可以通过 CSS(层叠样式表)告诉浏览器应该如何显示一份文档的内容。
使用样式的两种方式:① 嵌在文档的 <head> 部分(<style> 标签之间)
② 放在另一个样式表文件里
CSS 可继承。比如说为 body 元素定义了一些样式,包含在 body 元素里的所有元素都将自动获得那些样式。
比如:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="utf-8"> 5 <title>ToDo list</title> 6 <style> 7 div{ 8 background: aqua; 9 font-size: 40; 10 } 11 </style> 12 </head> 13 <body> 14 <div> 15 <h1>待办清单</h1> 16 <p title="reminder">记得要做:</p> 17 <ul id="todo"> 18 <li>买菜</li> 19 <li>做饭</li> 20 <li>拖地</li> 21 </ul> 22 </div> 23 </body> 24 </html>
页面效果:

为了把一个或或某几个元素与其他元素区别开来,需要使用 class 属性或 id 属性。
class 属性
1. 可以为一种特定类型的元素定义一种特定的样式
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="utf-8"> 5 <title>ToDo list</title> 6 <style> 7 div{ 8 background-color: aqua; 9 font-size: 40; 10 } 11 li.sty1{ 12 background-color: bisque; 13 } 14 </style> 15 </head> 16 <body> 17 <div> 18 <h1>待办清单</h1> 19 <p title="reminder">记得要做:</p> 20 <ul id="todo"> 21 <li class="sty1">买菜</li> 22 <li>做饭</li> 23 <li>拖地</li> 24 </ul> 25 </div> 26 </body> 27 </html>
页面效果:

2. 可以为 class 属性值相同的所有元素定义同一种样式
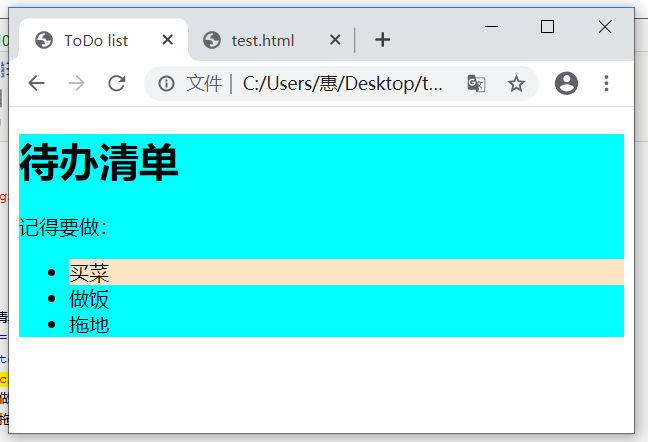
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="utf-8"> 5 <title>ToDo list</title> 6 <style> 7 div{ 8 background-color: aqua; 9 font-size: 40; 10 } 11 li.sty1{ 12 background-color: bisque; 13 } 14 .sty2{ 15 font-style: italic; 16 } 17 </style> 18 </head> 19 <body> 20 <div> 21 <h1 class="sty2">待办清单</h1> 22 <p title="reminder">记得要做:</p> 23 <ul id="todo"> 24 <li class="sty1">买菜</li> 25 <li>做饭</li> 26 <li>拖地</li> 27 </ul> 28 </div> 29 </body> 30 </html>
页面效果:

id 属性
用途:给网页里的某个元素加上一个独一无二的标识符
1. 为有特定 id 属性值的元素定义一种独享的样式
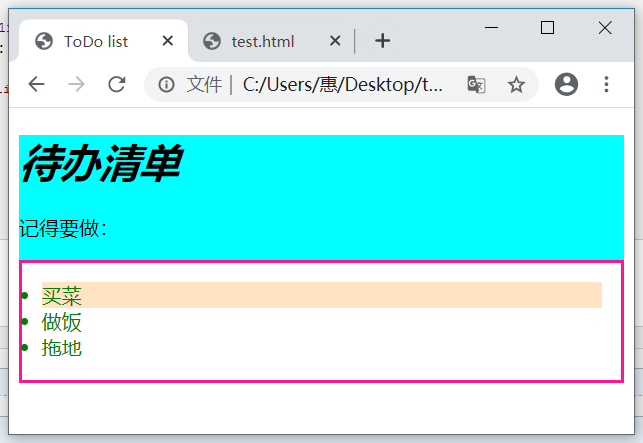
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="utf-8"> 5 <title>ToDo list</title> 6 <style> 7 div{ 8 background-color: aqua; 9 font-size: 40; 10 } 11 li.sty1{ 12 background-color: bisque; 13 } 14 .sty2{ 15 font-style: italic; 16 } 17 #todo{ 18 border: 2px solid deeppink; 19 background-color: white; 20 color: green; 21 padding: 1em; 22 } 23 </style> 24 </head> 25 <body> 26 <div> 27 <h1 class="sty2">待办清单</h1> 28 <p title="reminder">记得要做:</p> 29 <ul id="todo"> 30 <li class="sty1">买菜</li> 31 <li>做饭</li> 32 <li>拖地</li> 33 </ul> 34 </div> 35 </body> 36 </html>
页面效果:

2. 利用 id 属性为包含在特定元素里的其他元素定义样式
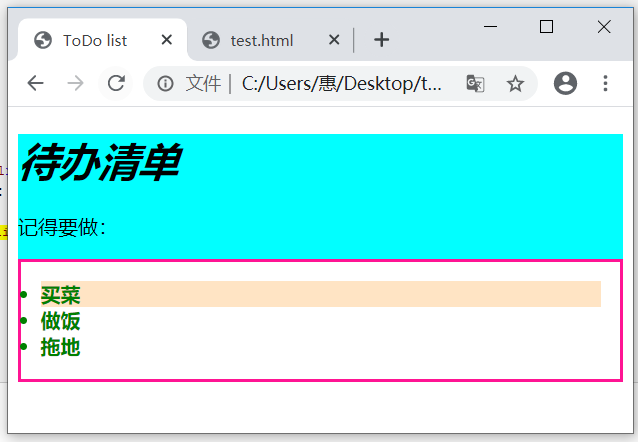
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="utf-8"> 5 <title>ToDo list</title> 6 <style> 7 div{ 8 background-color: aqua; 9 font-size: 40; 10 } 11 li.sty1{ 12 background-color: bisque; 13 } 14 .sty2{ 15 font-style: italic; 16 } 17 #todo{ 18 border: 2px solid deeppink; 19 background-color: white; 20 color: green; 21 padding: 1em; 22 } 23 #todo li{ 24 font-weight: bold; 25 } 26 </style> 27 </head> 28 <body> 29 <div> 30 <h1 class="sty2">待办清单</h1> 31 <p title="reminder">记得要做:</p> 32 <ul id="todo"> 33 <li class="sty1">买菜</li> 34 <li>做饭</li> 35 <li>拖地</li> 36 </ul> 37 </div> 38 </body> 39 </html>
页面效果: