环境搭建推荐
vue推荐开发环境:
Node.js: javascript运行环境(runtime),不同系统直接运行各种编程语言
npm: Nodejs下的包管理器。由于国内使用npm会很慢,这里推荐使用淘宝NPM镜像(http://npm.taobao.org/)
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
webpack: 它主要的用途是通过 CommonJS 的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资源的合并和打包。
vue-cli: 用户生成Vue工程模板
第一步
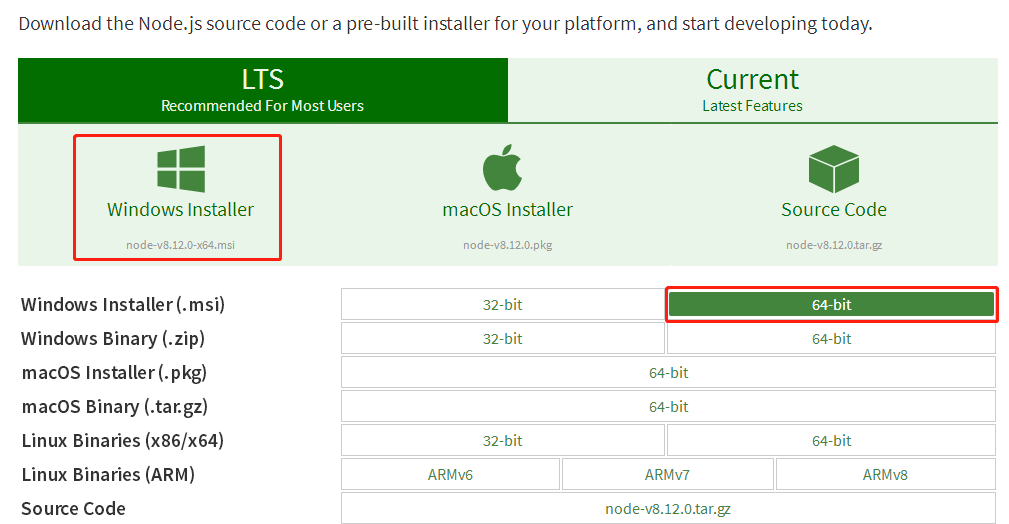
安装node.js 打开下载链接: https://nodejs.org/en/download/ 这里下载的是node-v6.9.2-x64.msi;

默认式的安装,默认路径放在d:mode.js(个人根据情况)

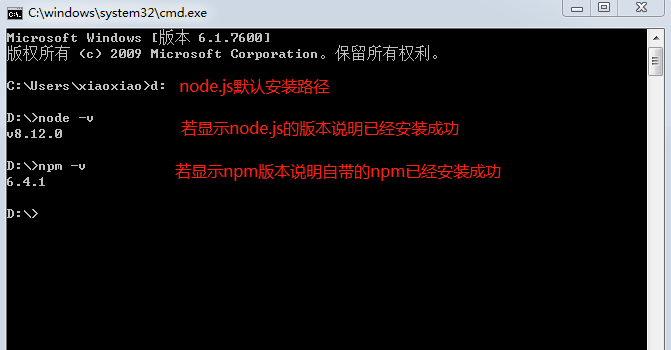
安装成功!

新版的Node.js已自带npm,安装Node.js时会一起安装,npm的作用就是对Node.js依赖的包进行管理,也可以理解为用来安装/卸载Node.js需要装的东西
查看是否安装成功 1.node -v 2.npm -v
npm 是 Node.js 官方提供的包管理工具
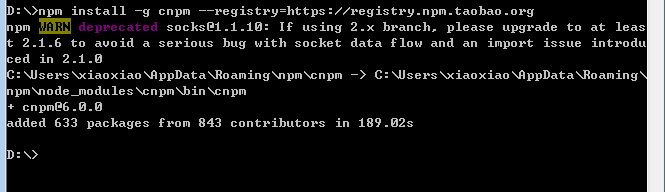
第二步 基于node.js,利用淘宝cnpm镜像安装相关依赖在cmd里直接输入:
npm install -g cnpm --registry=https://registry.npm.taobao.org,
回车,等待安装...1-2分钟。

第三步 .安装全局vue-cli脚手架,用于帮助搭建所需的模板框架 在cmd里
1)输入:cnpm install -g vue-cli,回车,等待安装...
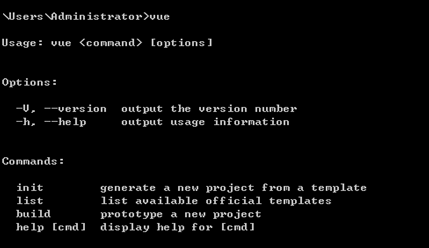
2).输入:vue 回车,若出现vue信息说明表示成功 当前路径下输入:

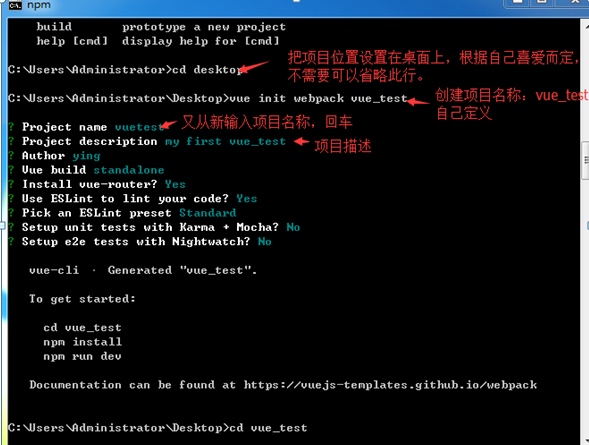
第四步 创建项目,输入:vue init webpack vue_test(项目文件夹名),回车,等待时间较长。
解释一下这个命令,这个命令的意思是初始化一个项目,其中webpack是构建工具,也就是整个项目是基于webpack的。
其中vue_test是整个项目文件夹的名称

第五步 安装依赖,输入:cd vue_test(项目名),回车,
进入到具体项目文件夹 输入:npm install,回车,vue 等待...。
如果安装成功,回到项目文件夹,会发现项目结构里,多了一个node_modules文件夹(该文件里的内容就是之前安装的依赖)

第六步 测试环境是否搭建成功:
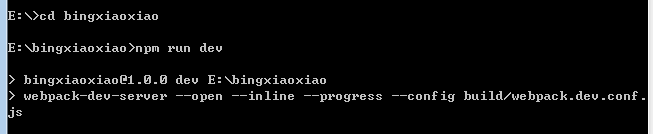
方法1:输入:npm run dev
方法2:在浏览里输入:localhost:8080(默认端口为8080)

··········································
vue调试工具vue-devtools安装及使用
1.git上的下载路径:(找到存放的盘符,右键Git Bash Here)复制下面的网址,
把vue-devtools克隆下来或者是通过https://github.com/vuejs/vue-devtools把vue-devtools下载下来。
git clone https://github.com/vuejs/vue-devtools
2.在vue-devtools目录下安装依赖包
cd vue-devtools //进入vue-devtools目录
cnpm install //安装依赖
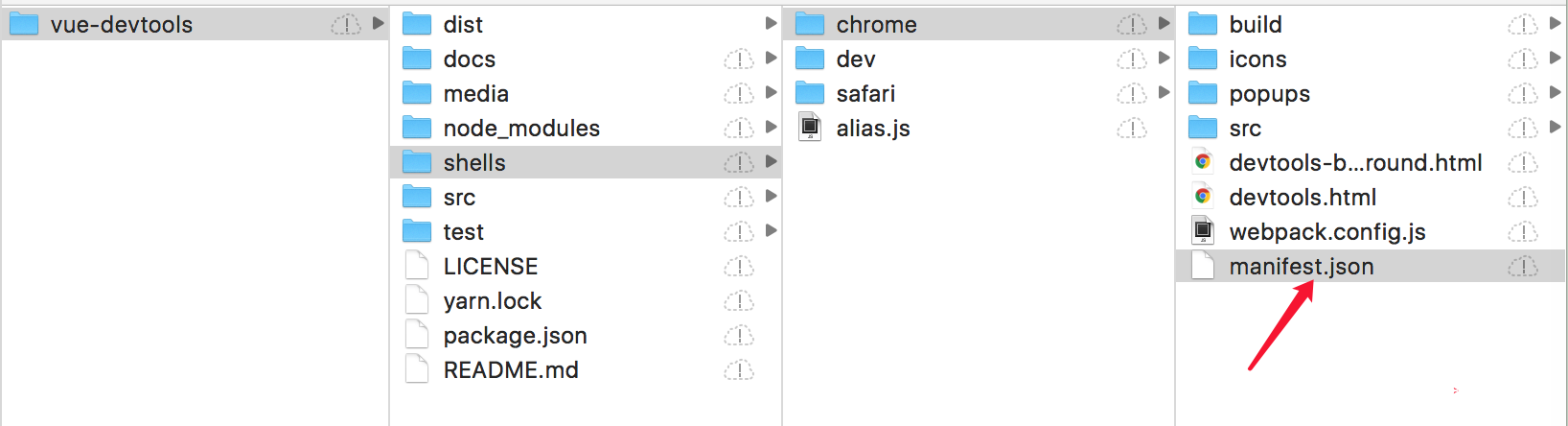
npm run build //(这一步一定不要忘了,没有执行这一步的话,项目文件夹shells>chrome文件夹里会少一个src文件 会报错无法加载背景脚本“build/background.js”
注:npm install 或者 cnpm install (cnpm命令是国内的镜像,速度会快一些)
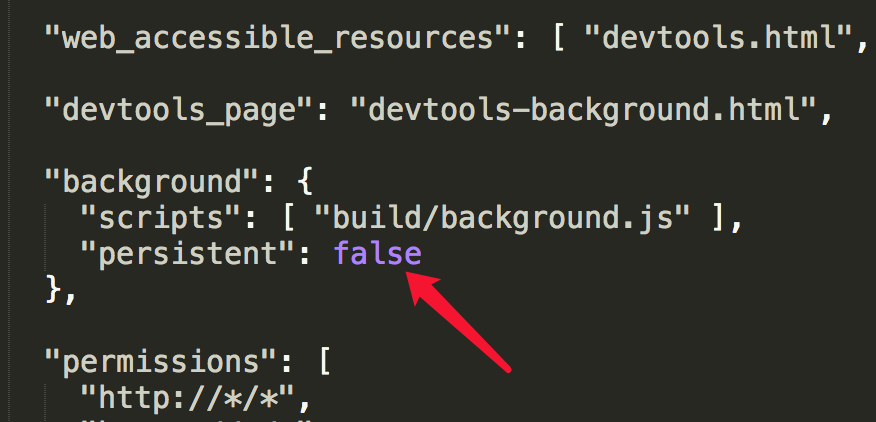
3.修改manifest.json文件

把"persistent":false改成true

4.编译代码 npm run build
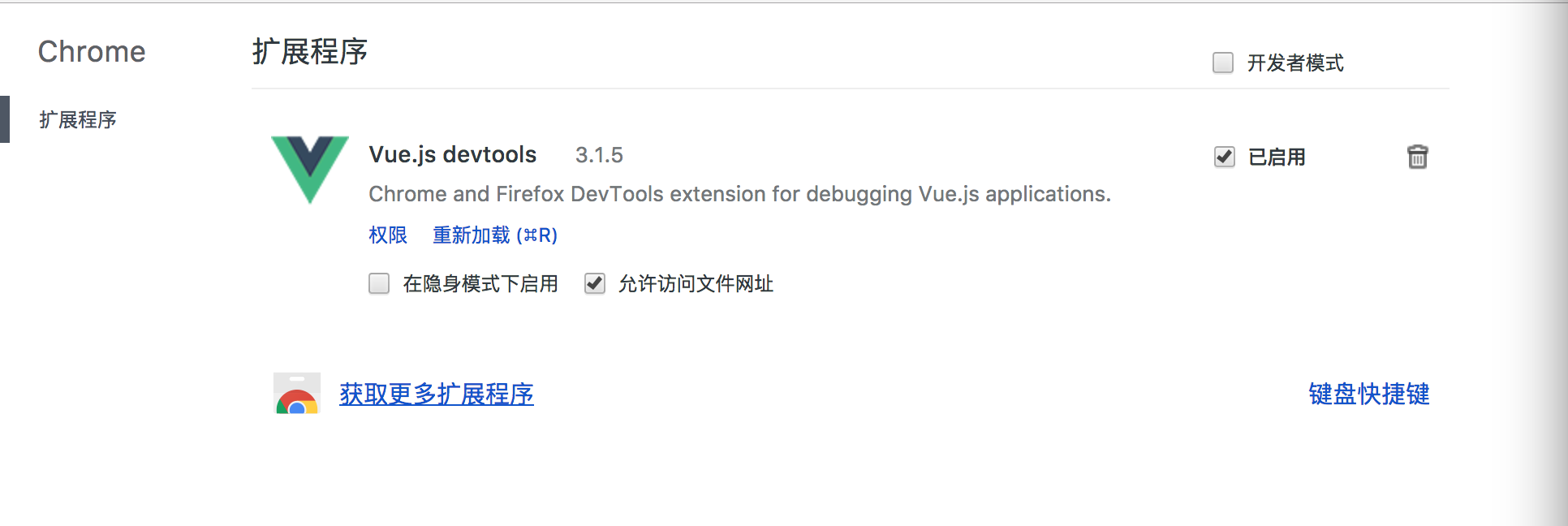
5.扩展Chrome插件 Chrome浏览器 > 更多工具 > 拓展程序 点击加载已解压程序按钮, 选择 vue-devtools > shells > chrome 放入, 安装成功如下图

6. vue-devtools使用 vue项目, 打开f12, 选择vue就可以使用了. vue是数据驱动的, 这样就能看到对应数据了, 方便我们进行调试 温情提示:
1).vue必须引入开发版, 使用min压缩版是不能使用devtools进行调试的
2).安装后, 需要关闭浏览器, 再重新打开, 才能使用
如果安装依赖 运行环境改配置有问题 可以直接参考以下链接 直接配置好 拿来直接用
https://blog.csdn.net/weixin_38654336/article/details/80790698