1 状态管理服务器端接口
1.1 添加Dapr.AspNetCore包
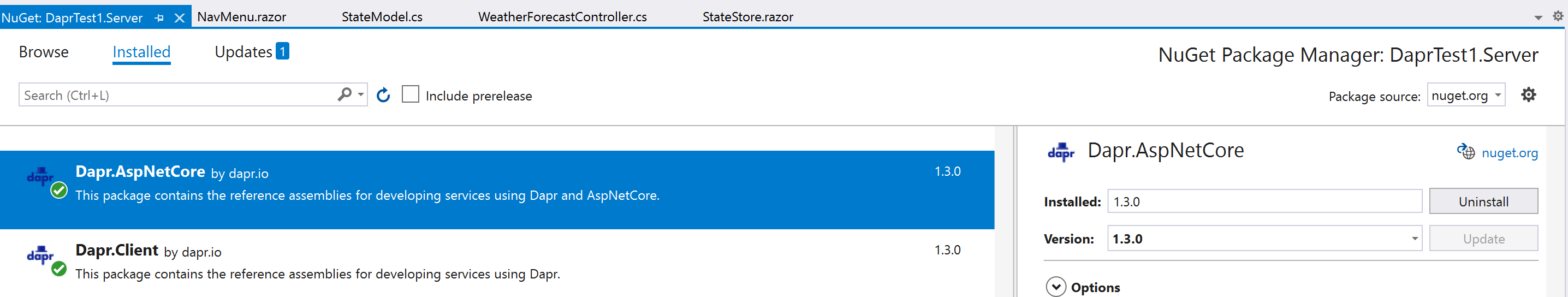
在DaprTest1.Server项目中添加Dapr.AspNetCore包,该包实现了ASP.NET Core与Dapr的集成,例如自动依赖注入DaprClient对象,将状态管理功能直接集成到 ASP.NET Core 模型绑定功能中等。

修改DaprTest1.Server项目的Startup.cs文件,将Dapr对象依赖注入到ASP.NET Core。
public void ConfigureServices(IServiceCollection services) { services.AddControllersWithViews().AddDapr(); services.AddRazorPages(); services.AddScoped<InvocationHandler>(); // 注入httpClient services.AddHttpClient("HttpClient").AddHttpMessageHandler<InvocationHandler>() .AddTypedClient(client => { client.BaseAddress = new Uri("http://serviceapi1"); return RestService.For<ICallServiceApi1>(client); }); }
在DaprTest1.Server项目的WeatherForecastController.cs文件中注入DaprClient对象
private readonly DaprClient _daprClient; public WeatherForecastController(ILogger<WeatherForecastController> logger, ICallServiceApi1 callServiceApi1, DaprClient daprClient) { _logger = logger; _callServiceApi1 = callServiceApi1; _daprClient = daprClient; }
1.2 状态保存接口
在DaprTest1.Server项目的WeatherForecastController.cs文件中增加状态保存接口。
[HttpPost(nameof(SaveStateValue))] public async Task SaveStateValue(StateModel stateModel) { await _daprClient.SaveStateAsync("statestore", stateModel.Key, stateModel.Value); }
其中 StateModel 为自定义的状态模型对象。
1.3 状态删除接口
在DaprTest1.Server项目的WeatherForecastController.cs文件中增加状态删除接口。
[HttpDelete(nameof(DeleteStateValue) + "/{stateKey}")] public async Task DeleteStateValue(string stateKey) { await _daprClient.DeleteStateAsync("statestore", stateKey); }
1.4 状态获取接口
在DaprTest1.Server项目的WeatherForecastController.cs文件中增加两个状态获取接口。
[HttpGet("GetStateValue/{stateKey}")] public async Task<string> GetStateValue(string stateKey) { return await _daprClient.GetStateAsync<string>("statestore", stateKey); } [HttpGet(nameof(GetStateValueFromState) + "/{stateKey}")] public async Task<string> GetStateValueFromState([FromState("statestore", "stateKey")] StateEntry<string> stateEntry) { return await Task.FromResult(stateEntry.Value); }
