问题:
什么是单线程和异步有什么关系?
什么是 event-loop
是否用过 jquery的deferred
promise的基本使用和原理
介绍一下 async/await(和Promise 的区别 联系)
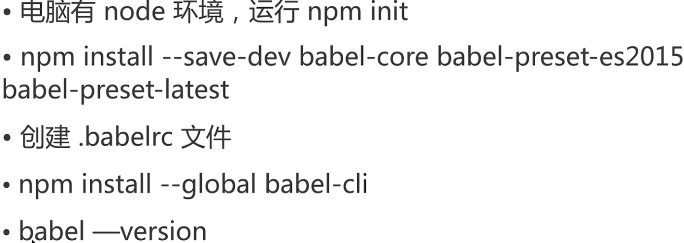
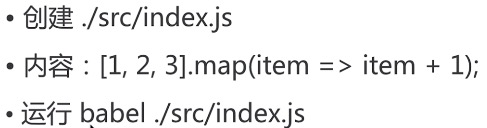
1 ES6 模块化如何使用,开发环境如何打包?
1.1 模块化的基本语法
(1) export 语法
/* util1.js*/ export default { a:100 } /* util2.js*/ export function fn1() { alert('fn1'); } export function fn2() { alert('fn2'); }
(2)引用方法: import 语法
/* index.js */ import util1 from './util1.js' import {fn1, fn2} from './util1.js' console.log(util1); fn1(); fn2();
1.2 开发环境配置


1.3 关于JS众多模块化标准
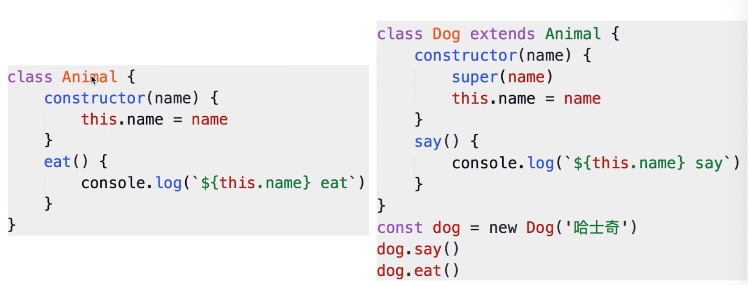
2 Class和普通JS构造函数有何区别?
2.1 JS构造函数

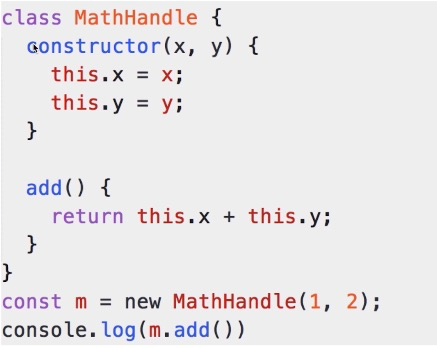
2.2 Class语法

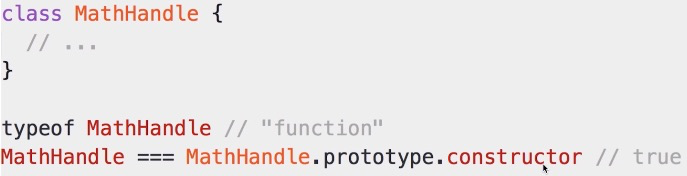
class 其实是一个语法糖

m.__proto__ === MathHandle.prototype //true
JS 的继承

Class的继承

对class做typeof判断是 function,和constructor相等 说明是其语法糖。
Class 在语法上更加贴切面向对象的写法;
class 实现继承更加易读和理解;
3。Promise 的基本使用和原理?
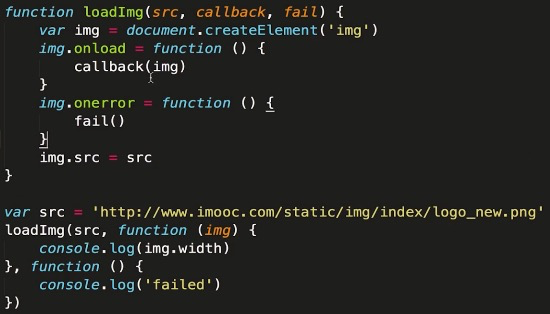
callback hell(Promise解决异步操作 callback hell)

callback异步回调函数所有的复杂操作 要写在 console.log(img.width) 这里。
promise的用法:

调用方式:

比callback hell 方便的是 一个 result.then 中干一件事 否则的话 所有的获取高度 宽度都要在callback的第一个函数中执行。

ES6 的其他常用功能
- let / const
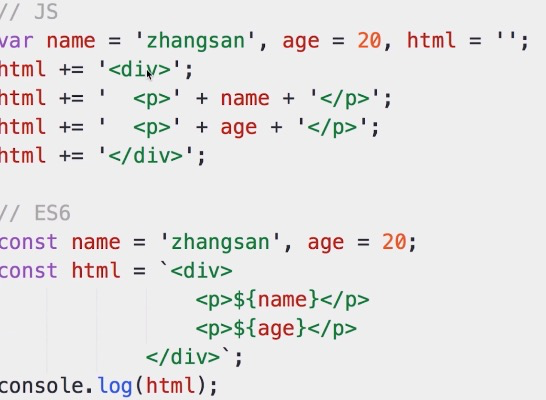
- 多行字符串/模版变量
- 结构赋值
- 块级作用域
- 函数默认参数
- 箭头函数
多行字符串/模版变量

结构赋值

数组那个定义的三个变量 x y z 分别表示数组arr的前三项;
块级作用域

es6中 在块级作用域中定义的item 在作用域外无法访问到的;
函数默认参数:

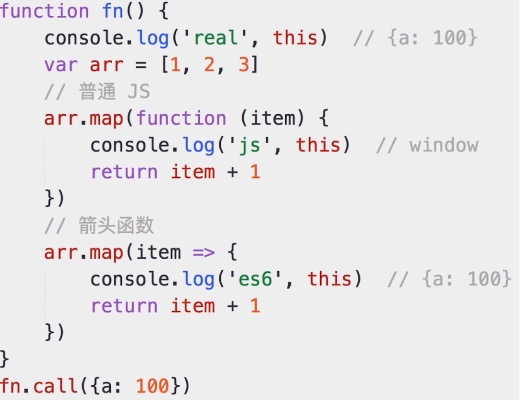
箭头函数

fn.call({a:100}) call表示 fn执行的时候 强制把this指向了参数 {a:100}
箭头函数的this指向了 函数体外离得最近的 一个this,而不是像原来的 es5 中的默认指向了 window
二 异步问题
什么是单线程,和异步有什么关系?
什么事event-loop
是否用过 Jquery 的 Deferred
Promise的基本使用和原理
介绍一下 async/await(和Promise的区别,联系)
总结一下当前的 JS解决异步方案
2.1。什么是单线程,和异步有什么关系?
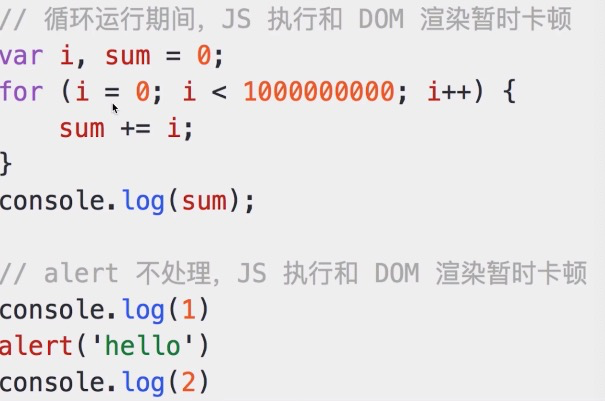
单线程:只有一个线程,一个时间只能做一个事情;
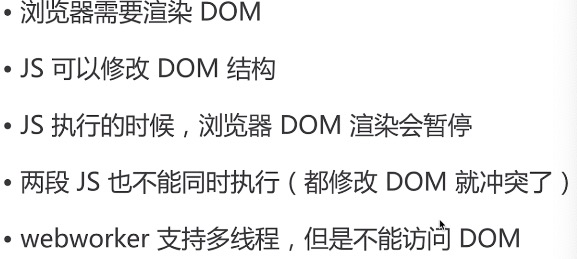
原因: 避免 DOM 渲染的冲突
解决方案: 异步

为啥使用的是单线程:原因 避免 DOM 渲染冲突

解决方案:异步:
console.log('start');
setTimeout(function(){
console.log('延时'); //即便是写的 延时0ms 也是在执行所有的代码之后 在去执行延时的代码
},0)
for(var i=0;i<1000;i++){
console.log(i);
}
console.log('end');
2.2 什么事event-loop
事件轮询,JS 实现异步的具体解决方案;
同步代码,直接执行。
异步代码先放在异步队列中
待同步函数执行完毕后,轮询执行异步队列的函数

实例2:

事件轮询,一直循环监听异步队列中的事件,一旦监听到,就放在主进程中,执行
是否用过 Jquery 的 Deferred
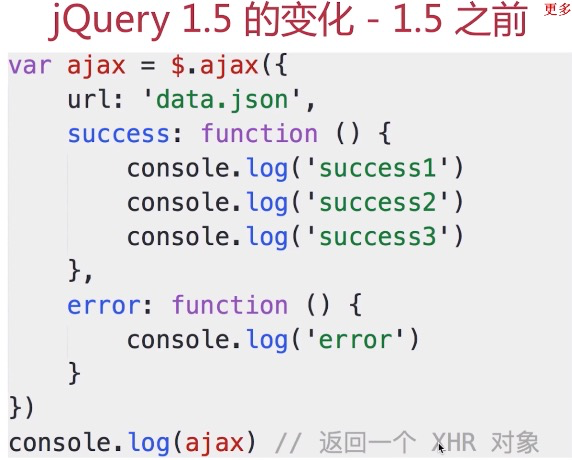
示例(1)

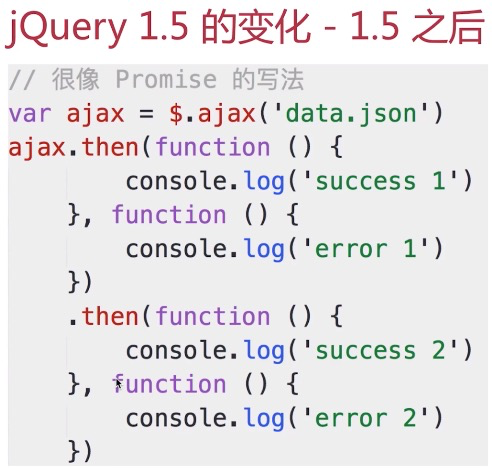
示例(2)

示例(3)

设计模式之一:开放封闭原则
例如 在示例(1)中,如果想打印 4。只能在原来的success代码中进行修改,也就是改动了原来的代码;
而示例(2)(3)中,只需要新增一个 done()或 then()函数,也就是和原来的代码没啥影响;
因此,这个设计模式就是说,要留下可以增加的入口,而不是改动之前的代码。
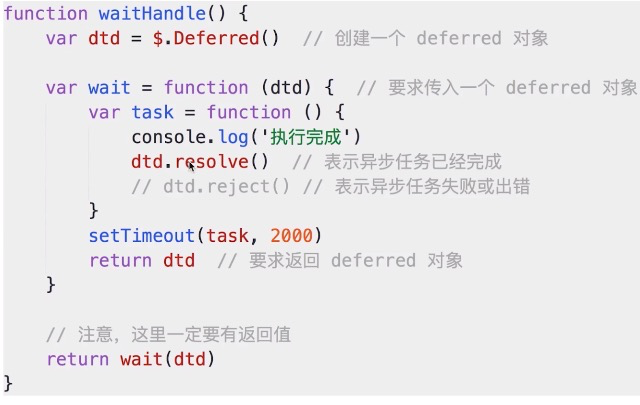
对比代码: 使用deferred之前:

使用deferred:

dta为deferred对象,它在wait函数中作为参数传入,然后在wait函数中 最后return(为了链式操作),中间在 task函数中 dta.resolve 执行完成任务,dtd.reject执行任务失败方法。
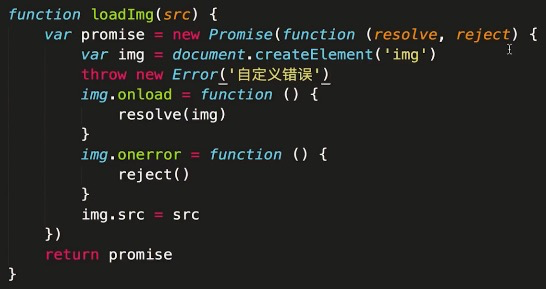
promise 捕获异常:

throw new Error 模拟的是程序中的语法等错误,如果是图片确实没有加载进来(类似于ajax中返回的信息有误)这种错误就会进到 reject()
如果有错误,则执行 reject 函数,reject('错误信息'), 则在catch 中的 ex参数中显示出来。
then只接受一个参数,最后统一用 catch 捕获异常,这样then中不用写两个参数了

