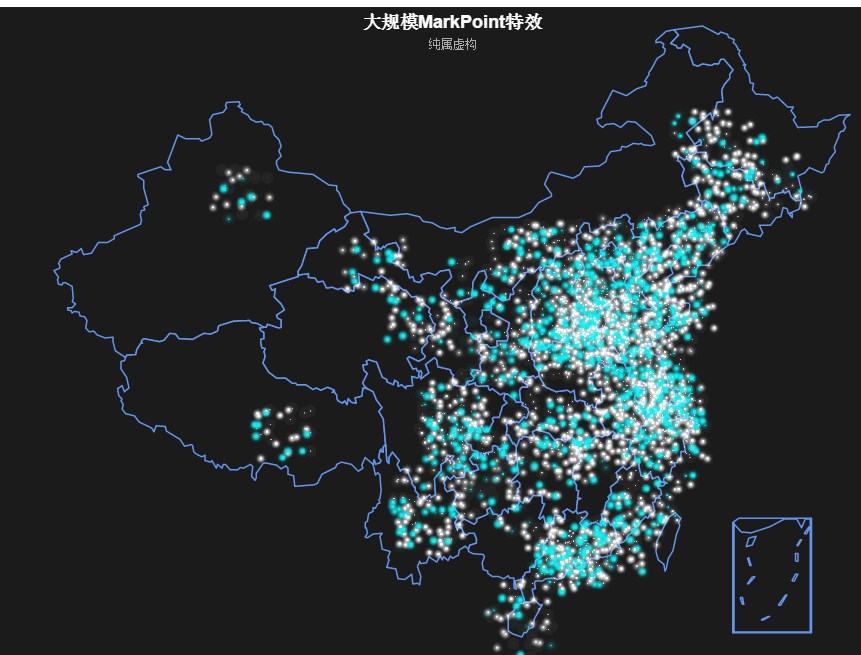
效果:

<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="height:650px"></div>
<!-- ECharts单文件引入 -->
<script src="http://echarts.baidu.com/build/dist/echarts.js"></script>
<script type="text/javascript">
// 路径配置
require.config({
paths: {
echarts: 'http://echarts.baidu.com/build/dist'
}
});
// 使用
require(
[
'echarts',
'echarts/chart/bar' ,// 使用柱状图就加载bar模块,按需加载
'echarts/chart/map',
'echarts/chart/radar'
],
function (ec) {
// 基于准备好的dom,初始化echarts图表
var myChart = ec.init(document.getElementById('main'));
var placeList = [
{name:'海门', geoCoord:[121.15, 31.89]},
{name:'鄂尔多斯', geoCoord:[109.781327, 39.608266]},
{name:'齐齐哈尔', geoCoord:[123.97, 47.33]},
{name:'青岛', geoCoord:[120.33, 36.07]},
{name:'泉州', geoCoord:[118.58, 24.93]},
{name:'莱西', geoCoord:[120.53, 36.86]},
{name:'日照', geoCoord:[119.46, 35.42]},
{name:'南通', geoCoord:[121.05, 32.08]},
{name:'拉萨', geoCoord:[91.11, 29.97]},
{name:'文登', geoCoord:[122.05, 37.2]},
{name:'上海', geoCoord:[121.48, 31.22]},
{name:'攀枝花', geoCoord:[101.718637, 26.582347]},
{name:'威海', geoCoord:[122.1, 37.5]},
{name:'承德', geoCoord:[117.93, 40.97]},
{name:'厦门', geoCoord:[118.1, 24.46]},
{name:'潮州', geoCoord:[116.63, 23.68]},
{name:'烟台', geoCoord:[121.39, 37.52]},
{name:'福州', geoCoord:[119.3, 26.08]},
{name:'抚顺', geoCoord:[123.97, 41.97]},
{name:'玉溪', geoCoord:[102.52, 24.35]},
{name:'张家口', geoCoord:[114.87, 40.82]},
{name:'阳泉', geoCoord:[113.57, 37.85]},
{name:'莱州', geoCoord:[119.942327, 37.177017]},
{name:'湖州', geoCoord:[120.1, 30.86]},
{name:'汕头', geoCoord:[116.69, 23.39]},
{name:'昆山', geoCoord:[120.95, 31.39]},
{name:'宁波', geoCoord:[121.56, 29.86]},
{name:'连云港', geoCoord:[119.16, 34.59]},
{name:'葫芦岛', geoCoord:[120.836932, 40.711052]},
{name:'东莞', geoCoord:[113.75, 23.04]},
{name:'淮安', geoCoord:[119.15, 33.5]},
{name:'泰州', geoCoord:[119.9, 32.49]},
{name:'营口', geoCoord:[122.18, 40.65]},
{name:'惠州', geoCoord:[114.4, 23.09]},
{name:'嘉峪关', geoCoord:[98.289152, 39.77313]},
{name:'广州', geoCoord:[113.23, 23.16]},
{name:'延安', geoCoord:[109.47, 36.6]},
{name:'太原', geoCoord:[112.53, 37.87]},
{name:'昆明', geoCoord:[102.73, 25.04]},
{name:'寿光', geoCoord:[118.73, 36.86]},
{name:'长治', geoCoord:[113.08, 36.18]},
{name:'深圳', geoCoord:[114.07, 22.62]},
{name:'珠海', geoCoord:[113.52, 22.3]},
{name:'宿迁', geoCoord:[118.3, 33.96]},
{name:'咸阳', geoCoord:[108.72, 34.36]},
{name:'佛山', geoCoord:[113.11, 23.05]},
{name:'海口', geoCoord:[110.35, 20.02]},
{name:'江门', geoCoord:[113.06, 22.61]},
{name:'肇庆', geoCoord:[112.44, 23.05]},
{name:'大连', geoCoord:[121.62, 38.92]},
{name:'临汾', geoCoord:[111.5, 36.08]},
{name:'沈阳', geoCoord:[123.38, 41.8]},
{name:'苏州', geoCoord:[120.62, 31.32]},
{name:'嘉兴', geoCoord:[120.76, 30.77]},
{name:'长春', geoCoord:[125.35, 43.88]},
{name:'银川', geoCoord:[106.27, 38.47]},
{name:'张家港', geoCoord:[120.555821, 31.875428]},
{name:'三门峡', geoCoord:[111.19, 34.76]},
{name:'锦州', geoCoord:[121.15, 41.13]},
{name:'南昌', geoCoord:[115.89, 28.68]},
{name:'三亚', geoCoord:[109.511909, 18.252847]},
{name:'自贡', geoCoord:[104.778442, 29.33903]},
{name:'吉林', geoCoord:[126.57, 43.87]},
{name:'泸州', geoCoord:[105.39, 28.91]},
{name:'西宁', geoCoord:[101.74, 36.56]},
{name:'宜宾', geoCoord:[104.56, 29.77]},
{name:'呼和浩特', geoCoord:[111.65, 40.82]},
{name:'成都', geoCoord:[104.06, 30.67]},
{name:'大同', geoCoord:[113.3, 40.12]},
{name:'桂林', geoCoord:[110.28, 25.29]},
{name:'张家界', geoCoord:[110.479191, 29.117096]},
{name:'西安', geoCoord:[108.95, 34.27]},
{name:'牡丹江', geoCoord:[129.58, 44.6]},
{name:'遵义', geoCoord:[106.9, 27.7]},
{name:'绍兴', geoCoord:[120.58, 30.01]},
{name:'扬州', geoCoord:[119.42, 32.39]},
{name:'常州', geoCoord:[119.95, 31.79]},
{name:'潍坊', geoCoord:[119.1, 36.62]},
{name:'重庆', geoCoord:[106.54, 29.59]},
{name:'南京', geoCoord:[118.78, 32.04]},
{name:'贵阳', geoCoord:[106.71, 26.57]},
{name:'无锡', geoCoord:[120.29, 31.59]},
{name:'马鞍山', geoCoord:[118.48, 31.56]},
{name:'宝鸡', geoCoord:[107.15, 34.38]},
{name:'焦作', geoCoord:[113.21, 35.24]},
{name:'北京', geoCoord:[116.46, 39.92]},
{name:'徐州', geoCoord:[117.2, 34.26]},
{name:'衡水', geoCoord:[115.72, 37.72]},
{name:'包头', geoCoord:[110, 40.58]},
{name:'绵阳', geoCoord:[104.73, 31.48]},
{name:'乌鲁木齐', geoCoord:[87.68, 43.77]},
{name:'枣庄', geoCoord:[117.57, 34.86]},
{name:'杭州', geoCoord:[120.19, 30.26]},
{name:'鞍山', geoCoord:[122.85, 41.12]},
{name:'安阳', geoCoord:[114.35, 36.1]},
{name:'开封', geoCoord:[114.35, 34.79]},
{name:'济南', geoCoord:[117, 36.65]},
{name:'德阳', geoCoord:[104.37, 31.13]},
{name:'温州', geoCoord:[120.65, 28.01]},
{name:'九江', geoCoord:[115.97, 29.71]},
{name:'邯郸', geoCoord:[114.47, 36.6]},
{name:'临安', geoCoord:[119.72, 30.23]},
{name:'兰州', geoCoord:[103.73, 36.03]},
{name:'沧州', geoCoord:[116.83, 38.33]},
{name:'临沂', geoCoord:[118.35, 35.05]},
{name:'天津', geoCoord:[117.2, 39.13]},
{name:'泰安', geoCoord:[117.13, 36.18]},
{name:'郑州', geoCoord:[113.65, 34.76]},
{name:'哈尔滨', geoCoord:[126.63, 45.75]},
{name:'聊城', geoCoord:[115.97, 36.45]},
{name:'唐山', geoCoord:[118.02, 39.63]},
{name:'平顶山', geoCoord:[113.29, 33.75]},
{name:'邢台', geoCoord:[114.48, 37.05]},
{name:'德州', geoCoord:[116.29, 37.45]},
{name:'济宁', geoCoord:[116.59, 35.38]},
{name:'荆州', geoCoord:[112.239741, 30.335165]},
{name:'宜昌', geoCoord:[111.3, 30.7]},
{name:'丽水', geoCoord:[119.92, 28.45]},
{name:'洛阳', geoCoord:[112.44, 34.7]},
{name:'秦皇岛', geoCoord:[119.57, 39.95]},
{name:'石家庄', geoCoord:[114.48, 38.03]},
{name:'莱芜', geoCoord:[117.67, 36.19]},
{name:'常德', geoCoord:[111.69, 29.05]},
{name:'保定', geoCoord:[115.48, 38.85]},
{name:'长沙', geoCoord:[113, 28.21]},
{name:'廊坊', geoCoord:[116.7, 39.53]},
{name:'菏泽', geoCoord:[115.480656, 35.23375]},
{name:'合肥', geoCoord:[117.27, 31.86]},
{name:'武汉', geoCoord:[114.31, 30.52]},
{name:'大庆', geoCoord:[125.03, 46.58]}
]
var option = {
backgroundColor: '#1b1b1b',
color: [
'rgba(255, 255, 255, 0.8)',
'rgba(14, 241, 242, 0.8)',
'rgba(37, 140, 249, 0.8)'
],
title : {
text: '大规模MarkPoint特效',
subtext: '纯属虚构',
x:'center',
textStyle : {
color: '#fff'
}
},
legend: {
show : false,
orient: 'vertical',
x:'left',
data:['中','弱'],
textStyle : {
color: '#fff'
}
},
toolbox: {
show : false,
orient : 'vertical',
x: 'right',
y: 'center',
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
restore : {show: true},
saveAsImage : {show: true}
}
},
series : [
{
name: '弱',
type: 'map',
mapType: 'china',
itemStyle:{
normal:{
borderColor:'rgba(100,149,237,1)',
borderWidth:1.5,
areaStyle:{
color: '#1b1b1b'
}
}
},
data : [],
markPoint : {
symbolSize: 2,
large: true,
effect : {
show: true
},
data : (function(){
var data = [];
var len = 3000;
var geoCoord
while(len--) {
geoCoord = placeList[len % placeList.length].geoCoord;
data.push({
name : placeList[len % placeList.length].name + len,
value : 10,
geoCoord : [
geoCoord[0] + Math.random() * 5 - 2.5,
geoCoord[1] + Math.random() * 3 - 1.5
]
})
}
return data;
})()
}
},
{
name: '中',
type: 'map',
mapType: 'china',
data : [],
markPoint : {
symbolSize: 3,
large: true,
effect : {
show: true
},
data : (function(){
var data = [];
var len = 1000;
var geoCoord
while(len--) {
geoCoord = placeList[len % placeList.length].geoCoord;
data.push({
name : placeList[len % placeList.length].name + len,
value : 50,
geoCoord : [
geoCoord[0] + Math.random() * 5 - 2.5,
geoCoord[1] + Math.random() * 3 - 1.5
]
})
}
return data;
})()
}
}
]
};
// 为echarts对象加载数据
myChart.setOption(option);
}
);
</script>
</body>