position 的值为 relative 时,就是开启了相对定位。
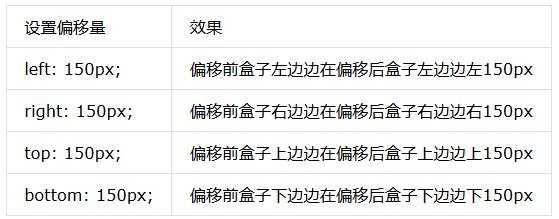
当元素开启了定位以后,可以通过偏移量来设置元素的位置。偏移量可以通过 left、top、right、button 来设置。一般情况下,只使用两个值即可定义一个元素的位置。
开启元素的相对定位后,如果不设置偏移量元素不会发生任何变化。
相对定位元素相对其本身在文档流中的位置来定位。
相对定位的元素不会脱离文档流。
相对定位不会改变元素的性质,块元素还是块元素,内联元素还是内联元素。
相对定位的元素会提升一个层级。也就是说会盖过之前层级的盒子。
例子

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> #box1{ width: 200px; height: 200px; background-color: red; } #box2{ width: 200px; height: 200px; background-color: yellow; } #box3{ width: 200px; height: 200px; background-color: blue; } </style> </head> <body> <div id="box1">box1</div> <div id="box2">box2</div> <div id="box3">box3</div> </body> </html>

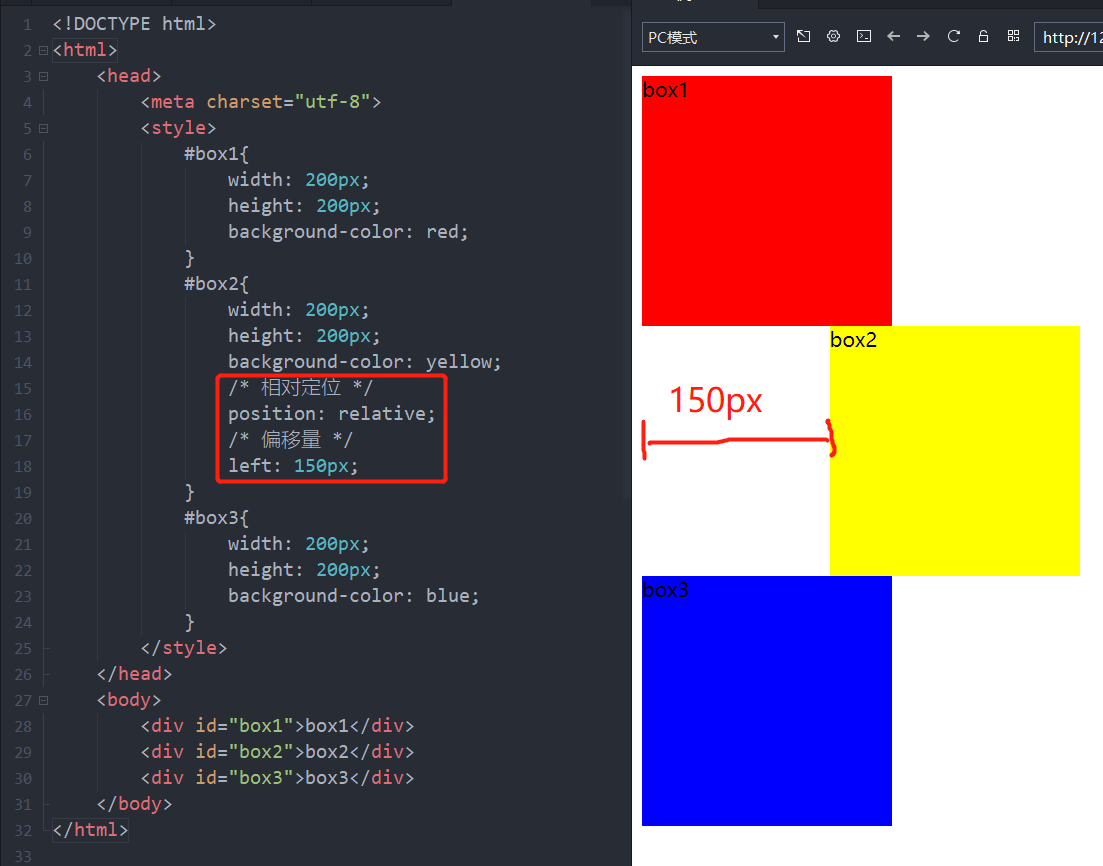
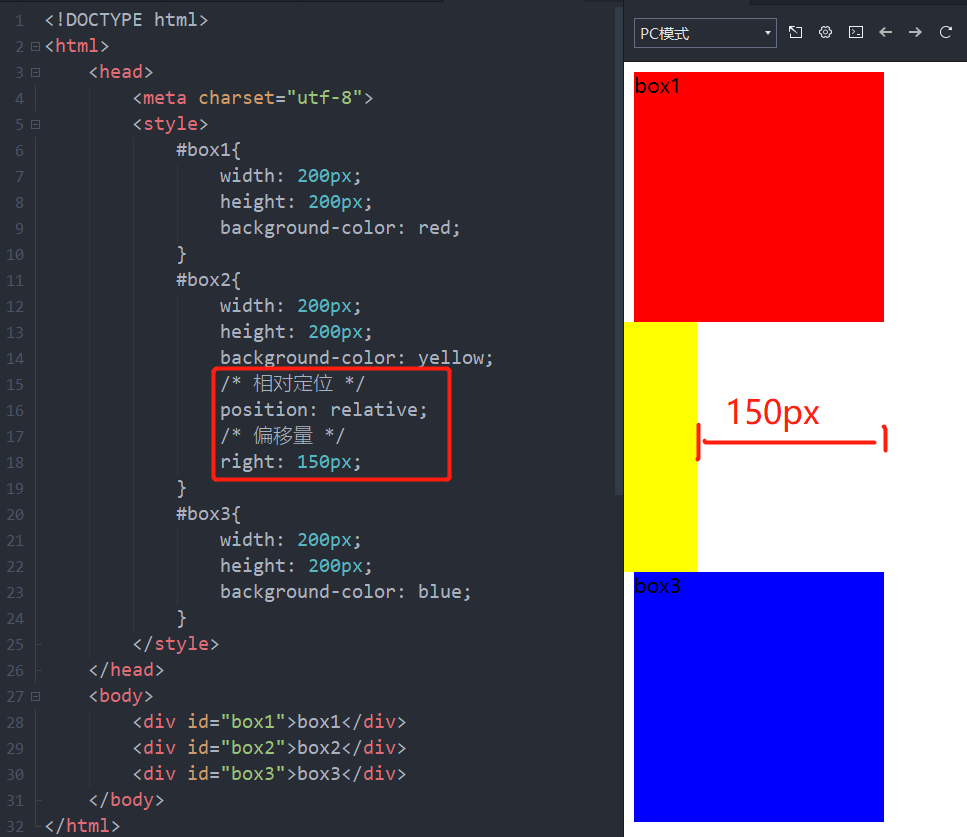
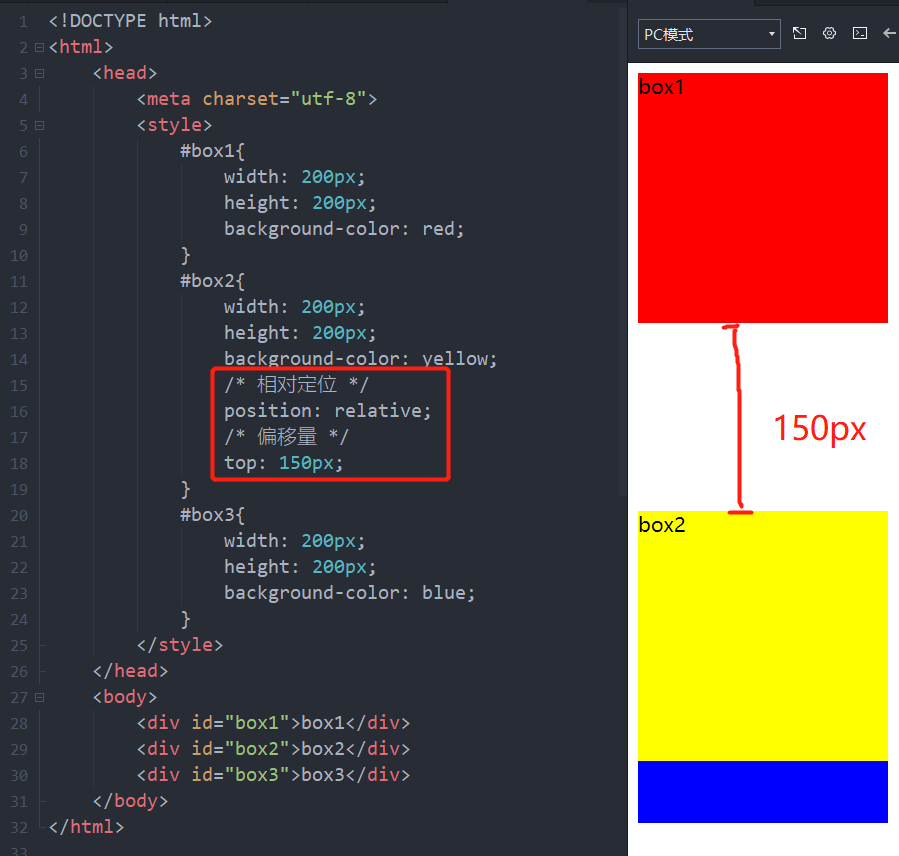
设置相对定位跟偏移量。





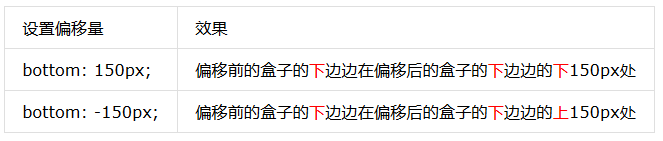
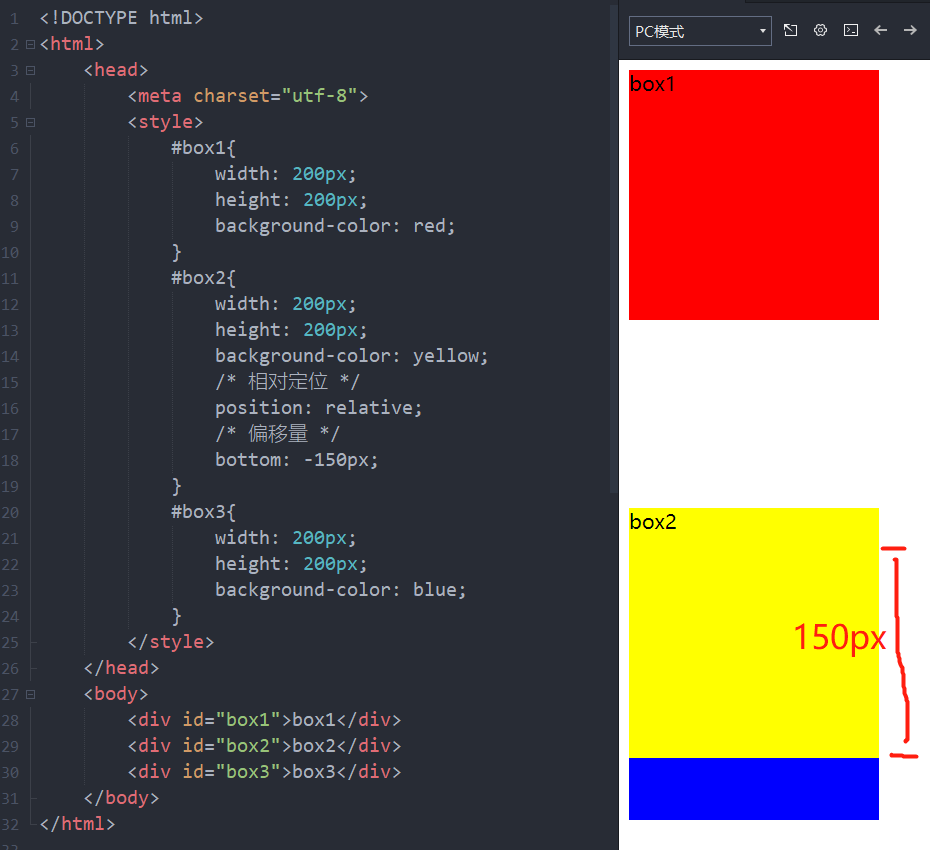
偏移量也可以设置为负数。

偏移量正负效果对比: