Silverlight的基础动画包括偏移、旋转、缩放、倾斜和翻转动画,这些基础动画毫无疑问是在Silverlight中使用得最多的动画效果,其使用也是非常简单的。相信看过上一篇《偏移动画(TranslateTransform)》文章的朋友大多数对Silverlight & Blend动画设计已经产生了莫大的兴趣,本篇将继续介绍Silverlight中的基础动画之旋转动画(RotateTransform)。
所谓旋转动画(RotateTransform)也就是一个元素以一个坐标点为旋转中心点旋转,在使用旋转动画(RotateTransform)的时候需要注意的有两点:旋转中心点(Center)和旋转角度(Angle)。同样当我们设计好动画元素后要为其创建动画效果,首先得添加动画容器时间线(Storyboard),直接在Blend设计界面既可完成该操作。如下图所示:

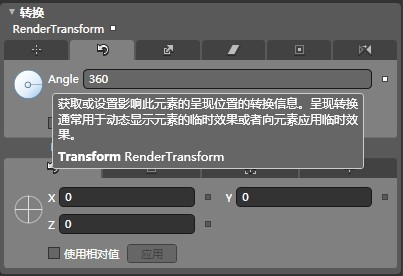
当动画容器时间线创建好后,只需要选中需要进行创建动画的元素,然后再属性面板下进行可视化属性设置就可以完成动画的创建,转到“转换”属性面板,然后选择“旋转”,可以看到如下图所示的属性设置面板。

如上图示,将动画旋转角度(Angle)设置为了360,这表示动画作用元素将以旋转中心坐标进行旋转360度。此时切换到XAML编码视图可以发现Blend自动生成了如下动画代码块:
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="fan"
Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[2].(RotateTransform.Angle)">
<EasingDoubleKeyFrame KeyTime="00:00:01" Value="360"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
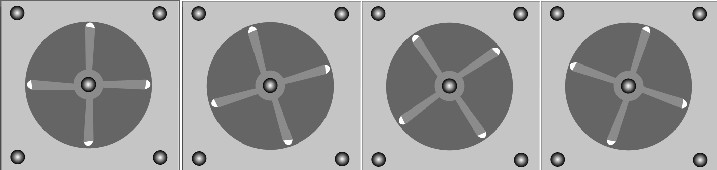
执行这个旋转动画可以看到效果,名为“fan”的元素将在一秒钟内旋转360度。同样也可以通过编程的方式来动态的创建该旋转动画,详细如下代码块:
{
//创建动画容器时间线
Storyboard storyboard = new Storyboard();
//创建旋转动画
DoubleAnimation doubleAnimation = new DoubleAnimation();
doubleAnimation.To = 360;
doubleAnimation.Duration = new Duration(new TimeSpan(0, 0, 1));
Storyboard.SetTarget(doubleAnimation, fan);
Storyboard.SetTargetProperty(doubleAnimation,
new PropertyPath("(UIElement.RenderTransform).(TransformGroup.Children)[2].(RotateTransform.Angle)"));
storyboard.Children.Add(doubleAnimation);
storyboard.Begin();
}

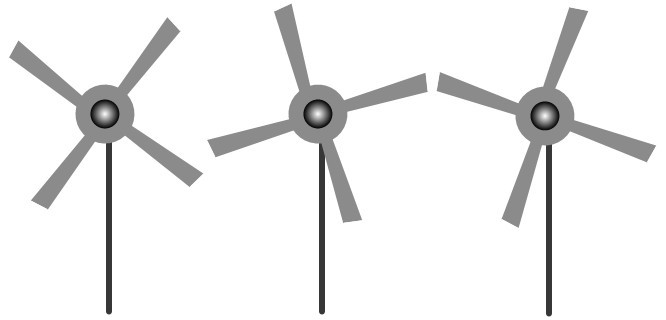
或许有人会问,旋转动画我该怎么去用,什么样的场景适合使用旋转动画?其实很多地方都可以使用旋转动画,比如游戏中的地图场景中的风车,实际上也就是一个旋转动画效果,旋转动画下面是一条线作为风车的柱子。我们直接在本文的示例项目中加入一条竖线,线的一端对应于旋转动画的中心,通过Blend设计后动态生成的XAML编码如下:
<Path x:Name="path" Stretch="Fill" Stroke="Black" Height="194.494" Width="1" UseLayoutRounding="False"
Canvas.Left="303" Canvas.Top="184" Data="M408,256 L408,449.49417" StrokeThickness="6" Opacity="0.78"
StrokeStartLineCap="Round" StrokeEndLineCap="Round">
<Path.Fill>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#FFBA6161" Offset="0"/>
<GradientStop Color="#FF306C0A" Offset="1"/>
</LinearGradientBrush>
</Path.Fill>
</Path>
</Canvas>
注意上面设置ZIndex值是为了将线条呈现到旋转动画的后面去,这样给人一种旋转动画是在线条的一端不停的选择,看起就像是一个风车在旋转一样,实际上就是一种视觉欺骗,记得我一个做3D游戏开发的朋友给我说过,3D游戏里的大多数效果全都是视觉欺骗,嘎嘎~~~~~~~~~~,OK,现在运行动画的效果则如下截图:

这样的效果貌似不好看,我们可以为其他加入背景图片进行装饰,根据背景图片进行调整适当的位置、元素颜色、形状等,以更为真实的效果呈现在用户面前。具体的调整过程这里就不作过多的介绍,给个上了背景的截图演示下吧:

