问题来源:
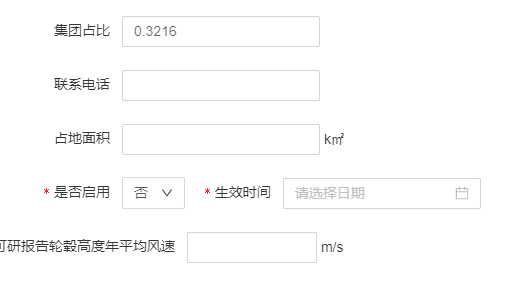
是否启用 选是,不更改
是否启用 选否,增加生效时间item




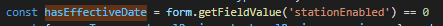
const hasEffectiveDate = form.getFieldValue('stationEnabled') == 0
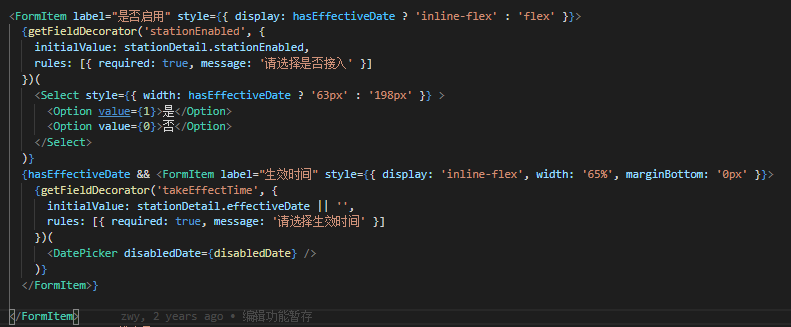
<FormItem label="是否启用" style={{ display: hasEffectiveDate ? 'inline-flex' : 'flex' }}>
{getFieldDecorator('stationEnabled', {
initialValue: stationDetail.stationEnabled,
rules: [{ required: true, message: '请选择是否接入' }]
})(
<Select style={{ hasEffectiveDate ? '63px' : '198px' }} >
<Option value={1}>是</Option>
<Option value={0}>否</Option>
</Select>
)}
{hasEffectiveDate && <FormItem label="生效时间" style={{ display: 'inline-flex', '65%', marginBottom: '0px' }}>
{getFieldDecorator('takeEffectTime', {
initialValue: stationDetail.effectiveDate || '',
rules: [{ required: true, message: '请选择生效时间' }]
})(
<DatePicker disabledDate={disabledDate} />
)}
</FormItem>}
</FormItem>