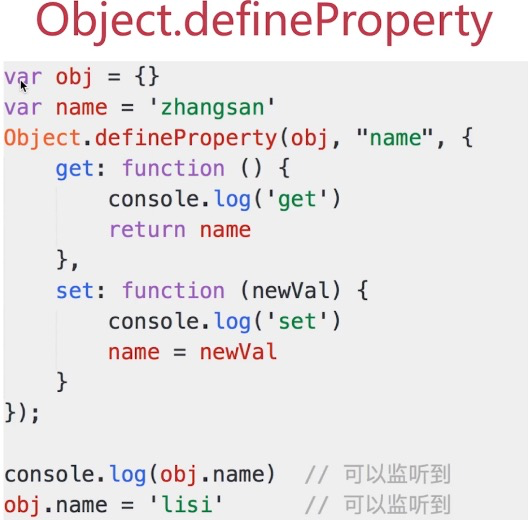
Object.defineProperty 是vue中实现响应式的核心函数


说明:
vm实际上是 vue的实例,
1: vue是如何进行监听数据变化的?
2: data的变化如何绑定到 vue上的?
根据核心函数 Object.defineProperty ,第一参数就是vm,第二个参数就是 定义data中的key值,两个回调函数,一个是get 一个是set,在获取vm.name的时候 触发get函数。在设置 vm.name的时候,触发set函数。其中用到了闭包的知识,每次循环的时候,都会有set和get方法。
Object.defineProperty 定义属性方法,主要有两个功能,一 给 vm定义 data中key的属性;二 监听set 和 get方法。
四: vue中如何解析模板
4.1 模板是什么?
4.2 render 函数
4.3 render函数与dom
4.1 模板是什么?
他的特点是: 本质是字符串,有逻辑如v-if v-for 等。与html格式很像,但有很大区别,最终还要转成html;因此,模版最终要转成一个JS函数,render函数
使用了width方法(平时不建议使用,因为逻辑不清晰)

=======================================================================
vue中使用了with方法:左侧模板转换成了右侧的js函数:

模版中所有信息都包含在了render函数中,this即vm,
price==>this.price==>vm.price==>即data中的price
_c