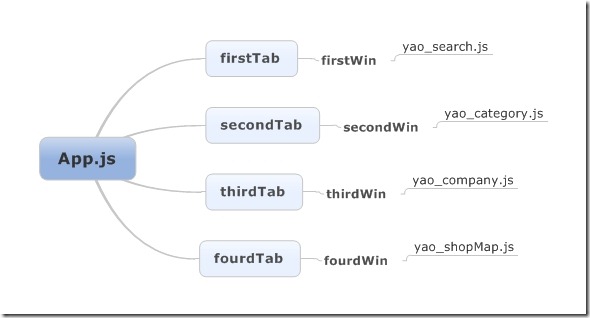
从模型设计当中可以看到,我们将使用一个tabgroup组合四个tab,每一个tab实现一个功能。每一个tab都有相应的一个window,有了这个window,我们就可以放置我们需要的组件了。
PS.由于这个项目是我最早学titanium就开始做的,并没有考虑更多架构的事情,主要是实现功能为主。所以在以后的开发中会发现很多问题,这应该是在做项目之前就应该杜绝的。代码管理得非常混乱,重复。
推荐阅读:官网titanium最佳实践一文。https://wiki.appcelerator.org/display/guides/Mobile+Best+Practices
app.js
tabgroup
-->firstTab—>firstWin—>yao/yao_search.js
-->secondTab—>secondWin—>yao/yao_category.js
-->thirdTab—>thirdWin—>yao/yao_company.js
-->fourdTab—>fourdWin—>yao/yao_shopMap.js
源代码:
/**
*实现功能--创建APP主页面 --使用一个tabgroup作为程序的导航,首页面将载入药品查询功能,另外还有药品分类、药品厂商、药品排行功能,点击不同的tab可以切换不同的功能
*
* 实现步骤:
* 1-创建tabgroup组件
* 2-分别创建4个tab,其下各自有相应的window,最后添加tab到tabgroup
* 3-在程序运行后打开tabgroup组件
*
* */
//创建tabgroup
var tabGroup = Titanium.UI.createTabGroup();
/*第一个tab--开始*/
//创建药品搜索窗口
var firstWin = Titanium.UI.createWindow({
title:'药品查询',
url:'yao/yao_search.js',
});
//创建药品搜索标签
var firstTab = Titanium.UI.createTab({
title:'药品查询',
window:firstWin,
});
/*第一个tab--结束*/
/*第二个tab--开始*/
//创建药品分类窗口
var secondWin = Titanium.UI.createWindow({
title:'药品分类',
url:'yao/yao_category.js',
});
//创建药品分类标签
var secondTab = Titanium.UI.createTab({
title:'药品分类',
window:secondWin
});
/*第二个tab--结束*/
/*第三个tab--开始*/
//创建适应症窗口
var thirdWin = Titanium.UI.createWindow({
title:'药品厂商',
url:'yao/yao_company.js',
});
//创建适应症标签
var thirdTab = Titanium.UI.createTab({
title:'药品厂商',
window:thirdWin
});
/*第三个tab--结束*/
/*第四个tab--开始*/
//创建用药指南窗口
var fourWin = Titanium.UI.createWindow({
title:'附近药店',
url:'yao/yao_shopMap.js',
});
//创建用药指南标签
var fourdTab = Titanium.UI.createTab({
title:'附近药店',
window:fourWin
});
/*第四个tab--结束*/
//在tabGroup打开标签组
tabGroup.addTab(firstTab);
tabGroup.addTab(secondTab);
tabGroup.addTab(thirdTab);
tabGroup.addTab(fourdTab);
//打开tabgroup
tabGroup.open();