Vue实例的生命周期
什么是生命周期:从Vue实例创建 运行 到销毁期间,总是伴随这各种各样的事件,这些事件统称为生命周期
生命周期钩子:就是生命周期事件的函数
主要的生命周期函数分类:
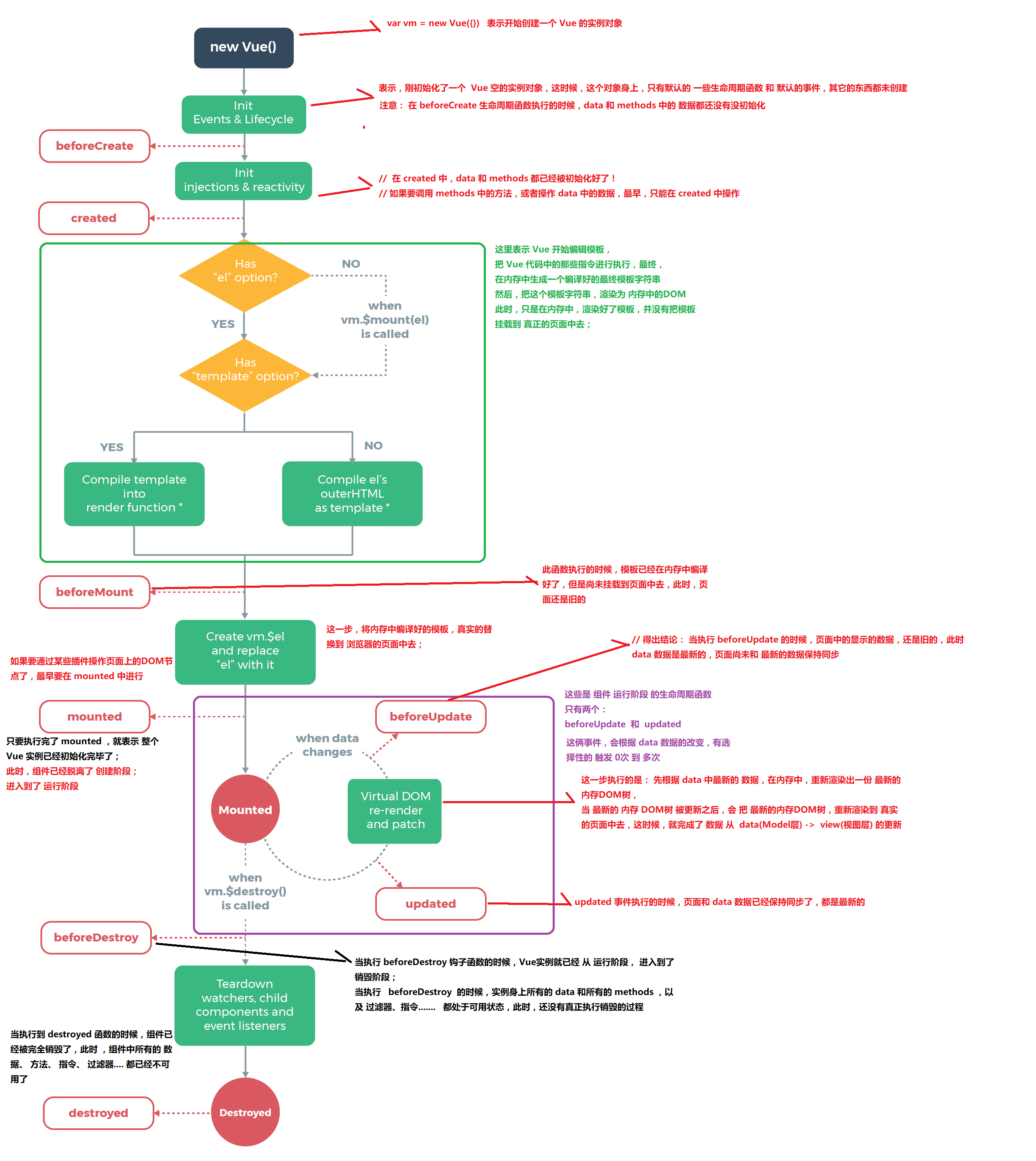
创建期:beforeCreate Created beforeMount Mounted
运行期: beforeUpdata Udated
销毁期:beforeDestroy Destroyed

<body> <div class="box"> <input type="button" value="修改wenben" @click="wenben='NO'"> <h2 id="b">{{wenben}}</h2> </div> <script> //创建Vue实例 等到viewmodel var vm=new Vue({ el:'.box', data:{ wenben:'OK' }, methods: { show(){ console.log('接受到了这个信息'); } }, beforeCreate() { // 这是我们遇到的第一个生命周期函数,表示实例完全被创建出来之前,会执行它 // console.log(this.wenben); //返回 not a defined // console.log(this.show()); //返回 not defined // 注意:在beforCreate 生命周期函数执行的时候,data和methods的数据还没有被初始化 }, created() { //这是第二个生命周期函数,可想而知 Created 过去式 已经创建好了实例 // console.log(this.wenben); //返回OK // console.log(this.show()); //返回 函数中的 字符串 // 在 created 中,data 和 methods 都已经被初始化好了! // 如果要调用 methods 中的方法,或者操作 data 中的数据,最早,只能在 created 中操作 }, beforeMount() { //这是第三个生命周期函数 (挂载之前) 表示 模板已经在内存中编辑完成了,但是还没有渲染到页面中 // console.log(document.getElementById('b').innerText); //返回 {{wenben}} // 在 beforeMount 执行的时候,页面中的元素,还没有被真正替换过来,只是之前写的一些模板字符串 }, mounted() { //这是第四个生命周期函数 (挂载)表示,内存中的模板,已经真实的挂载到了页面中,用户已经可以看到渲染好的页面了 //console.log(document.getElementById('b').innerText); //返回OK // 注意: mounted 是 实例创建期间的最后一个生命周期函数,当执行完 mounted 就表示,实例已经被完全创建好了,此时, //如果没有其它操作的话,这个实例,就静静的 躺在我们的内存中,一动不动 }, // 接下来是我们运行中的两个生命周期函数 beforeUpdate() { //这是第五个生命周期函数 (更新之前) 表示页面还没有被更新[数据更新了吗?肯定更新了] // console.log(document.getElementById('b').innerText); //没有返回任何东西 //首先更新数据前,需要添加一个事件,当点击了 数据就改变,这样我们才能接受到brforeUpdata函数的返回 //console.log('页面中的元素'+document.getElementById('b').innerText); //返回 页面中的元素OK //console.log('data中的数据'+this.wenben); //返回 data中的数据NO // 得出结论: 当执行 beforeUpdate 的时候,页面中的显示的数据,还是旧的,此时 data 数据是最新的,页面尚未和 最新的数据保持同步 }, updated() { //这个是生命周期的第六个函数 (更新后) console.log('界面上元素的内容:' + document.getElementById('b').innerText) //返回 页面中的元素内容 NO console.log('data 中的 msg 数据是:' + this.wenben) //返回data中的数据NO //Updata函数执行的时候,data中的数据和页面中的数据保持同步,都是最新的。 }, // beforDestroy 和Destroyed 是最后的销毁生命周期函数,这里不好演示 //1.。beforeDestroy: 当执行这个函数的时候,实例就已经从运行杰顿,进入到了销毁阶段 实例身上所有的data和所有的methods以及过滤器啊 指令啊 //都处于可用状态 还没真正执行销毁状态 //2.。Destroy 当执行这个函数的时候,实例就已经完全销毁了,此时 实例中所有的数据,方法,过滤 等等都已经不可用了。e }); </script>