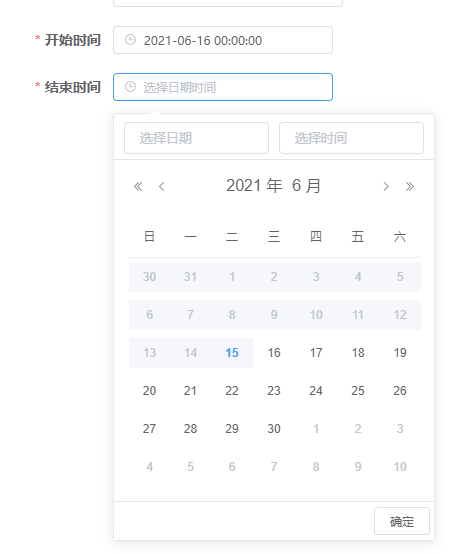
<el-form-item label="开始时间" prop="startTime" class="ml_10"> <el-date-picker v-model="form.productPurchase.startTime" type="datetime" :disabled="this.priceData.operatorType == 'view'" placeholder="选择日期时间" value-format="yyyy-MM-dd HH:mm:ss" :picker-options="startDatePicker"></el-date-picker> </el-form-item> <el-form-item label="结束时间" prop="endTime" class="ml_10"> <el-date-picker v-model="form.productPurchase.endTime" type="datetime" :disabled="this.priceData.operatorType == 'view'" placeholder="选择日期时间" value-format="yyyy-MM-dd HH:mm:ss" :picker-options="endDatePicker"></el-date-picker> </el-form-item>
data
startDatePicker: this.beginDate(), endDatePicker: this.processDate(),
methods
beginDate () { const self = this; return { disabledDate (time) { if (self.form.productPurchase.endTime) { return ( new Date(self.form.productPurchase.endTime).getTime() < time.getTime() ); } }, }; }, processDate () { const self = this; return { disabledDate (time) { if (self.form.productPurchase.startTime) { return ( new Date(self.form.productPurchase.startTime).getTime() > time.getTime() ); } }, }; },