JSON.parse(jsonstr); //可以将json字符串转换成json对象
-
使用JSON.parse()函数
var jsonStr = '{"name":"zhangsan","age":23,"email":"chentging@aliyun.com"}'; var json = JSON.parse(jsonStr); console.log(json);//输出:Object {name: "zhangsan", age: 23, email: "chentging@aliyun.com"} -
使用eval()函数
var jsonStr = '{"name":"zhangsan","age":23,"email":"chentging@aliyun.com"}'; var json = eval ("(" + jsonStr + ")"); console.log(json);//输出:Object {name: "zhangsan", age: 23, email: "chentging@aliyun.com"} -
使用jQuery插件jQuery.parseJSON()
var jsonStr = '{"name":"zhangsan","age":23,"email":"chentging@aliyun.com"}'; var json = jQuery.parseJSON(jsonStr); console.log(json);//输出:Object {name: "zhangsan", age: 23, email: "chentging@aliyun.com"}
JSON.stringify(jsonobj); //可以将json对象转换成json对符串
var json = {name: "zhangsan", age: 23, email: "chentging@aliyun.com"};
var jsonStr = JSON.stringify(json);
console.log(jsonStr);//输出:"{"name":"zhangsan","age":23,"email":"chentging@aliyun.com"}"
字符串分割成数组
函数:split() 功能:使用一个指定的分隔符把一个字符串分割存储到数组
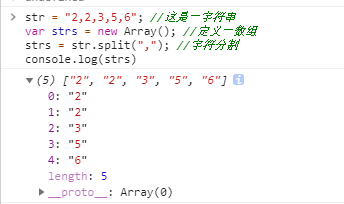
str = "2,2,3,5,6"; //这是一字符串 var strs = new Array(); //定义一数组 strs = str.split(","); //字符分割 console.log(strs)
结果如图:

函数:Join() 功能:使用您选择的分隔符将一个数组合并为一个字符串

在js中字符截取函数有常用的三个slice()、substring()、substr()了,下面我来给大家介绍slice()、substring()、substr()函数在字符截取时的一些用法与区别吧。
取字符串的三个函数:slice(start,[end]),substring(start,[end])和substr(start,[length])
相关属性:
slice()
第一个参数代表开始位置,第二个参数代表结束位置的下一个位置,截取出来的字符串的长度为第二个参数与第一个参数之间的差;若参数值为负数,则将该值加上字符串长度后转为正值;若第一个参数等于大于第二个参数,则返回空字符串.
substring()
第一个参数代表开始位置,第二个参数代表结束位置的下一个位置;若参数值为负数,则将该值转为0;两个参数中,取较小值作为开始位置,截取出来的字符串的长度为较大值与较小值之间的差.
substr()
第一个参数代表开始位置,第二个参数代表截取的长度
PS:字符串都从0开始计起