为了浏览器的兼容性,有时候我们必须加入-webkit,-ms,-o,-moz这些前缀。目的就是让我们写的页面在每个浏览器中都可以顺利运行。
1.安装
cnpm i postcss-loader autoprefixer --save-dev
2.在当前webpack.base.conf.js目录新建一个postcss.config.js文件
module.exports = { plugins: [ require('autoprefixer') ] }
这就是对postCSS一个简单的配置,引入了autoprefixer插件。让postCSS拥有添加前缀的能力,它会根据 can i use 来增加相应的css3属性前缀。
3.配置
方法1:此方法需要新建postcss.config.js文件
module.exports = { module: { rules: [ { test: /.css$/, use: ["style-loader", "css-loader", "postcss-loader"] } ] } }
方法二:此方法不需要postcss.config.js文件
module.exports = { module: { rules: [ { test: /.(c|le)ss$/, use: [ { loader: 'style-loader', options: { sourceMap: true } }, { loader: 'css-loader', options: { sourceMap: true } }, { loader: 'postcss-loader', options: { plugins: [ require("autoprefixer") /*在这里添加*/ ] } }, { loader: 'less-loader', options: { sourceMap: true } } ] } ], } }
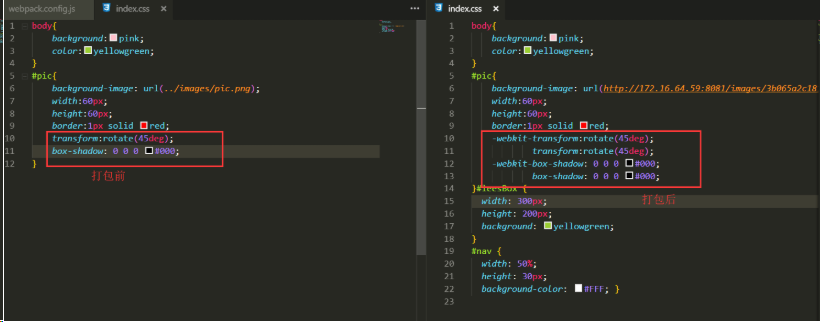
4.输入webpack进行打包,最终效果: