1. 从输入url到得到html的详细过程
1.1 加载资源的形式
输入 URL 或跳转页面 加载 html
1.2 加载一个资源的过程
浏览器根据DNS服务器得到域名的IP地址
向这个IP的机器发送http请求
服务器收到后 处理并返回 http请求
浏览器得到返回内容
1.3 浏览器渲染页面的过程
根据 HTML 结构生成 DOM Tree
根据 CSS 生成 CSSOM
将 DOM 和 CSSOM 整合形成 RenderTree 渲染树
浏览器根据 渲染树 开始渲染
遇到 <script> 时 会执行并阻塞渲染 因为js有权利改变 dom 结构 所以要等着js脚本执行
2. window.onload 和 DOMContentLoaded 的区别
window.onload : 页面的全部资源加载完才会执行,包括图片视频;
DOM 渲染完即可执行 此时图片 视频还没有加载完
3 前端性能优化
3.1 加载资源优化
1 静态资源的压缩合并
2 静态资源缓存
3 使用CDN让资源加载更快
4 使用SSR后端渲染,数据直接输入到HTML中
3.2 渲染优化
1 css在前 js放后面
2 懒加载 (图片懒加载,下拉加载更多)
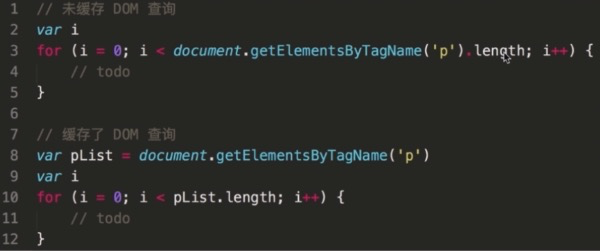
3 减少DOM查询,对DOM查询做缓存
4 减少 DOM 操作,多个操作尽量合并在一起执行
5 事件节流
6尽早执行操作 如 DOMCotentLoaded
例子:6.1 资源合并
<script src="a.js"></script> <script src="b.js"></script> <script src="c.js"></script> <!--资源合并--> <script src="abc.js"></script>
6.2 缓存
通过连接名称控制缓存
<script src="abc_1.js"></script>
只有内容改变的时候,连接名称才会改变
<script src="abc_2.js"></script>
6.3 使用CDN
比如一些常用的js文件使用放在CDN上的,例如:bootstrap,zepto.min.js
7. 图片懒加载,src的占位图片 可以缓存,可以在加载完页面之后,在执行真正的图片的替换。
<img id="img1" src="preview.png" data-realsrc="abc.png"> <script type="text/javascript"> var img1 = document.getElementById('img1'); img1.src = img1.getAttribute('data-realsrc'); </script>
8 缓存 DOM 查询

9 合并 DOM 插入

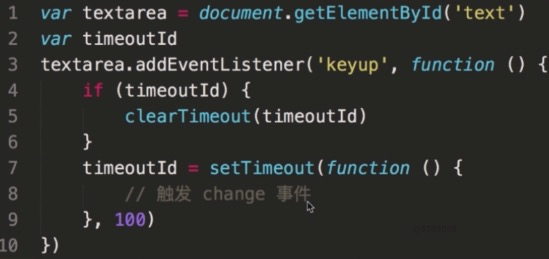
10。事件节流

如果输入很快,第一次生成的timeoutId都会被下一次的 keyup事件,清空。 但是一旦停下输入,最后一次的keyup事件 将会保存下来,100ms 后 执行 change事件。