事情的经过是这样的,有一天我去公司其他部门咨询链接底层服务的事情。正好当时他们部门的前端小伙伴遇到一个bug。这个bug是这样的,在微信里内嵌的H5页面中有一个图片。然而呢!图片绑定了一个点击事件。大家都知道,在手上访问H5页面的时候,长按图片就会把图片保存起来。为了能够让用户体验更好一些,我们需要长按的时候也不保存图片。还能触发点击事件。当时他们咨询我这Bug怎么解决,我呢回去就围绕事件这块做了测试,也行当时没用心,没思考。结果呢,肯定是没有解决掉。
今天在哪躺着回想之前的事情,想起来这个bug。突然间脑子闪现出解决方案了。
一、如何想要图片不被保存
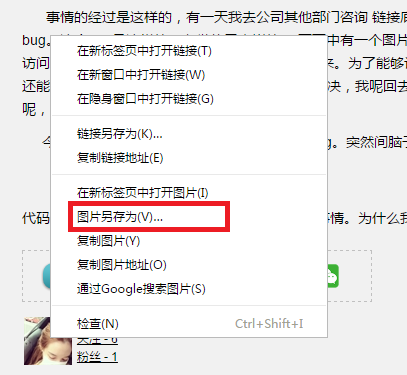
图片上边加一层div类似于遮罩层,这样图片就不会被点击,右击也不会出现如图的图片另存为。

二、对这层添加点击事件处理相关逻辑
三、代码如下
预览路径
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>禁止微信长按保存图片</title> <style type="text/css"> .imag{ position: relative; width: 80%; margin: 0 auto; margin-top: 20px; } .imshar{ position: absolute; z-index: 100; left: 0; right: 0; top: 0; bottom: 0; opacity: 0; } .imag img{ display: block; width: 100%; } </style> </head> <body> <div class="imag"> <div class="imshar" onclick="fn()"></div> <img src="http://images.cnblogs.com/cnblogs_com/xiaoxiaokun/1007663/o_xiaoxiaokun.png"/> </div> <script type="text/javascript"> function fn(){ alert("处理你想要处理的事情!不可以保存图片") } </script> </body> </html>
总结:
其实做技术的时候我们要想一下,其他方案,不能纠结于事件处理,也许能用css与html就可以处理掉呢!只有做出来给用户看不出问题就行啦!
加油吧!小伙伴们。