随着五一周末接近尾声,我也正式恢复更新,上次说到通过非文本的float实现文本特殊排布,但是遇到了一个比较尴尬的问题
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> * { margin:0;padding:0; } .container{ border:1px solid red;width:300px; } #box1{ background-color:green;float:left;width:100px;height:100px; } #box2{ background-color:deeppink; float:right;width:100px;height:100px; } #box3{ background-color:pink;height:40px; } </style> </head> <body> <div class="container"> <div id="box1">box1 向左浮动</div> <div id="box2">box2 向右浮动</div> </div> <div id="box3">box3</div> </body> </body> </html>
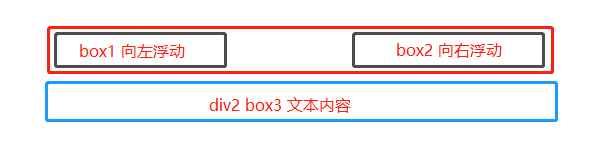
上面这段代码的目的是为了实现这么一个效果,请看下图

但是因为我们在实际操作的过程中并不知道div1文本内容有多少,所以就没有进行宽度设置,从代码中也可以看出只设置了边框宽度和长度,box1和box2在进行傅董处理后,div1标签内的文本内容是空的,所以就导致div2标签会向上飘,导致和div1标签里面的这两个box发生了重叠。
关于解决的方法,上次我们已经说了一些:
.container设置固定高度,一般情况下文字内容不确定多少就不能设置固定高度,所以一般不能设置“.container”高度(当然能确定内容多高,这种情况下“.container是可以设置一个高度即可解决覆盖问题。
但是就是刚才说过的,我们在实际过程中是没办法知道文本有多少,所以设定宽度很不好。
下面就引出了今天的究极内容,设置清除浮动。
清除浮动:
在非IE浏览器(如Firefox)下,当容器的高度为auto,且容器的内容中有浮动(float为left或right)的元素,在这种情况下,容器的高度不能自动伸长以适应内容的高度,使得内容溢出到容器外面而影响(甚至破坏)布局的现象。这个现象叫浮动溢出,为了防止这个现象的出现而进行的CSS处理,就叫CSS清除浮动。
clear语法:
clear : none | left | right | both
取值:
none : 默认值。允许两边都可以有浮动对象
left : 不允许左边有浮动对象
right : 不允许右边有浮动对象
both : 不允许有浮动对象
但是需要注意的是:clear属性只会对自身起作用,而不会影响其他元素。如果一个元素的右侧有一浮动对象,而这个元素设置了不允许右边有浮动对象,即clear:right,则这个元素会自动下移一格,达到本元素右边没有浮动对象的目的。
.clearfix:after { <----在类名为“clearfix”的元素内最后面加入内容;
content: "."; <----内容为“.”就是一个英文的句号而已。也可以不写。
display: block; <----加入的这个元素转换为块级元素。
clear: both; <----清除左右两边浮动。
visibility: hidden; <----可见度设为隐藏。注意它和display:none;是有区别的。visibility:hidden;仍然占据空间,只是看不到而已;
line-height: 0; <----行高为0;
height: 0; <----高度为0;
font-size:0; <----字体大小为0;
}
.clearfix { *zoom:1;} <----这是针对于IE6的,因为IE6不支持:after伪类,这个神奇的zoom:1让IE6的元素可以清除浮动来包裹内部元素。
整段代码就相当于在浮动元素后面跟了个宽高为0的空div,然后设定它clear:both来达到清除浮动的效果。
之所以用它,是因为,你不必在html文件中写入大量无意义的空标签,又能清除浮动。
话说回来,你这段代码真是个累赘啊,这样写不利于维护。
只要写一个.clearfix就行了,然后在需要清浮动的元素中 添加clearfix类名就好了。
<div class="head clearfix"></div>
overflow:hidden;
overflow:hidden的含义是超出的部分要裁切隐藏,float的元素虽然不在普通流中,但是他是浮动在普通流之上的,可以把普通流元素+浮动元素想象成一个立方体。如果没有明确设定包含容器高度的情况下,它要计算内容的全部高度才能确定在什么位置hidden,这样浮动元素的高度就要被计算进去。这样包含容器就会被撑开,清除浮动。
关于清除浮动就是这些,今天就暂且说这么多,下面是今天练习的内容。
display,差点都忘记这是个啥了
display:inline-block可做列表布局,其中的类似于图片间的间隙小bug可以通过如下设置解决:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .div2,p,a,span{ width: 100px; height: 100px; } .div2{ background-color: yellow; /*display: inline;*/ display: none; } p{ background-color: red; /*display: inline;*/ } span{ background-color: palevioletred; display: inline-block; } a{ background-color: green; display: inline-block; } .outer{ word-spacing: -8px; } </style> </head> <body> <div class="div2">divvvvv</div> <p>pppppp</p> <div class="outer"> <span>spannnnnn</span> <a href="#">click</a> </div> </body> </html>
暂时就是这些,今天算是偷懒吧。。。