这几天开发完小程序之后,需要实现微信扫码进入小程序,坎坎坷坷的过程终于实现了,现在做一总结:
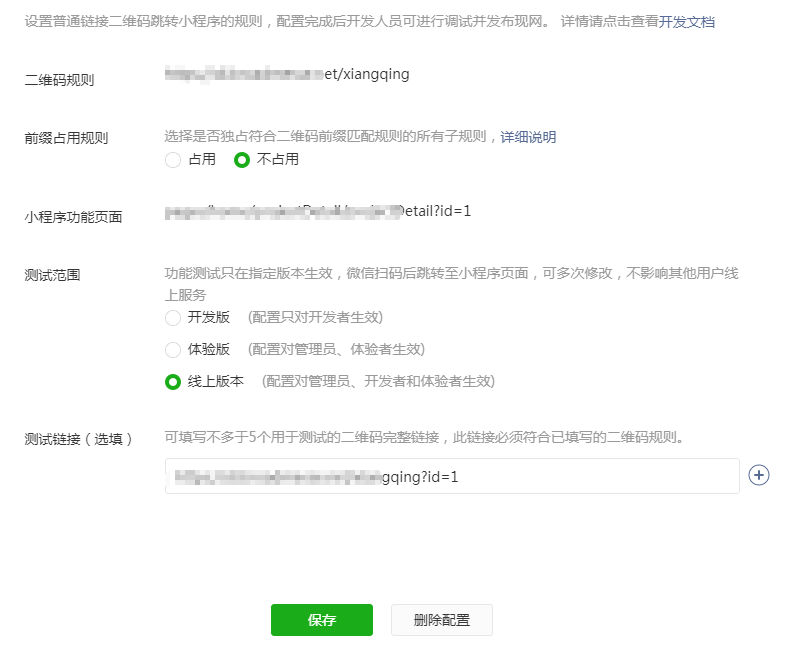
1、配置二维码规则:

2、页面插入代码即可:
onLoad: function(options) { console.log("index 生命周期 onload" + JSON.stringify(options)) //在此函数中获取扫描普通链接二维码参数 let q = decodeURIComponent(options.q) if (q) { console.log("index 生命周期 onload url=" + q); } var exist = q.indexOf("?"); console.log(exist); if (exist != -1) { //扫码进入 var paramsId = q.split('?')[1].split('=')[1]; console.log('扫码进入,paramsId:', paramsId); } else { // 正常点击进入 console.log('正常点击进入'); } },
3、拿到参数之后就进行相应的请求即可。