目录:
1、属性
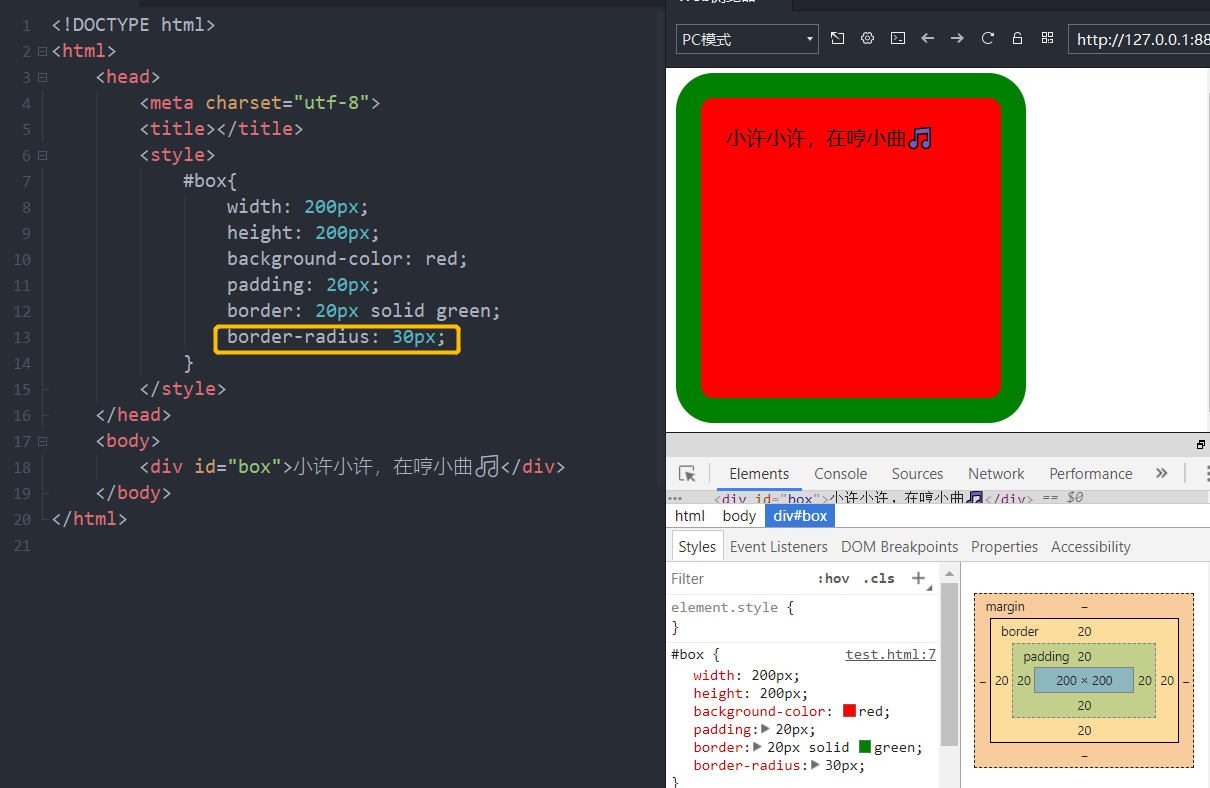
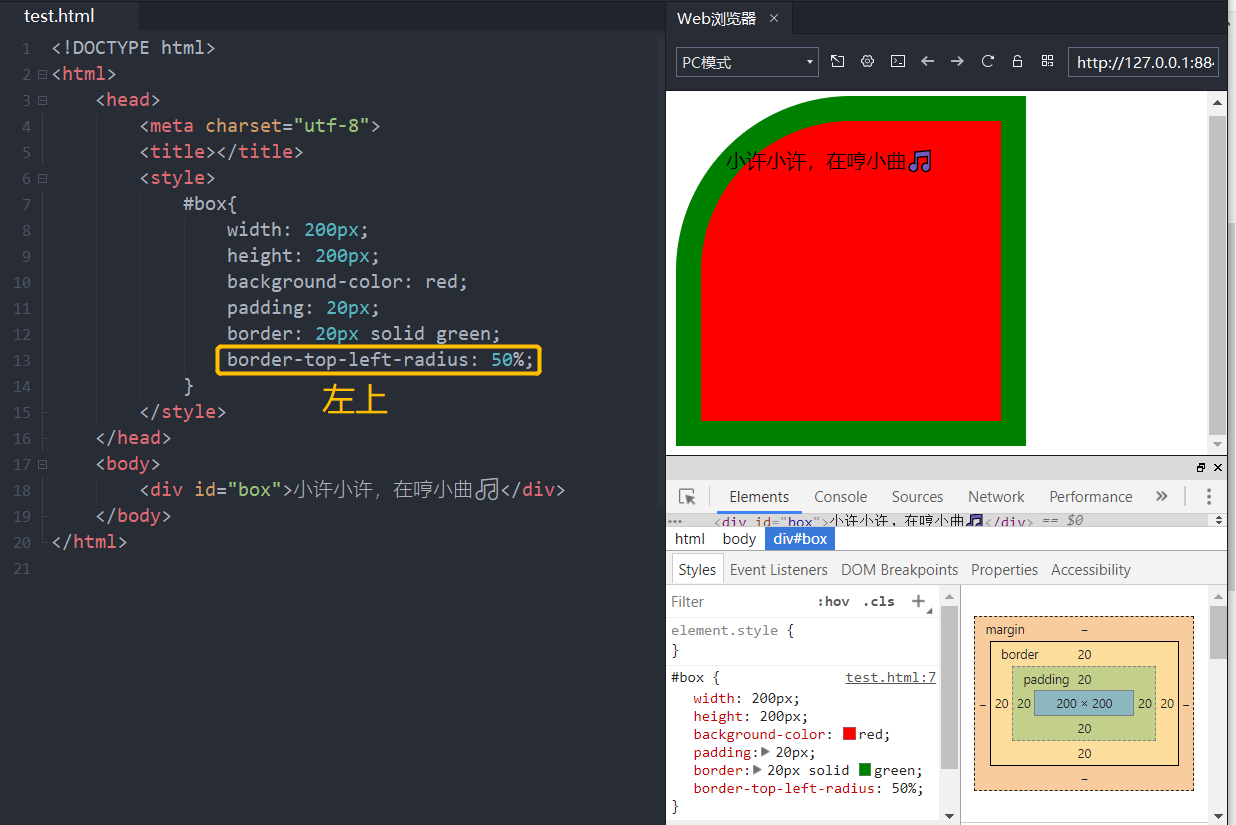
4、设置边框圆角
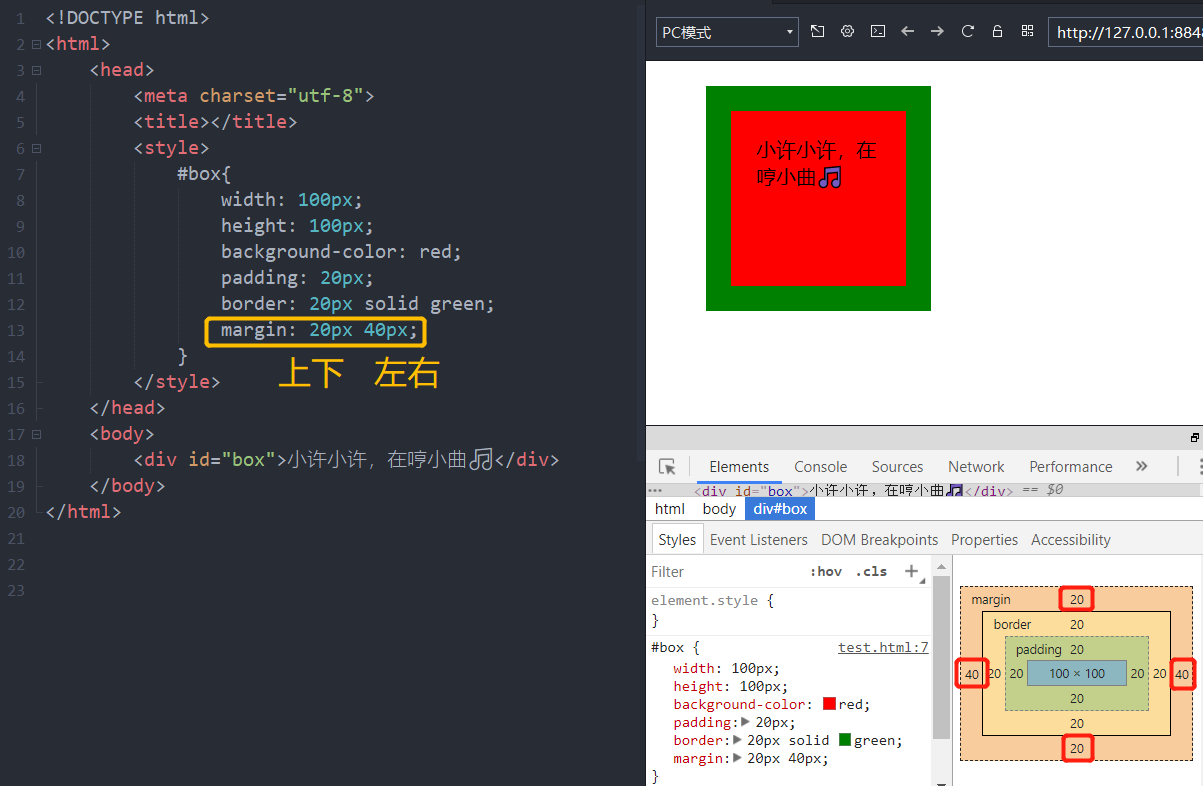
盒子模型:https://www.runoob.com/css/css-boxmodel.html
最小宽度最小高度这些用于适配手机端。
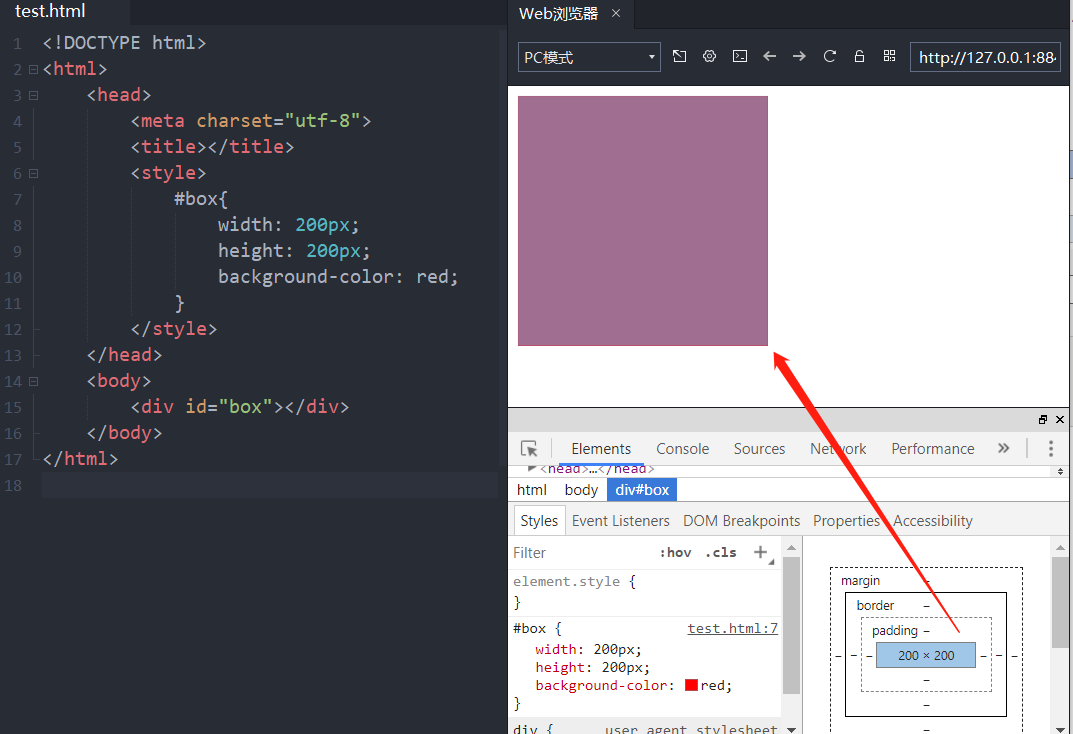
height : 设置元素高度
width : 设置元素的宽度
max-height : 设置元素最大高度
max-width : 设置元素最大宽度
min-height : 设置元素最小高度
min-width : 设置元素最小宽度
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#box{
200px;
height: 200px;
background-color: red;
}
</style>
</head>
<body>
<div id="box"></div>
</body>
</html>

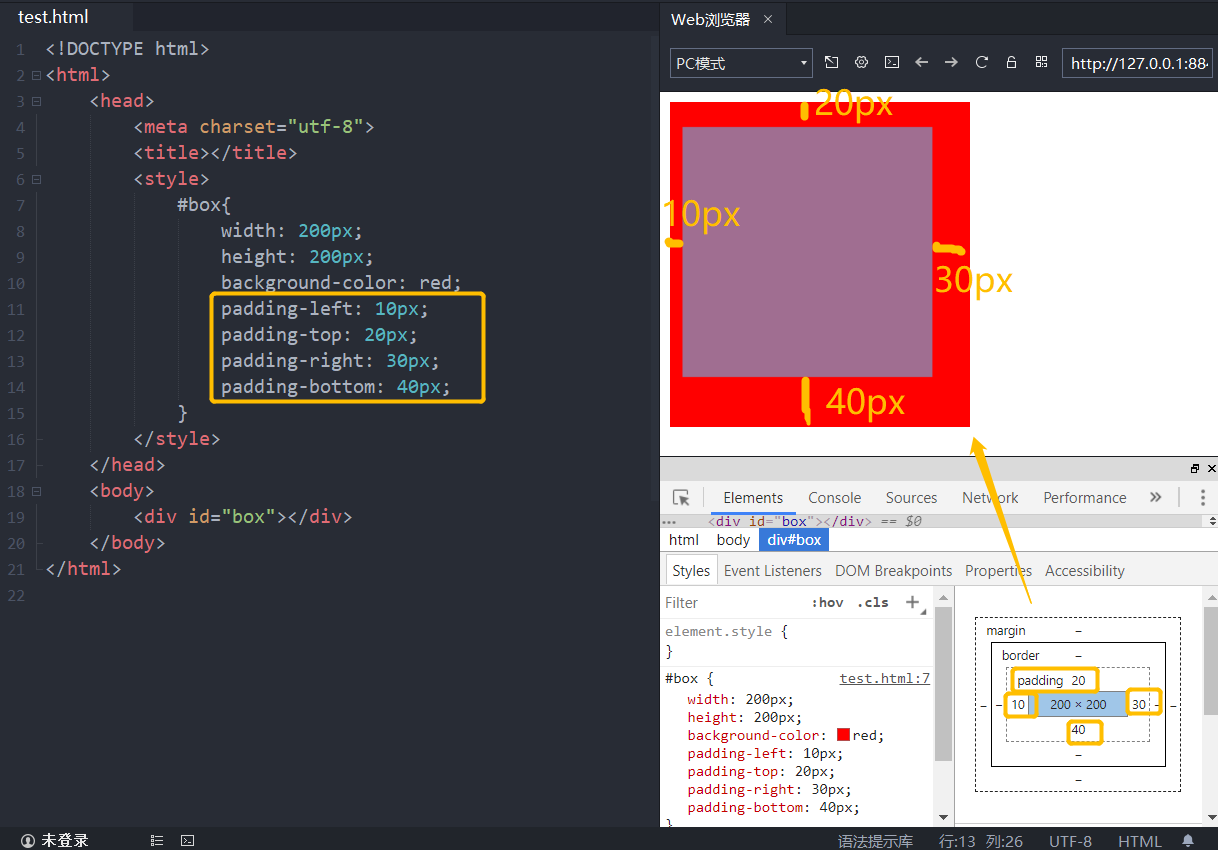
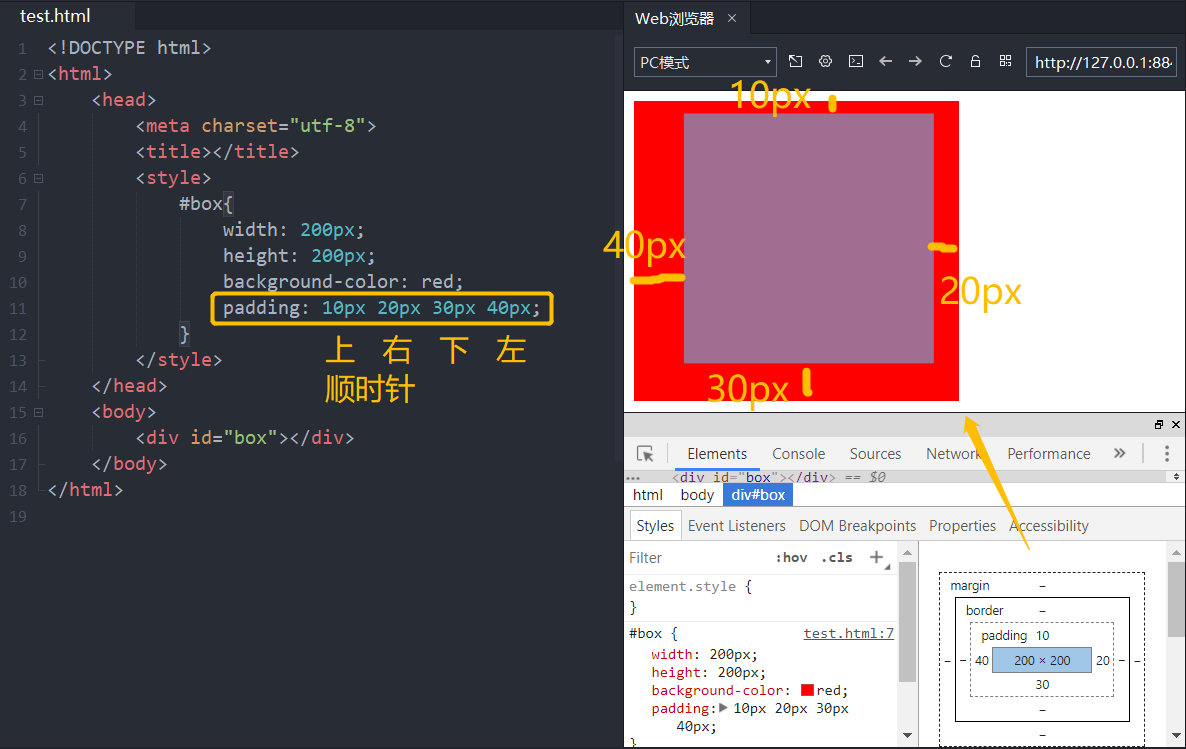
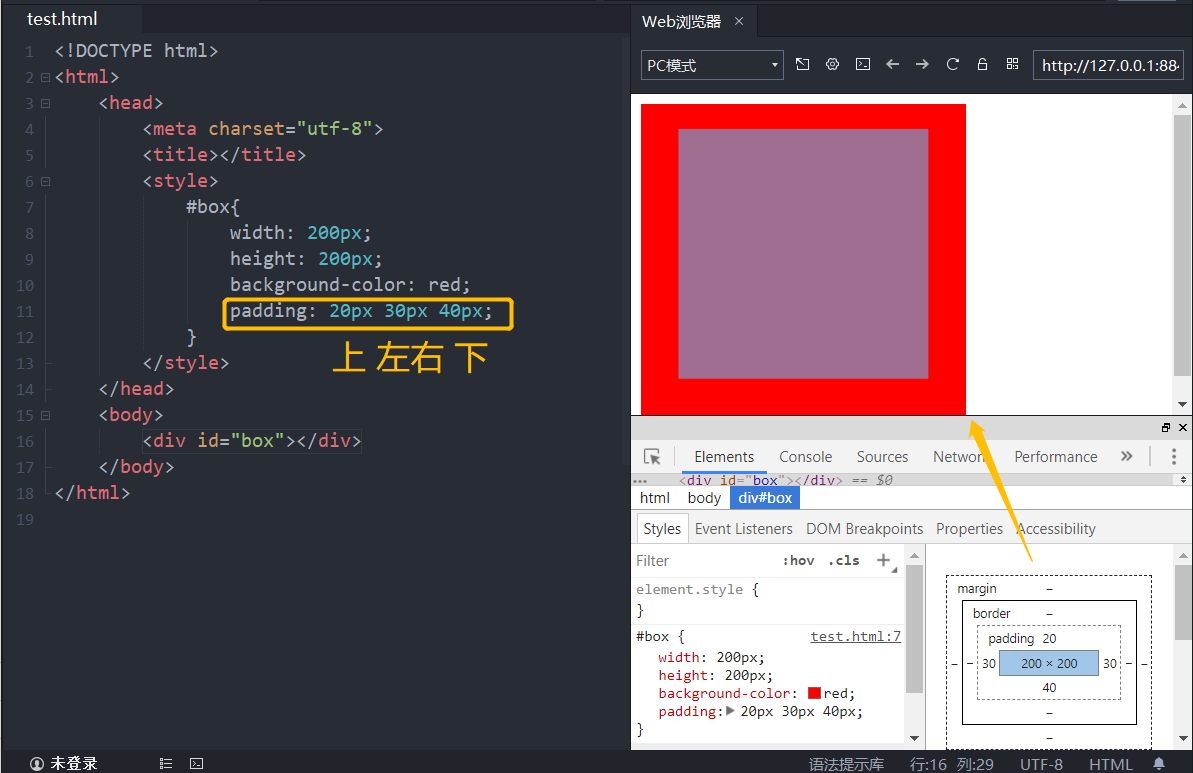
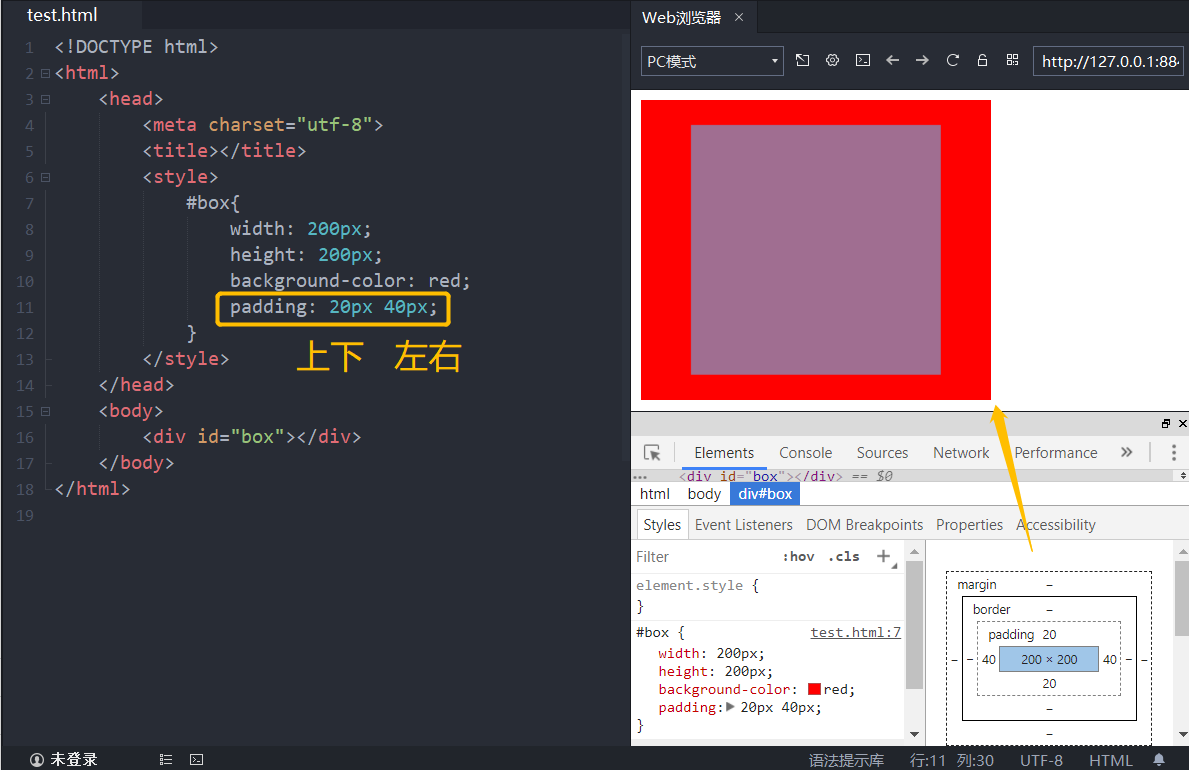
padding : https://www.runoob.com/cssref/pr-padding.html





加上内容看看效果:
发现内容与盒子之间有距离,也就是有内边距padding。