如果你使用google搜索Flexbox,你会发现很多过时的信息。这里将告诉你如何迅速的辨别你需要的信息。
如果你正在查找有关于Flexbox的博客资料,你看到了“display:box;”或者“box-{*}”属性,那么你看的正是2009年版本的Flexbox。
如果你正在查找有关于Flexbox的博客资料,你看到了“display:flexbox;”或者“flex()”函数,那么你看的正是2011年版本的Flexbox。
如果你正在查找有关于Flexbox的博客资料,你看到了“display:flex;”和“flex-{*}”属性,那么你查看的是当前(在写此文时)的规范。
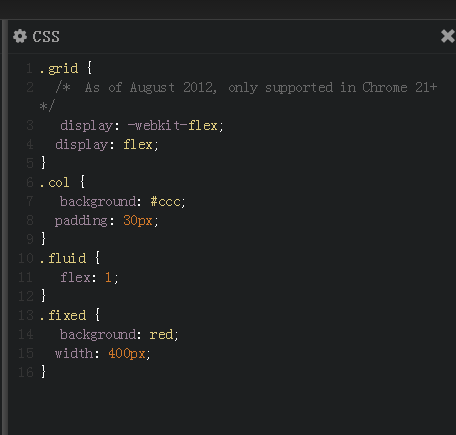
新语法:

旧语法:

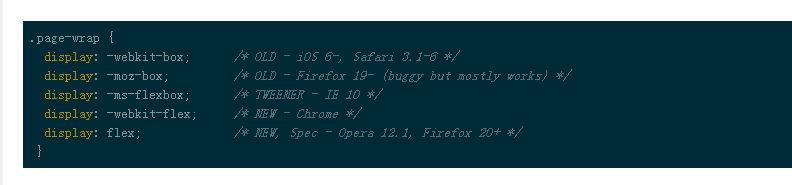
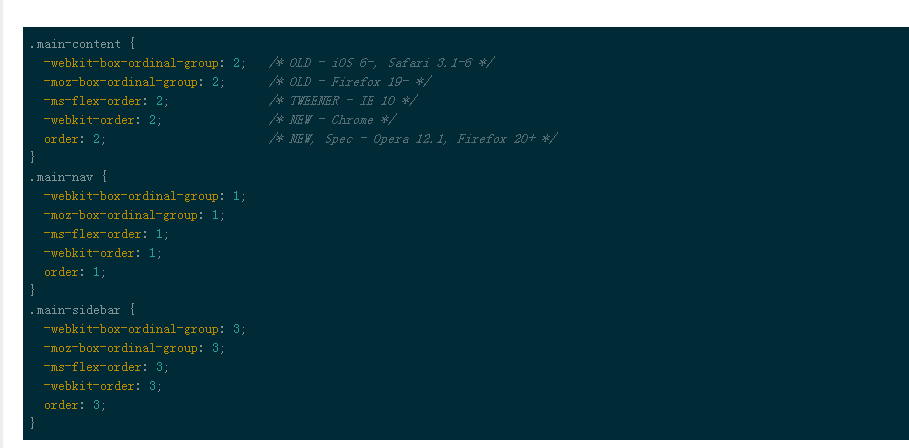
新老版本 语法混用,方便兼容



网址:http://www.w3cplus.com/css3/using-flexbox.html
http://ued.ctrip.com/blog/wp-content/webkitcss/prop/flex.html