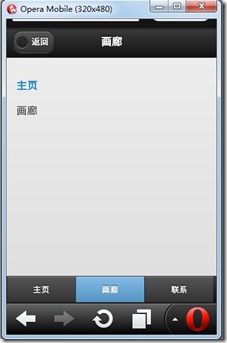
 data-add-back-btn="true" data-back-btn-text="返回"
data-add-back-btn="true" data-back-btn-text="返回"
<!DOCTYPE html> <html> <html lang="zh-CN"> <head> <title>1.7.jquerymobile--返回按钮</title> <meta charset="utf-8"/> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="jquery.mobile-1.0.1.css" /> <script src="jquery.js"></script> <script src="jquery.mobile-1.0.1.js"></script> </head> <body> <!--这是主页面--> <section id="homepage" data-role="page"> <header data-role="header"> <h1>主页</h1> </header><!-- /header --> <div data-role="content"> <p><a href="#gallery">画廊</a></p><!--data-transition="slidedown"页面转换效果--> <p><a href="#contact">联系</a></p> <p>主页</p> </div><!-- /content --> <footer data-role="footer" data-role="fixed" data-id="nav"><!--data-role="fixed"固定页脚--> <div class="navmain" data-role="navbar"> <ul> <li><a href="#homepage" class="ui-btn-active ui-state-persist">主页</a></li><!--class="ui-btn-active ui-state-persist"当前页面导航高亮显示--> <li><a href="#gallery" data-transition="pop">画廊</a></li> <li><a href="#contact" data-transition="flip">联系</a></li> </ul> </div> </footer> </section><!-- /page --> <!--这是画廊页面--> <section id="gallery" data-role="page" data-add-back-btn="true" data-back-btn-text="返回"> <header data-role="header"> <h1>画廊</h1> </header><!-- /header --> <div data-role="content"> <p><a href="#homepage" data-transition="slideup">主页</a></p> <p>画廊</p> </div><!-- /content --> <footer data-role="footer" data-role="fixed" data-id="nav"> <div class="navmain" data-role="navbar"> <ul> <li><a href="#homepage" data-transition="flip">主页</a></li> <li><a href="#gallery" class="ui-btn-active ui-state-persist">画廊</a></li> <li><a href="#contact" data-transition="flip" data-direction="reverse">联系</a></li><!--data-direction="reverse"--> </ul> </div> </footer><!-- /footer --> </section><!-- /page --> <!--这是联系页面--> <section id="contact" data-role="page"> <header data-role="header"> <h1>联系</h1> </header><!-- /header --> <div data-role="content"> <p><a href="#homepage">主页</a></p> <p>联系</p> </div><!-- /content --> <footer data-role="footer" data-role="fixed" data-id="nav"> <div class="navmain" data-role="navbar"> <ul> <li><a href="#homepage" data-transition="flip">主页</a></li> <li><a href="#gallery" data-transition="flip">画廊</a></li> <li><a href="#contact" class="ui-btn-active ui-state-persist">联系</a></li> </ul> </div> </footer><!-- /footer --> </section><!-- /page --> </body> </html>