



<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>2.15.JavaScript.函数声明方式</title>
</head>
<body>
<script type="text/javascript">
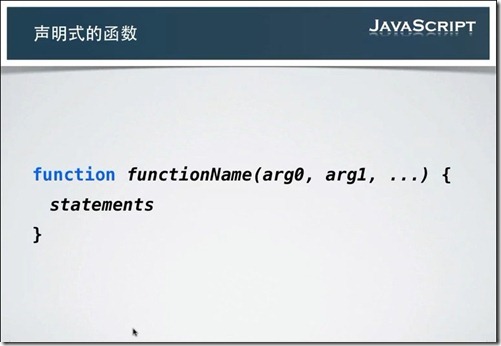
//声明式静态函数
function functionName1(apple){
document.write(" 这是声明式静态函数 - " + apple );
document.write("<br/>");
}
functionName1("Hello");//运行函数
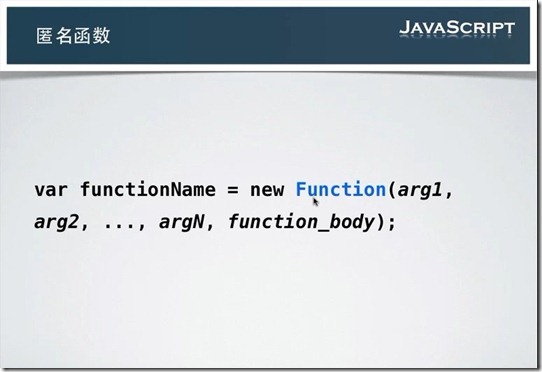
//匿名函数
var functionName2 = new Function("ibm","document.write('匿名函数 - ' + ibm );document.write('<br/>')");
functionName2("world");
//匿名函数闭包形式
(function(facebook){
document.write("匿名函数" + facebook );
document.write("<br/>");
})("hi");
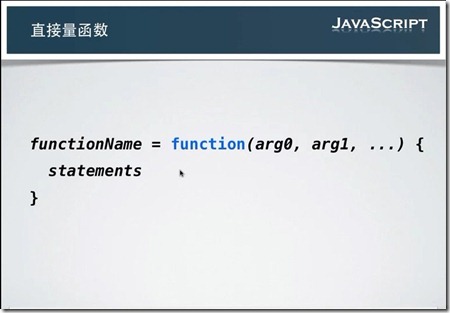
//函数直接量
var functionName3 = function(google){
document.write("函数直接量" + google);
document.write("<br/>");
} ;
functionName3("hey");
</script>
</body>
</html>
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>函数的执行与引用</title>
</head>
<body>
<script type="text/javascript">
function func(){
document.write("hello world");
document.write("<br/>");
}
var say = func;//say是func的引用
say();//执行的结果和func一样
func();
</script>
</body>
</html>