
代码:
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>全国城市空气质量</title>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="height:650px"></div>
<!-- ECharts单文件引入 -->
<script src="http://echarts.baidu.com/build/dist/echarts.js"></script>
<script type="text/javascript">
// 路径配置
require.config({
paths: {
echarts: 'http://echarts.baidu.com/build/dist'
}
});
// 使用
require(
[
'echarts',
'echarts/chart/bar' ,// 使用柱状图就加载bar模块,按需加载
'echarts/chart/map',
'echarts/chart/radar'
],
function (ec) {
// 基于准备好的dom,初始化echarts图表
var myChart = ec.init(document.getElementById('main'));
var option = {
backgroundColor: '#E0E0E0',
title : {
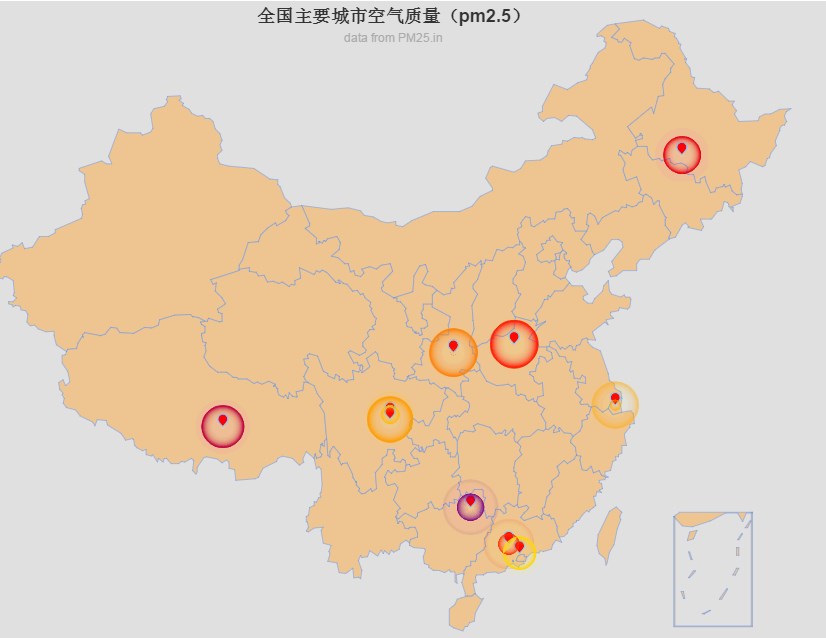
text: '全国主要城市空气质量(pm2.5)',
subtext: 'data from PM25.in',
sublink: 'http://www.pm25.in',
x:'center'
},
tooltip : {
trigger: 'item'
},
legend: {
show:false,
orient: 'vertical',
x:'left',
data:['pm2.5']
},
dataRange: {
show:false,
min : 0,
max : 500,
calculable : true,
color: ['maroon','purple','red','orange','yellow','lightgreen']
},
toolbox: {
show:false,
orient : 'vertical',
x: 'right',
y: 'center',
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
restore : {show: true},
saveAsImage : {show: true}
}
},
series : [
{
name: 'pm2.5',
type: 'map',
mapType: 'china',
hoverable: false,
roam:true,
data : [],
itemStyle:{
normal:{
borderColor:'rgba(100,149,237,1)',
borderWidth:0.5,
areaStyle:{
color: '#EEC591'//地图本身的颜色
//color:'red'
}
}
},
markPoint : {
symbolSize: 5, // 标注大小,半宽(半径)参数,当图形为方向或菱形则总宽度为symbolSize * 2
itemStyle: {
normal: {
borderColor: '#87cefa',
borderWidth: 1, // 标注边线线宽,单位px,默认为1
label: {
show: false
}
},
emphasis: {
borderColor: '#1e90ff',
borderWidth: 5,
label: {
show: false
}
}
},
data : [
{name: "上海", value: 300},
{name: "深圳", value: 300},
{name: "成都", value: 300},
{name: "四川", value: 300},
{name: "西安", value: 300},
{name: "广州", value: 300},
{name: "郑州", value: 300},
{name: "哈尔滨", value: 300},
{name: "拉萨", value: 300},
{name: "桂林", value: 300}
]
},
geoCoord: {
//上海、深圳、成都、四川、西安、广州、郑州、哈尔滨、拉萨、桂林
"上海":[121.48,31.22],
"深圳":[114.07,22.62],
"成都":[104.06,30.67],
'四川': [104.04,30.40],
"西安":[108.95,34.27],
"广州":[113.23,23.16],
"郑州":[113.65,34.76],
"哈尔滨":[126.63,45.75],
"拉萨":[91.11,29.97],
"桂林":[110.28,25.29]
}
},
{
name: 'Top5',
type: 'map',
mapType: 'china',
data:[],
markPoint : {
symbol:'emptyCircle',
symbolSize : function (v){
return 10 + v/100
},
effect : {
show: true,
shadowBlur : 0
},
itemStyle:{
normal:{
label:{show:false}
}
},
data : [
//上海、深圳、成都、四川、西安、广州、郑州、哈尔滨、拉萨、桂林,显示在地图上
{name: "上海", value: 200},
{name: "深圳", value: 150},
{name: "成都", value: 180},
{name: "四川", value: 210},
{name: "西安", value: 230},
{name: "广州", value: 270},
{name: "郑州", value: 280},
{name: "哈尔滨", value: 320},
{name: "拉萨", value: 350},
{name: "桂林", value: 400}
]
}
}
]
};
// 为echarts对象加载数据
myChart.setOption(option);
}
);
</script>
</body>