html代码:
<vue-datepicker-local format="YYYY-MM-DD" v-model="searchData.createTimeStart" :disabled-date="disabledDate" clearable ></vue-datepicker-local>
js代码:

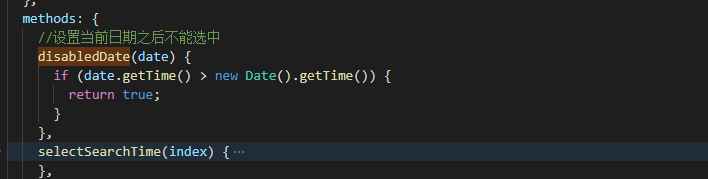
//设置当前日期之后不能选中 disabledDate(date) { if (date.getTime() > new Date().getTime()) { return true; } },