昨天对基本的样式美化了,基本算是漂亮了,今晚把对应的作用后台功能完善了,同时增加了自动检查输入信息格式是否存在错误的情况,大致的情况是这样的。

此时可以看到,年龄必须是一个数字,所以输入汉字的时候会导致后台无法保存,从而使程序报错,所以增加这样的一个信息框,即提示了错误,又避免了后台程序运行错误。
一、对应的源码
url:
re_path('^add_student.html',students.add_student)
后台方法:
def add_student(req): respon = {'status':True,'message':None} try: u = req.POST.get('username') a = req.POST.get('age') g = req.POST.get('gender') c = req.POST.get('cs_id') print(u, a, g, c) models.Students.objects.create( username=u, age=a, gender=g, cs_id=c ) except Exception as e: respon['status'] = False respon['message'] = '用户输入信息格式错误' import json result = json.dumps(respon,ensure_ascii=False) return HttpResponse(result)
前端信息:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="/static/plugins/bootstrap/css/bootstrap.css"> <style> .bbq { padding: 0px 20px; } </style> </head> <body> <div class="container"> <div style="padding: 10px 0px"> <a class="btn btn-info" href="add_students.html">添加学生</a> <a class="btn btn-info" id="addBtn">添加学生(新)</a> </div> <div> <table class="table table-hover table-striped" border="1"> <thead> <tr> <th>ID</th> <th>姓名</th> <th>年龄</th> <th>性别</th> <th>班级</th> <th>操作</th> </tr> </thead> <tbody> {% for row in stu_list %} <tr class=""> <td> {{ row.id }} </td> <td> {{ row.username }} </td> <td> {{ row.age }} </td> <td> {{ row.gender }} </td> <td> {{ row.cs.titile }} </td> <td> <a class="glyphicon glyphicon-remove bbq" href="/del_students.html?nid={{ row.id }}" style="font-size:15px">删除</a> <a class="glyphicon glyphicon-wrench bbq" href="/edit_students.html?nid={{ row.id }}" style="font-size: 15px">编辑</a> </td> </tr> {% endfor %} </tbody> </table> </div> <!-- Modal --> <div class="modal fade" id="addModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h4 class="modal-title" id="myModalLabel">添加学生</h4> </div> <div class="modal-body"> <form class="form-horizontal"> <div class="form-group"> <label for="username" class="col-sm-2 control-label">姓名</label> <div class="col-sm-10"> <input type="text" class="form-control" name="username" placeholder="姓名"> </div> </div> <div class="form-group"> <label for="age" class="col-sm-2 control-label">年龄</label> <div class="col-sm-10"> <input type="text" class="form-control" name="age" id="age_message" placeholder="年龄"> </div> </div> <div class="form-group"> <label for="age" class="col-sm-2 control-label">性别</label> <div class="col-sm-10"> <label class="radio-inline"> <input type="radio" name="gender" value="1">男 </label> <label class="radio-inline"> <input type="radio" name="gender" value="0">女 </label> </div> </div> <div class="form-group"> <label for="age" class="col-sm-2 control-label">班级</label> <div class="col-sm-10"> <select class="form-control" name="cs_id"> <option value="1"> {% for row in cs_list %} <option value="{{ row.id }}">{{ row.titile }}</option> {% endfor %} </select> </div> </div> </form> </div> <div class="modal-footer"> <span style="color: red" id="errorMessage"></span> <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> <button type="button" class="btn btn-primary" id="btnSave">保存</button> </div> </div> </div> </div> <script src="/static/js/jquery-3.1.1.js"></script> <script src="/static/plugins/bootstrap/js/bootstrap.js"></script> <script> $(function () { bindEvent(); bindSave() }); function bindEvent() { $('#addBtn').click(function () { $('#addModal').modal('show'); }) } function bindSave() { $('#btnSave').click(function () { var postData = {}; $('#addModal').find('input,select').each(function () { console.log($(this)[0]); var v = $(this).val(); var n = $(this).attr('name'); if (n=='gender'){ if ($(this).prop('checked')){ postData[n]=v; } }else{ postData[n]=v; } }) console.log(postData) $.ajax({ url:'/add_student.html', type:'POST', data:postData, success:function (arg) { console.log(arg); //返回的arg其实就是respon = {'status':True,'message':None}经过json处理后的字符串 //此时返回的arg格式是一个字符串 //JSON.parse的作用就是将arg转换成为一个字典 //相当于python当中的json.loads() var dict = JSON.parse(arg); if(dict.status){ window.location.reload() }else { $('#errorMessage').text(dict.message) } } }) }) } </script> </div> </body> </html>
二、重要的几个易错点
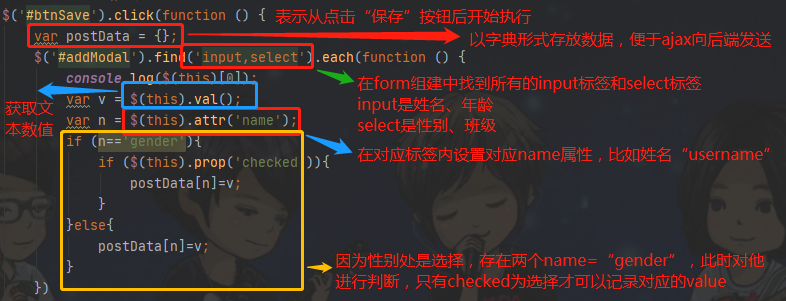
1.模态对话框内容的获取

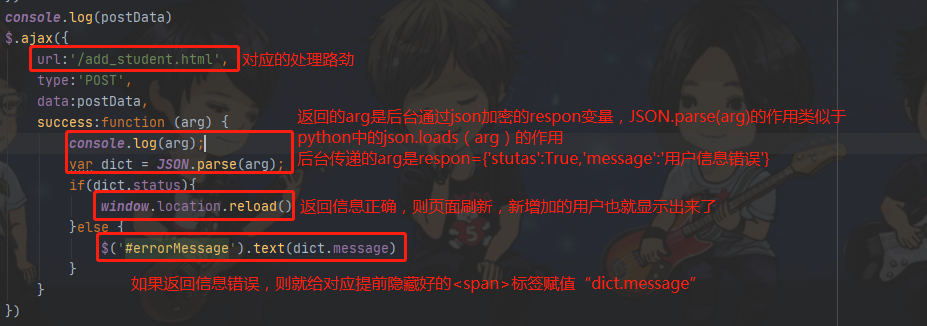
2.如何显示错误信息

3.关于span标签内容
<span style="color: red" id="errorMessage"></span>
以上就是今天的全部内容。