可以在谷歌扩展应用商店里获取这个插件。如果不能访问谷歌应用商店,可以在 npm 网站(www.npmjs.com)上搜索 react-devtools ,然后根据官网指导进行安装。
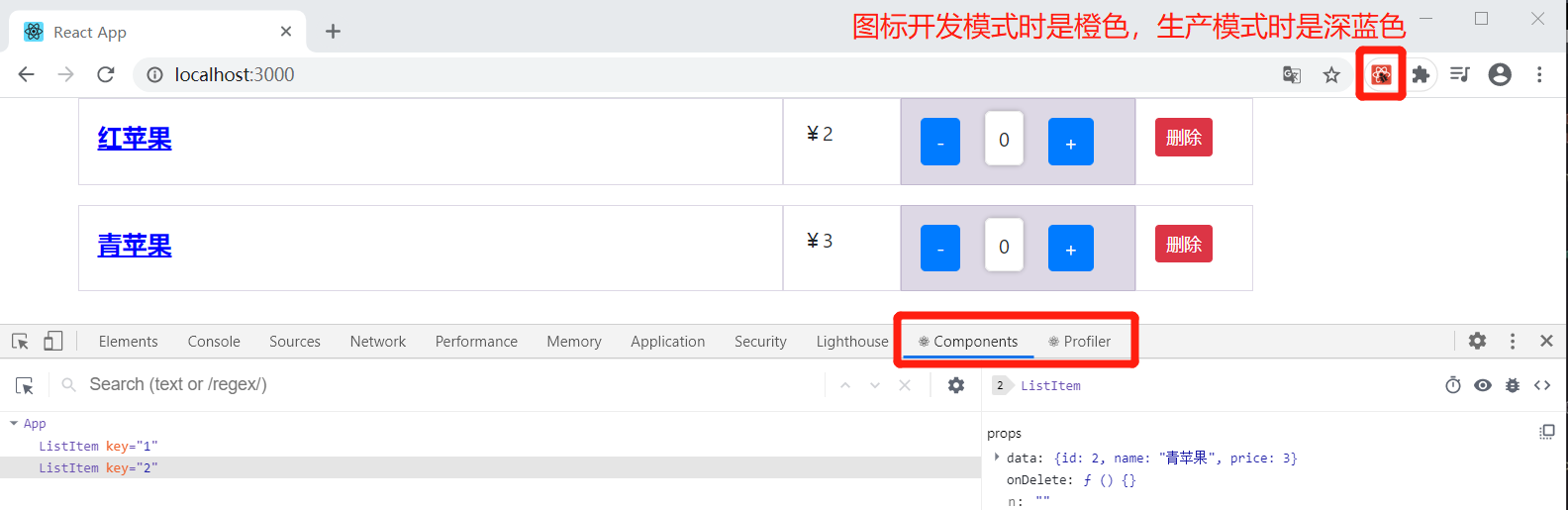
安装插件后,控制台出现 “Components” 跟 “Profiler” 菜单选项。

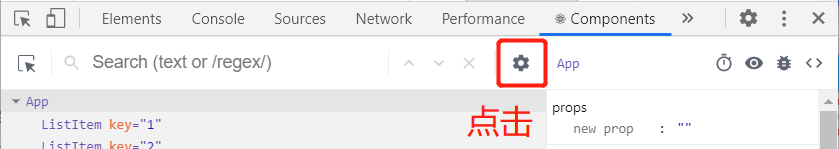
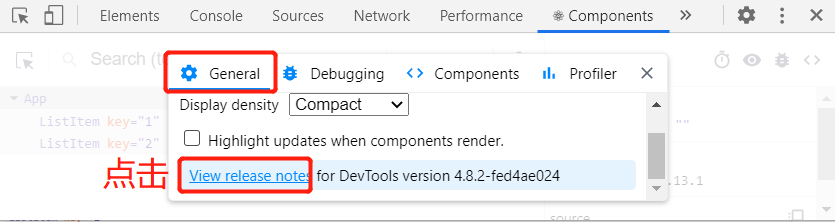
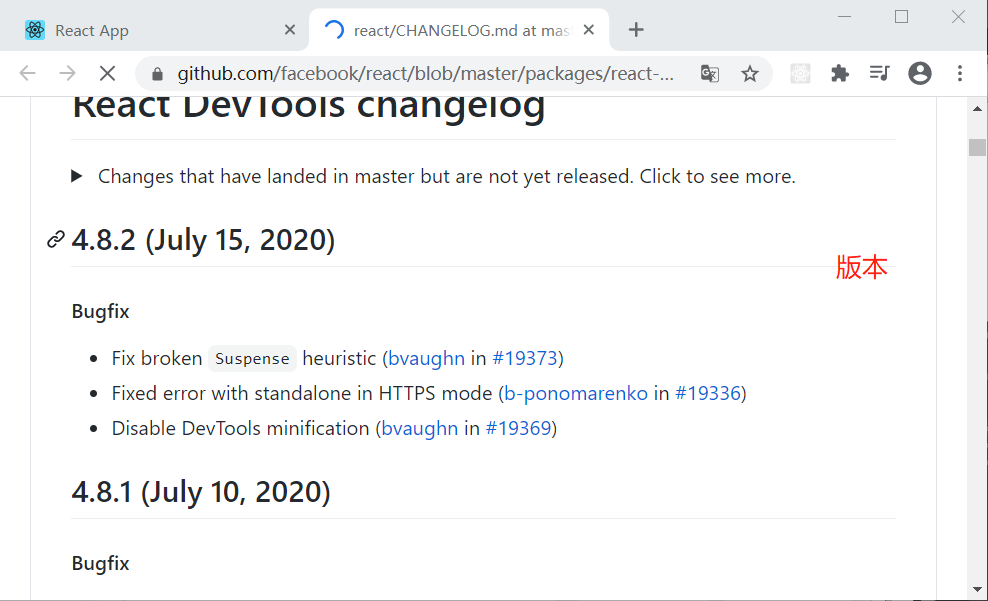
查看版本,步骤:



下面介绍 react devtools 的使用方式。
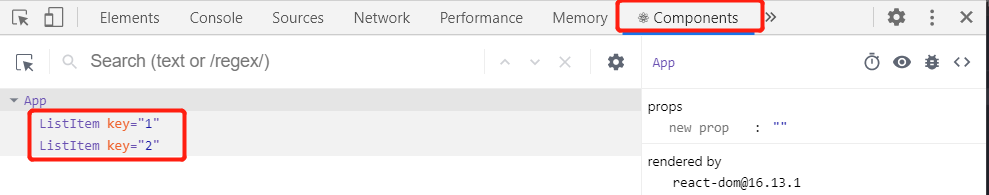
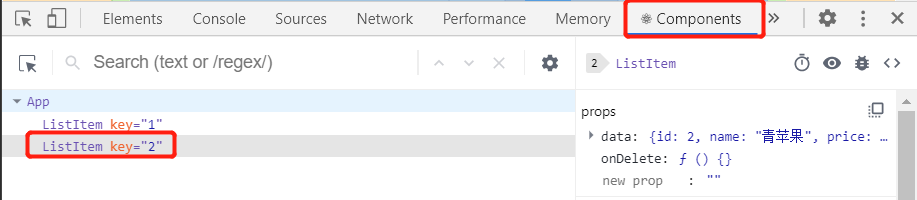
在 Components 处,可以看到整个 React 应用的组件数。

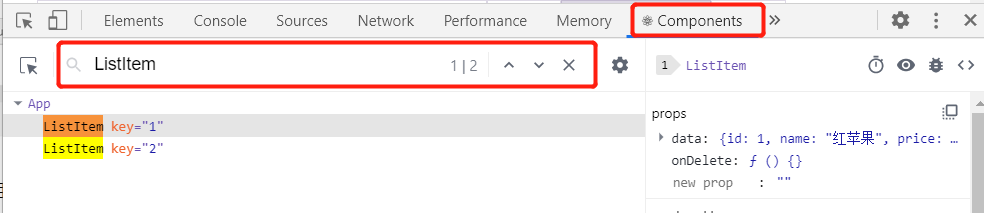
可以通过搜索框搜索相应的组件,当应用功能复杂时这个功能好用。

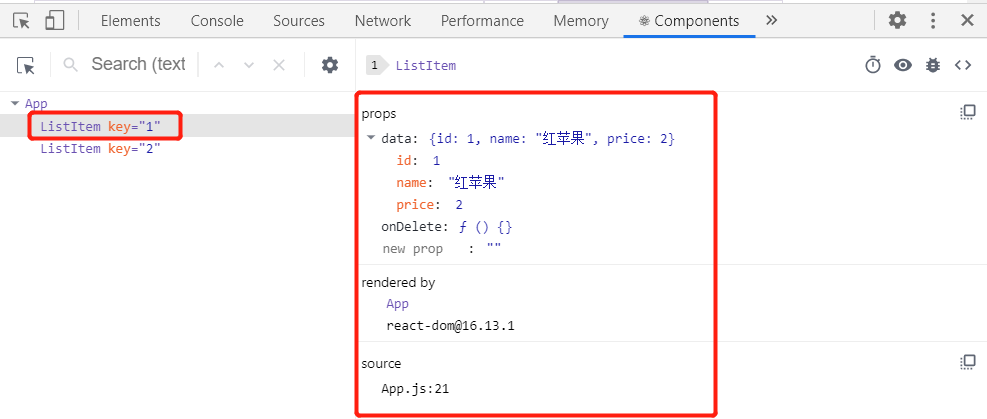
右窗口显示组件具体的属性。
比如,点击左边的第一个ListItem,右边显出它的 props 相关属性、事件处理函数等等。

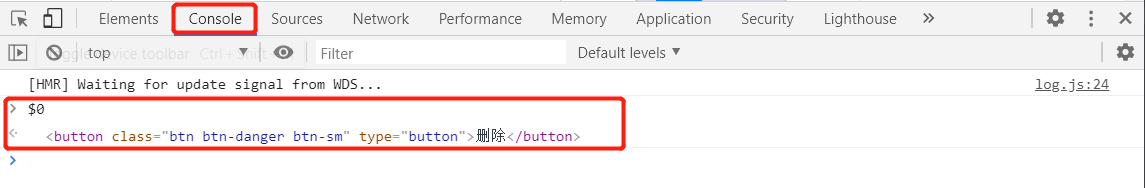
当在 Element 处点击任意 DOM 元素的时候,可以看到有个 “==$0”,可以通过 "$0" 获取相关的 DOM 节点。

在 Console 处输入 $0 可以获取到该元素

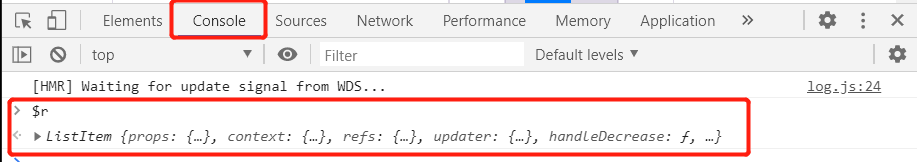
同样地,在 Components 处选中某一个React组件后,可以在 Console 处将当前选中的 React 元素输出。
比如,在 Components 处选中一个 React 组件

在 Console 处输入 $r,就输出了该组件的实例

输入 $r.render() 执行 render 方法,就输出了整个对象结构