注意,第二个状态获取接口是通过ASP.NET Core 模型绑定实现的。
2 状态管理菜单和页面
在DaprTest1.Server项目的NavMenu.razor文件新增状态管理菜单。
<li class="nav-item px-3"> <NavLink class="nav-link" href="statemanage"> <span class="oi oi-list-rich" aria-hidden="true"></span> 状态管理 </NavLink> </li>
在DaprTest1.Server项目新增状态管理页面
@page "/statemanage" @using DaprTest1.Shared @using System.Text.Json @inject HttpClient Http <h1>状态存储</h1> <p>This component demonstrates storing state.</p> <p>状态键: TestStateKey, 状态值:<input type="text" @bind="stateModel.Value" /></p> <button class="btn btn-primary" @onclick="SaveStateValue">保存状态</button> <button class="btn btn-primary" @onclick="DeleteStateValue">删除状态</button> <button class="btn btn-primary" @onclick="GetStateValue">获取状态</button> <button class="btn btn-primary" @onclick="GetStateValueFromState">获取状态[FromState]</button> <p>获取到的状态值: @stateValue</p> @code { private StateModel stateModel = new StateModel() { Key = "TestStateKey" }; private string stateValue = ""; private async Task SaveStateValue() { await Http.PostAsJsonAsync<StateModel>("WeatherForecast/SaveStateValue", stateModel); } private async Task DeleteStateValue() { await Http.DeleteAsync("WeatherForecast/DeleteStateValue/" + stateModel.Key); } private async Task GetStateValue() { stateValue = await Http.GetStringAsync("WeatherForecast/GetStateValue/" + stateModel.Key); } private async Task GetStateValueFromState() { stateValue = await Http.GetStringAsync("WeatherForecast/GetStateValueFromState/" + stateModel.Key); } }
3 状态管理测试
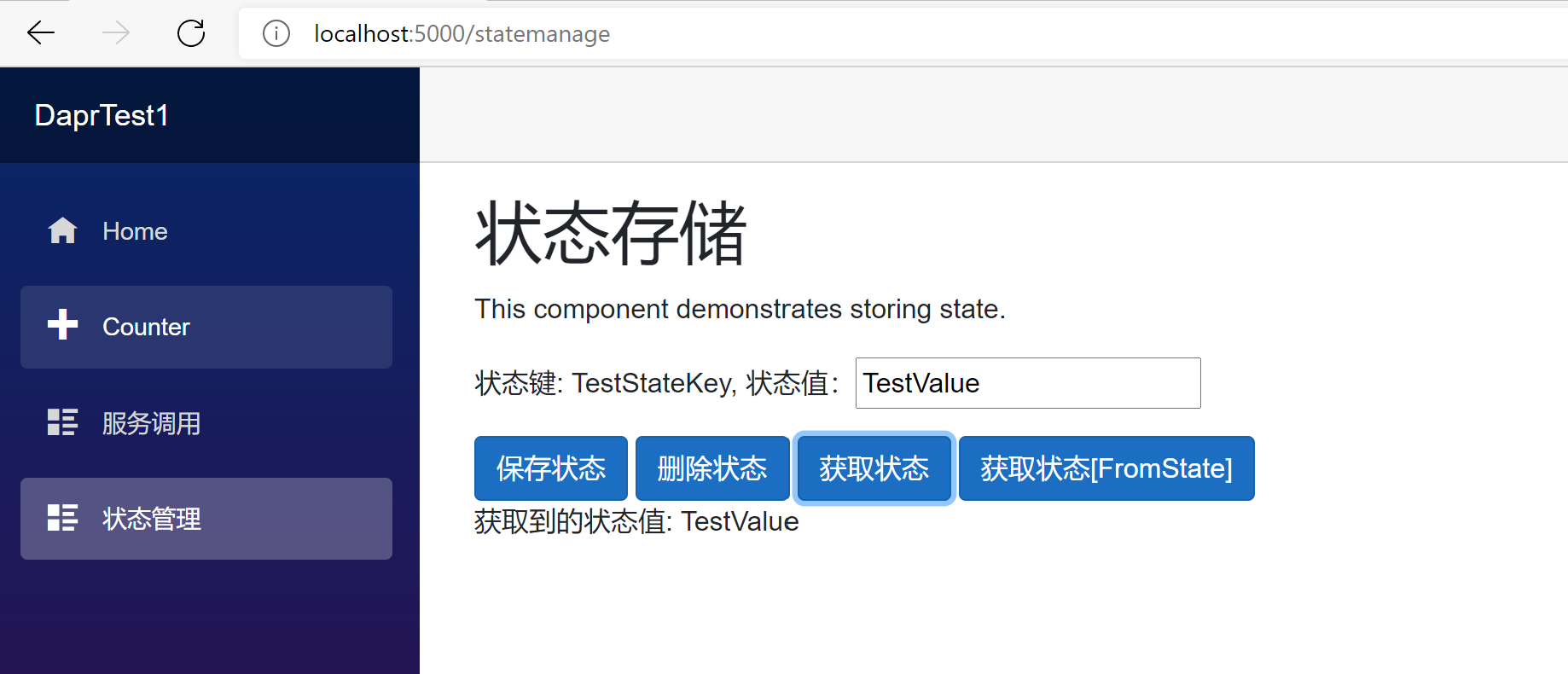
和上一节一样,我们先开启每个微服务的SideCar,然后启动两个微服务,访问状态管理页面:

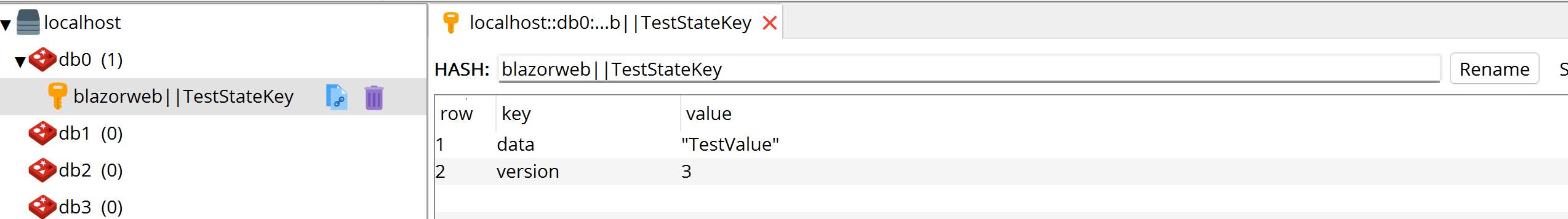
我们可以查看缓存,看到状态数据,其中缓存Key是由保存状态的微服务ID+“||”+自定义的缓存Key组成,缓存内容Dapr自动增加了版本号。