在浏览器中跑的时候。f12或审查元素
如图:

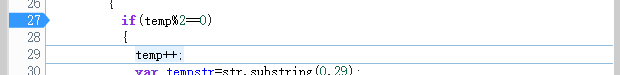
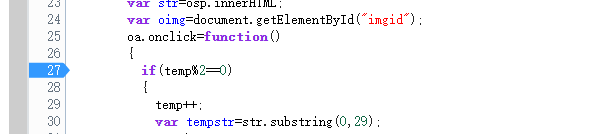
选择调试器:就可以看见自己的代码

添加断点就在行号的左边单击

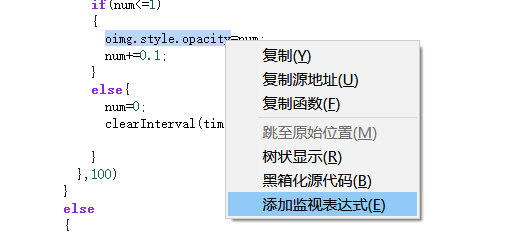
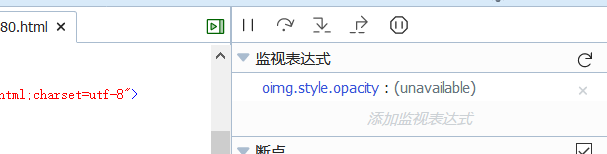
还可以监听某个表达式在程序运行的各个时候值的变化情况,方法是:选中---》右键---》添加监听表达式,也可以在右边的相应地方自己手打要监听的东西


这个例子是一个介绍信息的展开与收缩,通过点击超链接实现,在添加好断点与监听表达式后就可以开始运行程序了,
点击网页上的收缩链接,再看调试界面,将自动跳转到代码的这一行,设置断点后代码将从断点位置开始运行

然后点击下一步按钮,多次点击,观察每一次程序运行下一步时,我们监听的表达式的值的变化是否符合编程之初设计的思想
下一步按钮:

点击后程序将执行逻辑上的下一行