1.js代码
var box=new Vue({ el:'.box', data:{ msg:['hello','ok','dome'], //定义一个数组 msg2:{a:'ok',b:"hello"} //定义一个对象 } })
2.html代码
<ul class="box"> <li v-for='value,index in msg'>值:{{value}} 索引:{{index}} </li> <!--循环数组--> <hr /> <li v-for='value,key,index in msg2'>值:{{value}} 键:{{key}} 索引:{{index}}</li><!--json数组--> </ul>
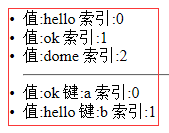
3.显示