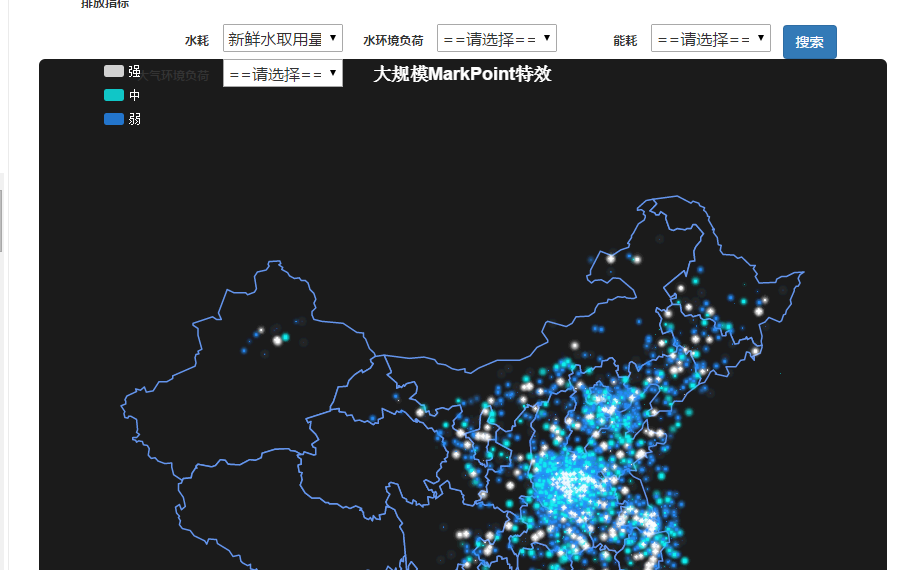
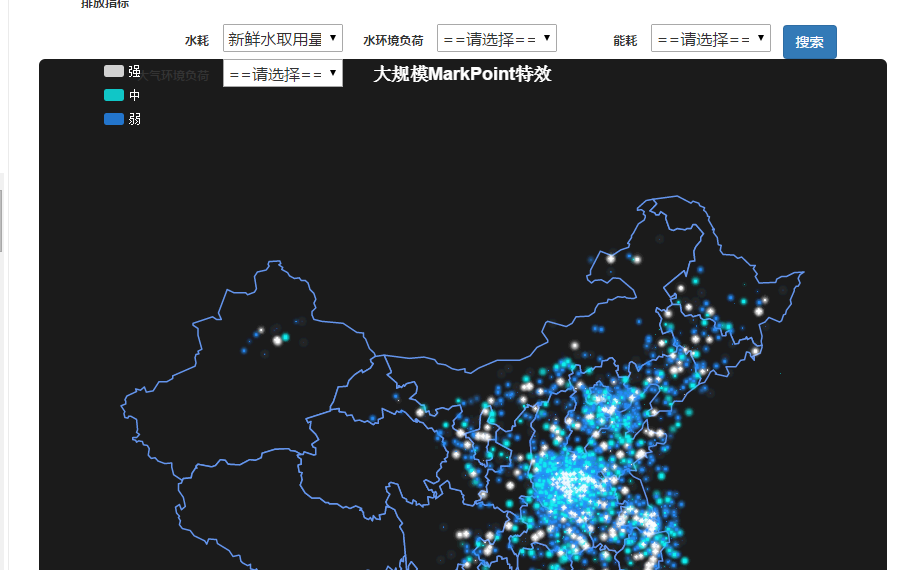
效果图:

function GetData() {
var placeList = [
// {name:'海门', geoCoord:[121.15, 31.89]}
]
var year =document.getElementById("year").value;
var provinceid =document.getElementById("sheng").value;
var quota_1 =document.getElementById("quota_1").value;
var quota_2 =document.getElementById("quota_2").value;
var quota_3 =document.getElementById("quota_3").value;
var quota_4 =document.getElementById("quota_4").value;
var index = "";
if(quota_1 != ""){index = quota_1};
if(quota_2 != ""){index = quota_2};
if(quota_3 != ""){index = quota_3};
if(quota_4 != ""){index = quota_4};
$.ajax({
url:"./EnterpriseAnalysisFetcher.do?action=envmapdata",
type:"POST",
dataType:"JSON",
async:false,
data:{"year":year,"provinceid":provinceid, "index":index},
success: function(json){
placeList = json;
}
});
/**麻点图数据
* @param request
* @param response
* @throws Exception
*/
private void getEnvMapblackData(HttpServletRequest request,
HttpServletResponse response) throws Exception {
EnvDataMiniManager envDataMiniManager = (EnvDataMiniManager)Context.getBean(EnvDataMiniManager.class);
int provinceid = getInt(request, "provinceid", 0);
int year = getInt(request, "year", 0);
String index = get(request, "index", "");
MarkPoint[] dataMinis = envDataMiniManager.getMarkPointEnvData(year, provinceid, index, null);
output(JSONArray.toJSONString(dataMinis), response);
//System.out.println(dataMinis);
}
public MarkPoint[] getMarkPointEnvData(int year, int provinceid,
String index,DBSession session) throws JException {
List<MarkPoint> list = new ArrayList<MarkPoint>();
if (session == null) {
session = Context.getDBSession();
}
IResultSet rs = null;
try {
Object[] paramObjects = new Object[]{};
int[] paramTypes = new int[]{};
String sql = "select b.cp_region, b.cp_lng,b.cp_lat from env_pollutiondata a,env_company b where a.pd_company_ID=b.ID and "+index+">0 ";
if(year>0){
sql = sql + " and a.pd_year =?";
}
if(provinceid>0){
sql = sql + " and a.pd_Province_ID =?";
}
if(year>0&&provinceid>0){
paramObjects = new Object[]{year,provinceid};
paramTypes = new int[]{year,provinceid};
}else if(year>0){
paramObjects = new Object[]{year};
paramTypes = new int[]{year};
}else if(provinceid>0){
paramObjects = new Object[]{provinceid};
paramTypes = new int[]{provinceid};
}
sql = sql+" GROUP BY a.pd_company_ID ";
System.out.println(sql);
//sql = "SELECT * FROM env_pollutiondata WHERE ID = 1";
//rs = session.executeQuery(sql, new Object[]{paramObjects}, new int[]{Types.DECIMAL});
rs = session.executeQuery(sql, paramObjects, paramTypes);
System.out.println(sql);
while (rs.next()) {
MarkPoint mark = new MarkPoint();
mark.setName(rs.getString("cp_region"));
mark.setGeoCoord(new float[]{rs.getFloat("cp_lng"),rs.getFloat("cp_lat")});
list.add(mark);
}
} catch (Exception e) {
Logger.getProjLogger().error(e.getMessage(), e);
return null;
} finally {
ResourceMgr.closeQuietly(rs);
ResourceMgr.closeQuietly(session);
}
return list.toArray(new MarkPoint[0]);
}
require(
[
'echarts',
'echarts/chart/bar' ,// 使用柱状图就加载bar模块,按需加载
'echarts/chart/map'
],
function (ec) {
// 基于准备好的dom,初始化echarts图表
var myChart = ec.init(document.getElementById('container1'));
var option = {
backgroundColor: '#1b1b1b',
color: [
'rgba(255, 255, 255, 0.8)',
'rgba(14, 241, 242, 0.8)',
'rgba(37, 140, 249, 0.8)'
],
title : {
text: '大规模MarkPoint特效',
/* subtext: '纯属虚构', */
x:'center',
textStyle : { color: '#fff' } },
legend: {
orient: 'vertical',
x:'left',
data:['强','中','弱'],
textStyle : {color: '#fff'} },
series : [
{ name: '弱',type: 'map', mapType: 'china',
itemStyle:{
normal:{ borderColor:'rgba(100,149,237,1)', borderWidth:1.5, areaStyle:{color: '#1b1b1b' }
}
},
data : [],
markPoint : { symbolSize: 2, large: true,
effect: { show: true },
data : (function(){
var data = [];
var len = 3000;
var geoCoord
while(len--) {
geoCoord = placeList[len % placeList.length].geoCoord;
data.push({
name : placeList[len % placeList.length].name + len,
value : 10,
geoCoord : [
geoCoord[0] + Math.random() * 5 - 2.5,
geoCoord[1] + Math.random() * 3 - 1.5
] })
}
return data;
})()//data
}//markPoint
},
{
name: '中',
type: 'map',
mapType: 'china',
data : [],
markPoint : {
symbolSize: 3,
large: true,
effect : {
show: true
},
data : (function(){
var data = [];
var len = 1000;
var geoCoord
while(len--) {
geoCoord = placeList[len % placeList.length].geoCoord;
data.push({
name : placeList[len % placeList.length].name + len,
value : 50,
geoCoord : [
geoCoord[0] + Math.random() * 5 - 2.5,
geoCoord[1] + Math.random() * 3 - 1.5
]
})
}
return data;
})()
}
},
{
name: '强',
type: 'map',
mapType: 'china',
hoverable: false,
roam:true,
data : [],
markPoint : {
symbol : 'diamond',
symbolSize: 6,
large: true,
effect : {
show: true
},
data : (function(){
var data = [];
var len = placeList.length;
while(len--) {
data.push({
name : placeList[len].name,
value : 90,
geoCoord : placeList[len].geoCoord
})
}
return data;
})()
}
}
]//series
};
// 为echarts对象加载数据
myChart.setOption(option);
}
);