:nth-child()和:nth-of-type()都是Css3中的伪类选择器,其作用相似却又不完全相同。
名词解释
:nth-child()选择器匹配其父元素的第n个子元素,不论元素类型。
:nth-of-type()选择器匹配其父元素特定类型的第n个子元素的每个元素。
例子一
html代码
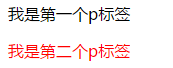
<p>我是第一个p标签 </p> <p>我是第二个p标签 </p>
将第二个p标签变红,css代码如下
p:nth-child(2){ color: red; }
p:nth-of-type(2){ color: red; }
两个选择器实现的效果是一致的。

例子二
html代码
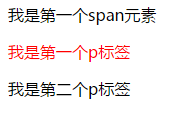
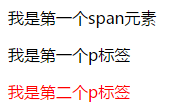
<span>我是第一个span元素</span> <p>我是第一个p标签 </p> <p>我是第二个p标签 </p>
依旧使用例子一中的css代码,看到的结果如下


p:nth-child(2)期望元素是p并且是父元素的第二个元素,需要同时满足这两个条件。
p:nth-of-type(2)的意思是,父元素下的第二个p元素,无论前后是否存在其它元素。