==============================
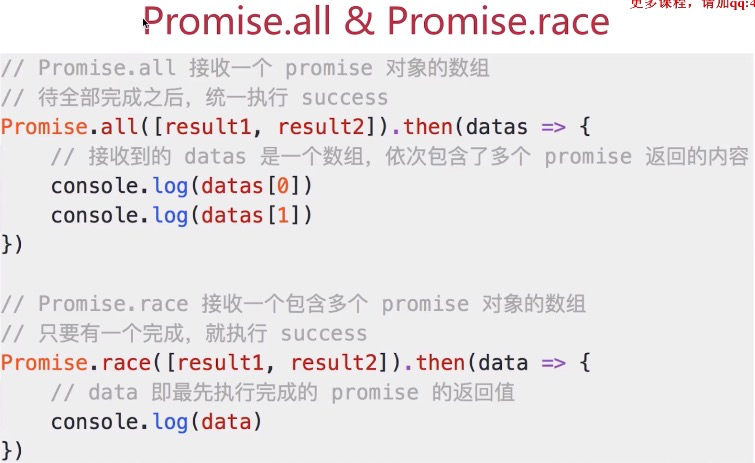
多个promise串联操作,比如获取到第一个接口信息之后,再请求第二个接口:


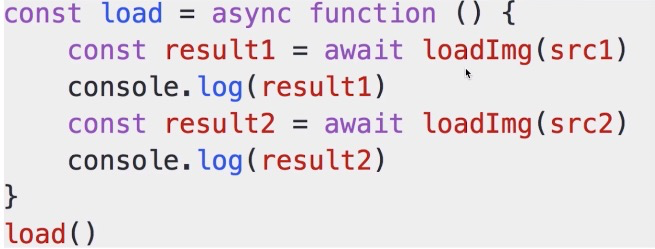
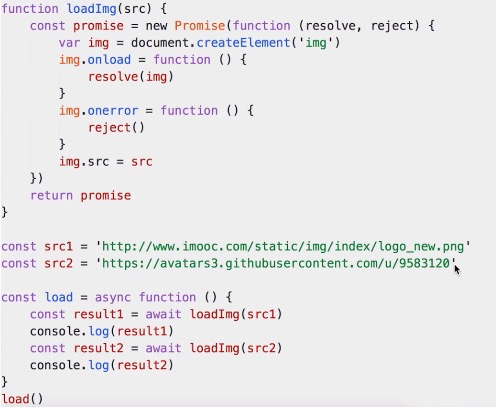
async / await
promise 中的 then 只是将 callback 拆分了
async / await 是最直接的同步写法

其中 loadImg 还是和上面用 promise定义的,完整用法如下:

生成器Generator:
function *foo(x) { let y = 2 * (yield (x + 1)) let z = yield (y / 3) return (x + y + z) } let it = foo(5) console.log(it.next()) // => {value: 6, done: false} console.log(it.next(12)) // => {value: 8, done: false} console.log(it.next(13)) // => {value: 42, done: true}
解析:
let it = foo(5) 并不会执行 yield,会返回一个Iterator实例, 然后再执行Iterator实例的next()方法
如果给next方法传参数, 那么这个参数将会作为上一次yield语句的返回值
所以 it.next() 时,会返回在 let y = 2 * (yield (x + 1))这句话的,yield (x + 1), foo传进来的参数 5 ,则
返回 5+1 = 6;
第二次执行 it.next(12);会从上一次暂停的位置开始 let y = 2 * (yield (x + 1))
且 传参12 等于yield (x + 1),所以 y = 2* 12 = 24;且返回第二个 yield处
yield (y / 3) == 24/3 == 8;
第三次 it.next(13) 会从上一次yield处开始let z = yield (y / 3);传入的参数等于 let z = yield (y / 3) =13;
综上所述 x=5;y=24;z=13;