本课程学习,采用的是软件是Hbuilder和(谷歌)浏览器
Hbuilder 分享的地址:链接:https://pan.baidu.com/s/1SvF5GCeVmMClh0vrbQE55w 密码:0b5c
Hbuilder 的界面如下:选择【暂不登录】即可进入主界面:

主界面:

好了,接下来,闲话不多叙,直接进入今天的案例主题:
利用JavaScript技术在网页中出现弹框:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>JavaScript零基础学习第一讲</title>
</head>
<body>
</body>
</html>
<script type="text/javascript">
alert('Hello,JavaScript!');
alert('女神节快乐');
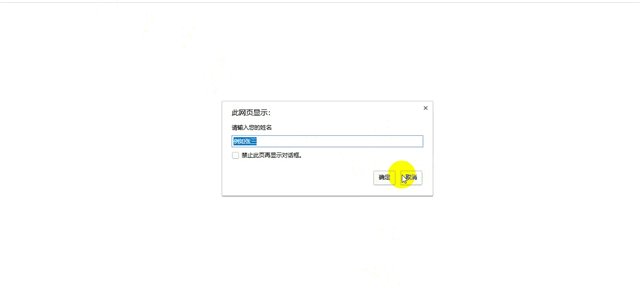
prompt('请输入您的姓名', '例如张三');
</script>
网页效果如下图: