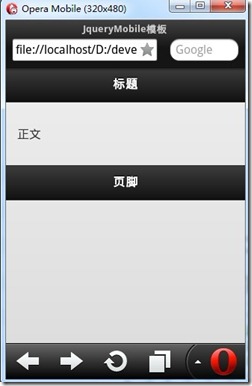
<!DOCTYPE html> <html> <html lang="zh-CN"> <head> <title>JqueryMobile模板</title> <meta charset="utf-8"/> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="jquery.mobile-1.0.1.css" /> <script src="jquery.js"></script> <script src="jquery.mobile-1.0.1.js"></script> </head> <body> <section id="homepage" data-role="page"> <header data-role="header"> <h1>标题</h1> </header><!-- /header --> <div data-role="content"> <p>正文</p> </div><!-- /content --> <footer data-role="footer"> <h4>页脚</h4> </footer> </section><!-- /page --> </body> </html>