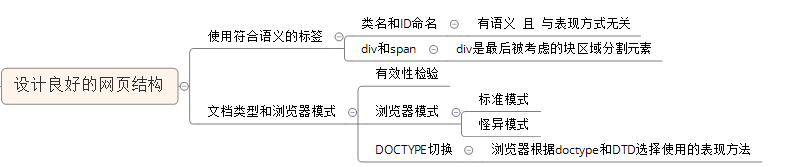
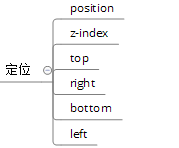
一、设计良好的网页结构

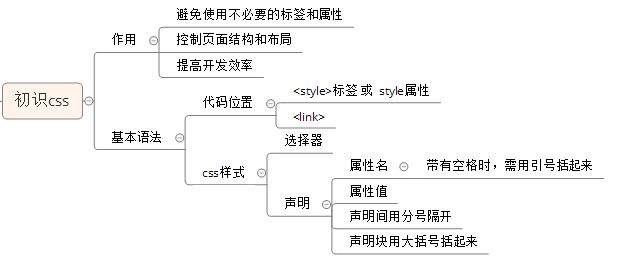
二、初识css

三、选择器
1、标签选择器 el
2、ID选择器 #id
3、类选择器 .classname
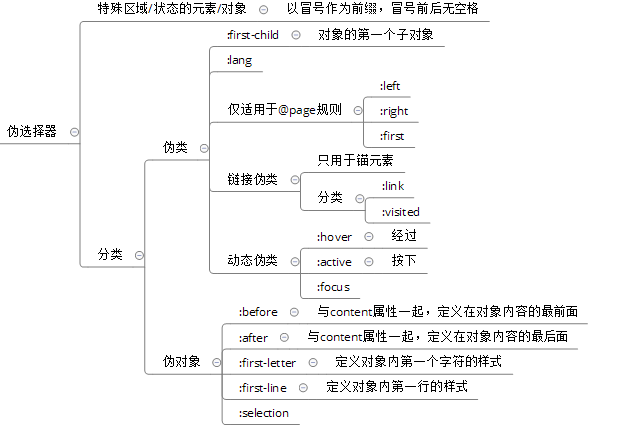
4、特殊选择器
-
- 子选择器
- div > span 子元素
- 包含选择器
- 子选择器
-
- div span 子孙元素
- 相邻选择器:
- div + span 相邻且匹配的兄弟
- 分组选择器
- div, span
- 指定选择器
- div#id 对象间无空格
- 通用选择器
- *{}
- 属性选择器
-
- 伪选择器

四、基本特性

五、样式表定义

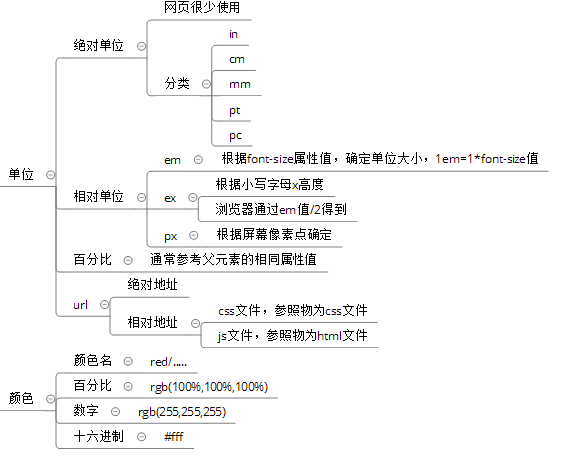
六、属性和属性值
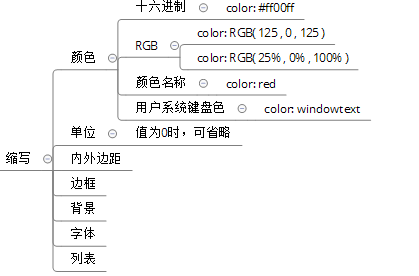
- 常用属性



- 缩写:

- 单位和颜色: