在使用vue.js框架的时候,有时候会希望在页面渲染完成之后,再执行函数方法来处理初始化相关的操作,如果只处理页面位置、宽或者高时,必须要在页面完全渲染之后才可以,页面没有加载完成之前,获取到的宽高不准确。使用过jquery的都知道,有个ready方法可以使用,但vue.js则需要结合watch和nextTick方法来使用。
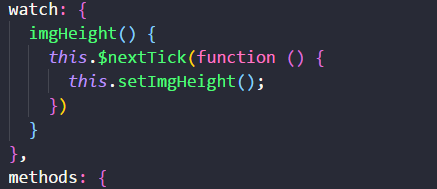
watch():用于观察Vue实例上的数据变动。
nextTick:在下次 DOM 更新循环结束之后执行延迟回调。




注:其中 imgHeight 为 watch 的检测对象,当 imgHight 的值发生变化时,就会触发watch()事件里边的回调。
参考资料:
https://jingyan.baidu.com/article/0320e2c134092b1b86507b64.html