Vue官网: https://cn.vuejs.org/v2/guide/syntax.html#插值
学习官网教程。纪录练习。
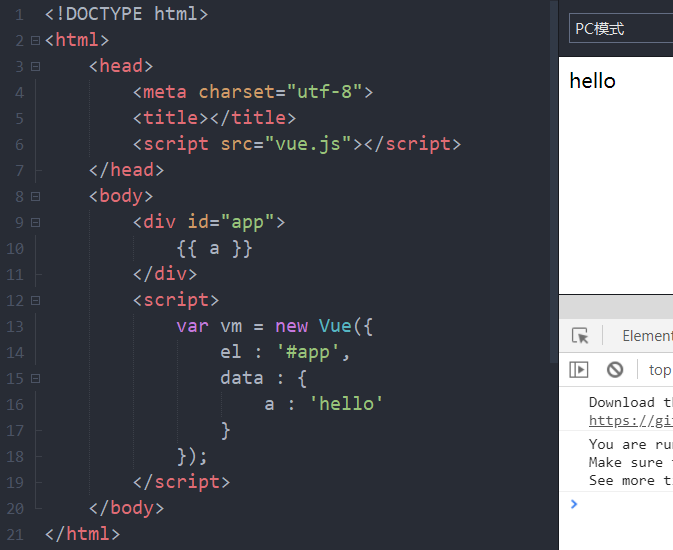
文本

使用 v-once ,改变数据时插值处内容不会更新。

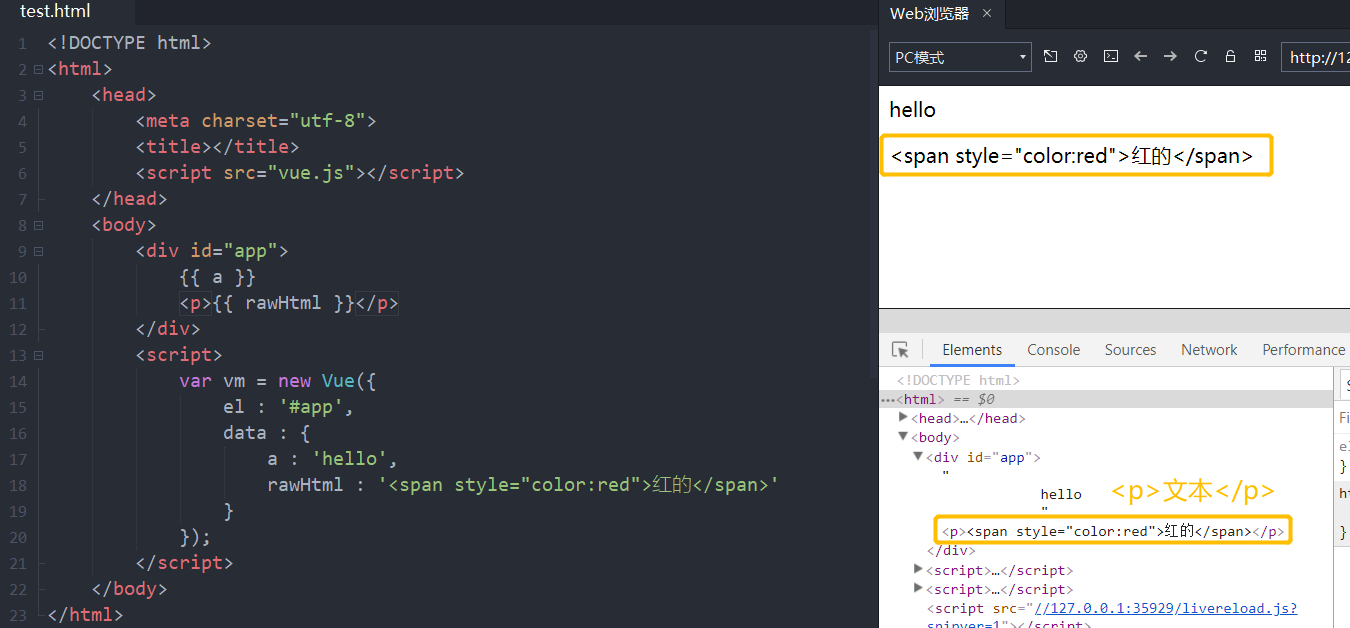
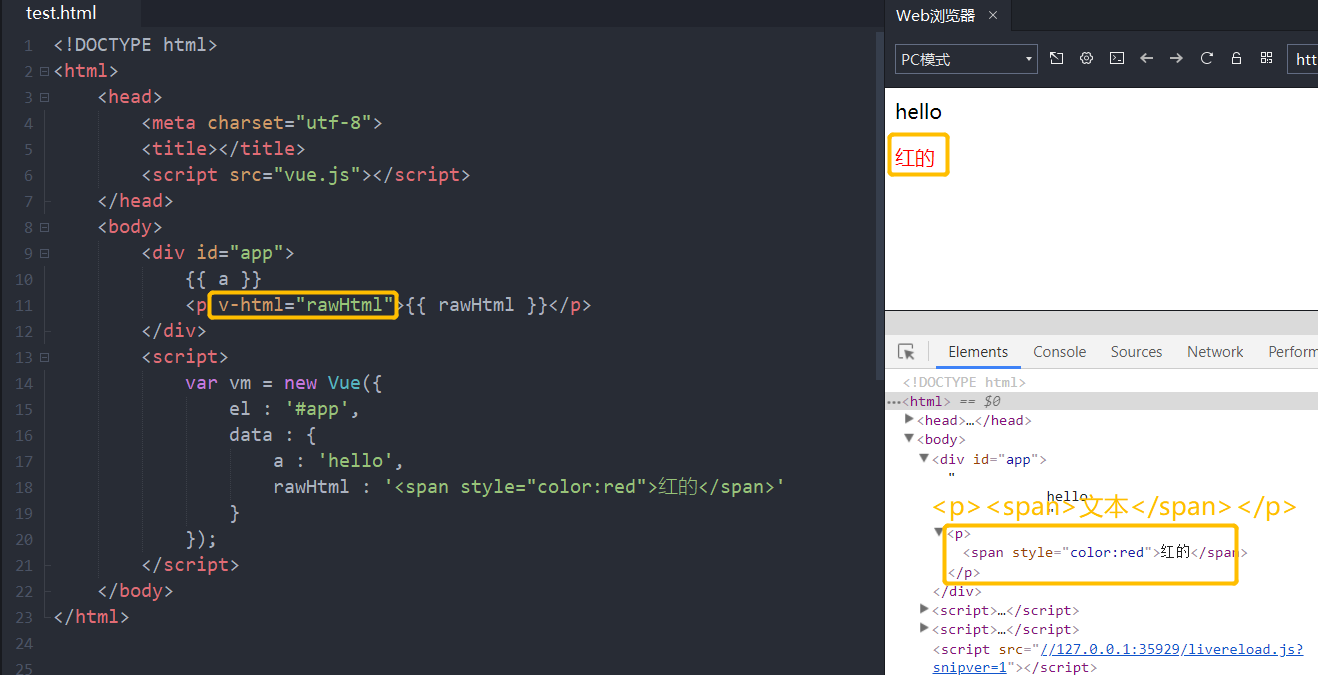
原始 HTML
通过 v-html 使数据变成 html 元素。
没有使用 v-html:

使用了 v-html :

Attribute
通过 v-bind 绑定属性。
格式:v-bind:标签具有的某一个属性 =“ 某一个值 ”
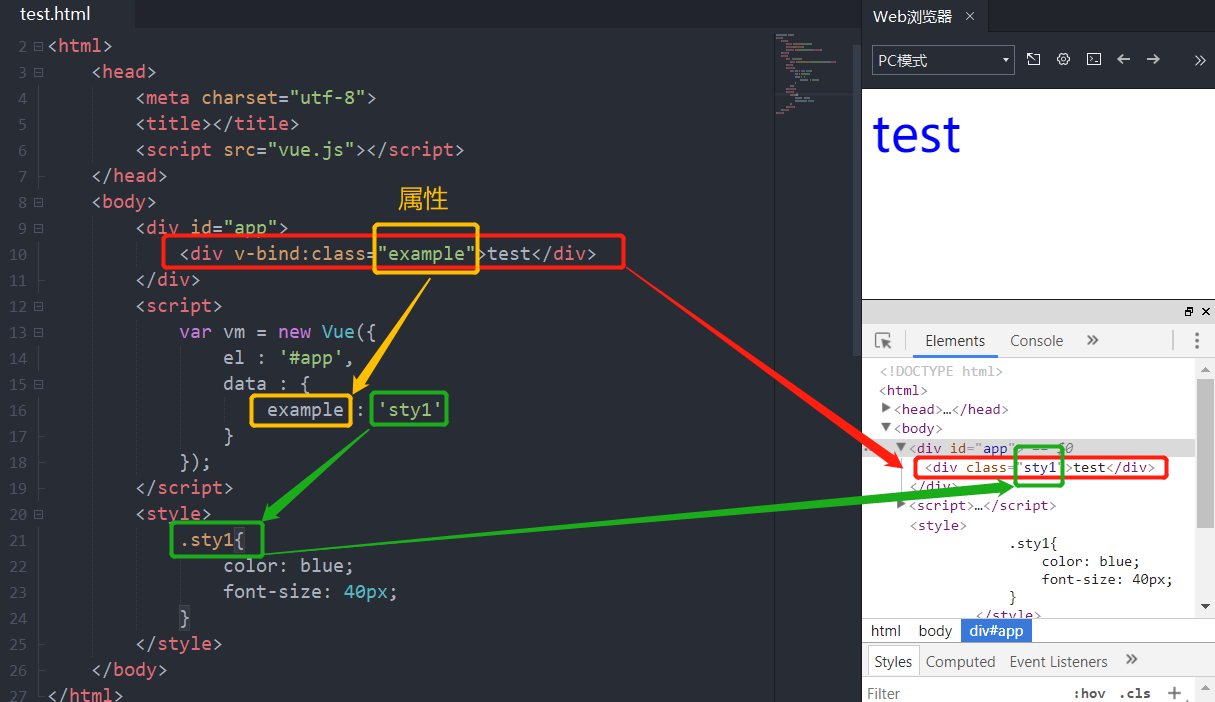
示例一个绑定简单的属性键值。下面实现在页面显示文本“test”,给文本设置一个样式。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<div v-bind:class="example">test</div>
</div>
<script>
var vm = new Vue({
el : '#app',
data : {
example : 'sty1'
}
});
</script>
<style>
.sty1{
color: blue;
font-size: 40px;
}
</style>
</body>
</html>

使用JavaScript表达式
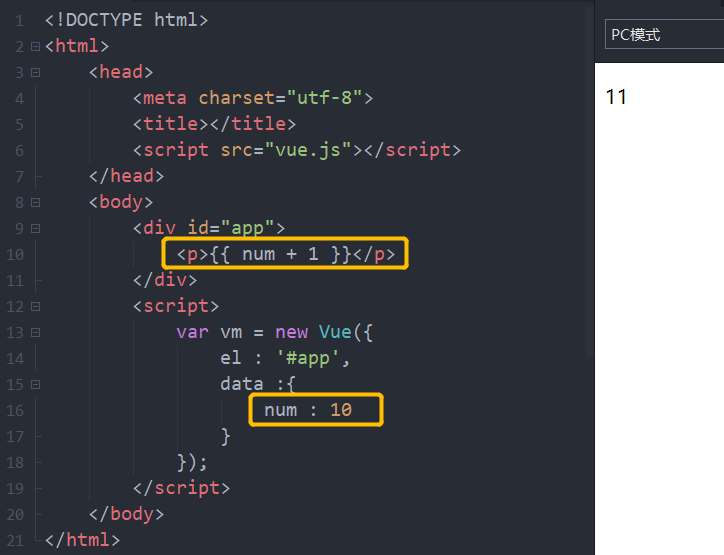
对变量的算术运算:

