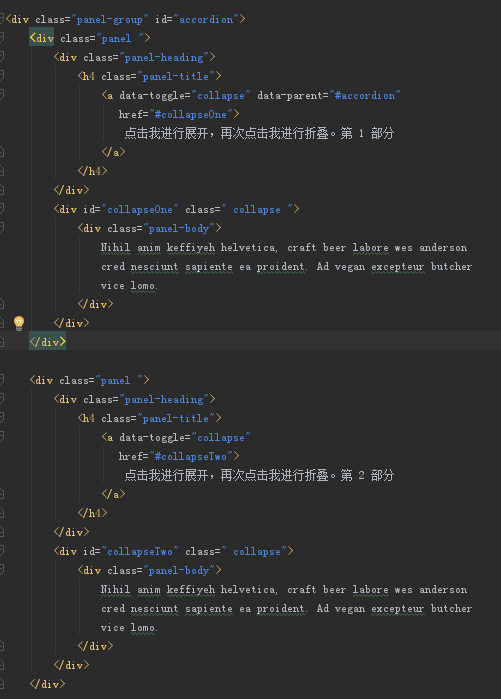
panel能同时展开有个data-parent属性 但是会有个小bug 
这样默认可以自动折叠,但是项目遇到问题不能折叠的话
// 初始化数据
$(document).on('click', '.collapse-toggle', function(event) {
event.stopPropagation();
var $this = $(this);
var parent = $this.data('parent');
var actives = parent && $(parent).find('.collapse.in');
// From bootstrap itself
if (actives && actives.length) {
hasData = actives.data('collapse');
if (hasData && hasData.transitioning) return;
actives.collapse('hide');
}
var target = $this.attr('data-target') || (href = $this.attr('href')) && href.replace(/.*(?=#[^s]+$)/, ''); //strip for ie7
$(target).collapse('toggle');
});
这里大概思路就是阻止bt里默认的js事件触发,然后利用点击事件自己处理.collapse.in类的事件。
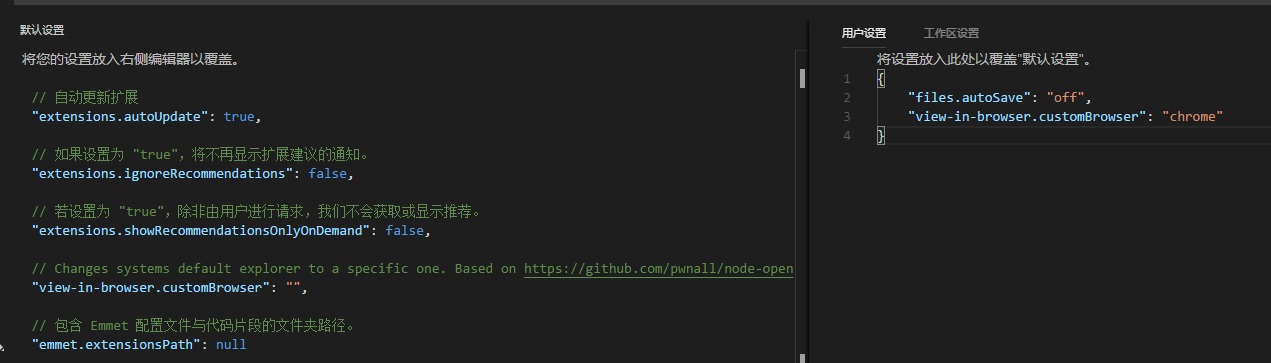
view in browser 不好用
在命令里设置,搜索前边的key 更改后边的val为浏览器名称
"view-in-browser.customBrowser": "chrome"

转盘抽奖转盘动画效果 慢-快-慢
https://www.cnblogs.com/interstellar/p/6562446.html

打开之后复制function之后的源码放到easing方法上即可实现。
例如:
easing: function (x, t, b, c, d) {
if ((t/=d/2) < 1) return c/2*t*t + b;
return -c/2 * ((--t)*(t-2) - 1) + b;
},