

// this sets the background color of the master UIView (when there are no windows/tab groups on it)
Titanium.UI.setBackgroundColor('#000');
// create tab group
var tabGroup = Titanium.UI.createTabGroup();
var win = Titanium.UI.createWindow({
title:"Main Window",
backgroundColor:"#FFFFFF",
//navBarHidden:true, //Hide the nav bar for the window
tabBarHidden:true //Hide the tab bar for the window
});
var tab = Titanium.UI.createTab({
icon:"KS_nav_views.png",
title:"Main Tab",
window:win
});
//Method for table row creation
//1. Store all the data we need in an array of objects
//2. Traverse the array in a for loop and make TableViewRows
//3. Store the created TableViewRows in a new array
//4. Set the new array as the data source for our TableView
//1. Store all the data we need in an array of objects
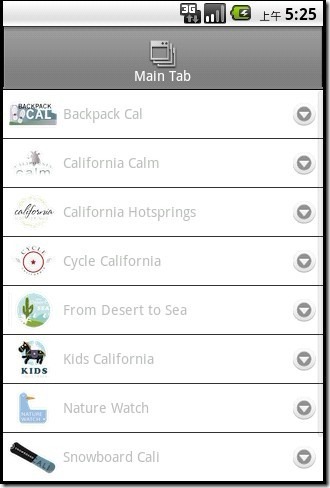
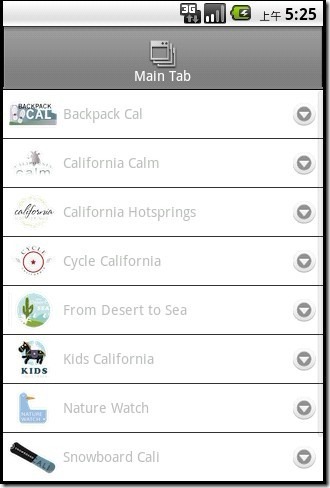
var data = [
{title:"Backpack Cal", leftImage:"images/01-backpack-cal-thumb.png", className:"tableRow"},
{title:"California Calm", leftImage:"images/02-calm-cal-thumb.png", className:"tableRow"},
{title:"California Hotsprings", leftImage:"images/03-hotsprings-cal-thumb.png", className:"tableRow"},
{title:"Cycle California", leftImage:"images/04-cycle-cal-thumb.png", className:"tableRow"},
{title:"From Desert to Sea", leftImage:"images/05-desert-cal-thumb.png", className:"tableRow"},
{title:"Kids California", leftImage:"images/06-kids-cal-thumb.png", className:"tableRow"},
{title:"Nature Watch", leftImage:"images/07-nature-watch-cal-thumb.png", className:"tableRow"},
{title:"Snowboard Cali", leftImage:"images/08-snowboard-cal-thumb.png", className:"tableRow"},
{title:"Taste of California", leftImage:"images/09-taste-cal-thumb.png", className:"tableRow"}
]
//Simplest table will just use the title property of the data array
//var tableview = Titanium.UI.createTableView({
//data:data
//});
//2. Traverse the array in a for loop and make TableViewRows
var rowData = []; //An array that will hold our row objects created by createTableViewRow
for(var i = 0; i < data.length; i++){
//Create the row
var row = Titanium.UI.createTableViewRow({
title:data[i].title, //Text to appear in the row (e.g. "This is row 1")
leftImage:data[i].leftImage, //Image to appear to the right of the title
className:data[i].className, //A name for this row template (use this property for rows that have similar structures (but not necessarily similar data))
hasChild:true //Renders an arrow on the right
});
//3. Store the created TableViewRows in a new array
rowData.push(row);
}
var tableView = Titanium.UI.createTableView({
//4. Set the new array as the data source for our TableView
data:rowData
});
tableView.addEventListener("click", function(e){
//Create and open a new window
var w = Titanium.UI.createWindow({
title:e.rowData.title,
backgroundColor:"#FFFFFF"
});
var label = Titanium.UI.createLabel({
text:"This is a new window",
height:"auto",
"auto"
})
w.add(label);
//Slide-open the window
tab.open(w,{animated:true});
//If in an external file, you'd use Titanium.UI.currentTab to reference
//the current tab
//Titanium.UI.currentTab.open(w,{animated:true});
});
win.add(tableView);
tabGroup.addTab(tab);
// open tab group
tabGroup.open();