呈现形态&控件语法:
<ul id=“...”>
<li>111</li> .111
<li>222</li> .222
<li>333</li> .333
</ul>
语法形式:
<asp:BulletedList ID=“...” runat=“server”>
<asp:Listitem Value=”A”>111</asp:Listitem>
<asp:Listitem Value=”B”>222</asp:Listitem>
<asp:Listitem Value=”C”>333</asp:Listitem>
</asp:BulletedList>
BulletedList 生成方式
1. 手动输入:
适用于静态的,少量的数据
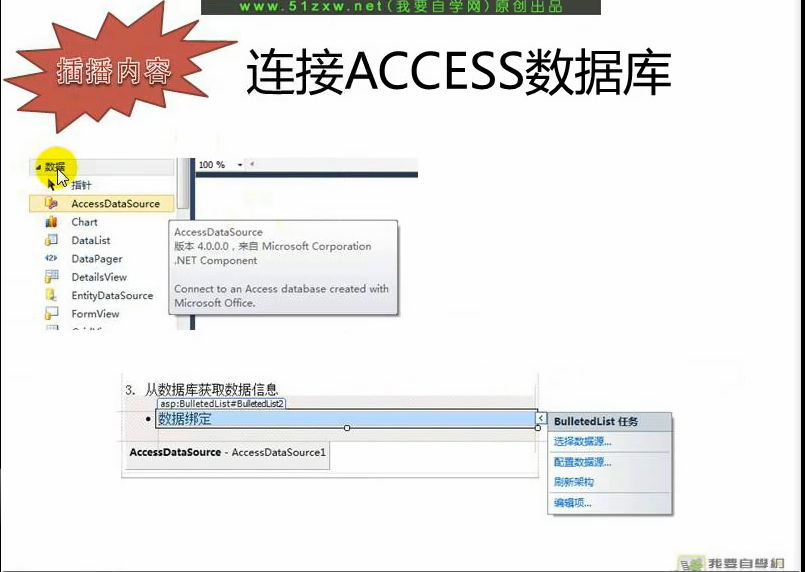
2. 从数据源获取:
适用于大量的数据或时常更新的数据

<body>
<form id="form1" runat="server">
<div>
<asp:BulletedList ID="BulletedList1" runat="server" DisplayMode="HyperLink">
<asp:ListItem Value="http://iqiyi.com">爱奇艺</asp:ListItem>
<asp:ListItem Value="http://www.baidu.com">百度</asp:ListItem>
<asp:ListItem Value="http://www.qq.com">腾讯QQ</asp:ListItem>
</asp:BulletedList>
</div>
</form>
要想在项目控件BulletedList点击跳转界面 要把BulletedList 的displayMode设置成HyperLink 超链接方式。
BulletedList&CSS

CSS建立的三种方式 创建一个 第二个 <style type=”text/css”> </style> 直接在div层中写: 最优 <div style=”border:1px solid black”> --边框一个像素 实线 黑色 </div> 外面托一个css文件 不建议 如果他们三个之间有冲突 那么先听2 在听1 最后3
如 我们在写的时候最好是这么写 方便管理
<style type=”text/css”>
.style1
{border:1px solid red;}
</style>
之后在控件中调用
<asp:BulletedList ID=”BulletedList1” runat=”server”cssclass=”style1”>
就相当于创建一个方法 之后在引用
<asp:BulletedList ID="bil" DisplayMode="HyperLink" CssClass="lable" runat="server"> <asp:ListItem Value="http://www.baidu.com">百度网址</asp:ListItem> <asp:ListItem Value="http://www.youku.com">优酷网址</asp:ListItem> <asp:ListItem Value="http://www.iqiyi.com">爱奇艺电影</asp:ListItem> <asp:ListItem Value="http://www.hao123.com">hao123</asp:ListItem> </asp:BulletedList>