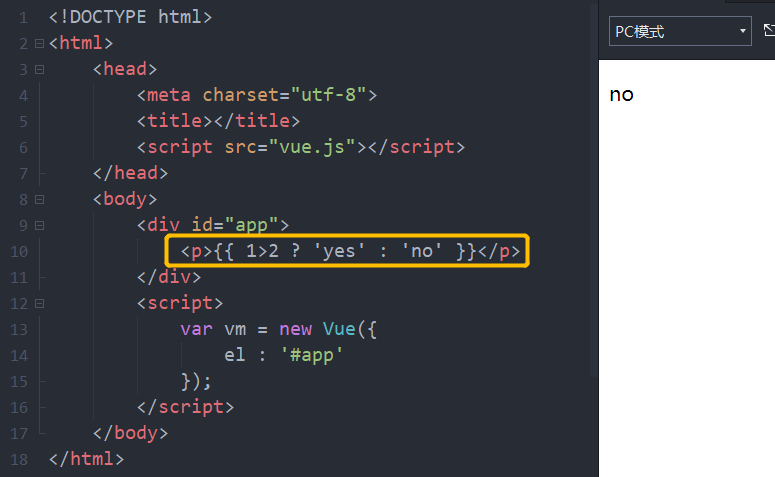
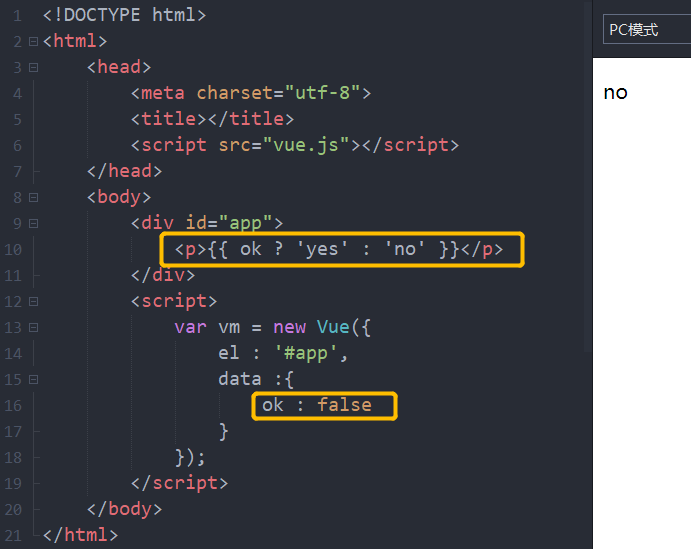
三元运算:
例1:

例2:

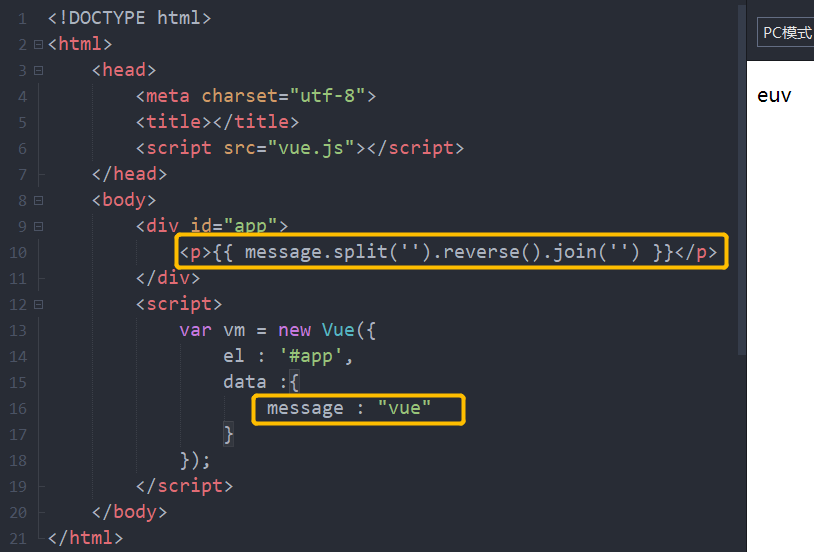
复杂的函数运算:
下面实现将 ‘ vue ’ 拆分为字母返回一个数组,将数组元素反序再将字母组合,得到 “ euv ”。