一、概述
在vue2.0项目中,我们主要使用axios进行http请求。
axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中。
特征:
1、从浏览器中创建XMLHttpRequests
2、从 node.js 创建http请求
3、支持PromiseAPI
4、支持拦截请求和响应
5、支持转换请求数据和响应数据
6、可以取消请求
7、自动转换 JSON 数据
8、客户端支持防御XSRF
二、IE兼容性
axios是基于 promise,而promise对IE不支持,所以在进行axios使用之前,需要对IE做兼容性处理。这里主要使用到'babel-polyfill'。
使用npm进行安装,npm install babel-polyfill --save
在main.js中导入。

这样它将会把ES6代码转为ES5代码,从而可以在现有环境执行。因此我们可以用ES6编写,而不用考虑环境支持的问题。
三、axios拦截
1、npm安装axios
npm install axios --save
2、搭建结构。src文件下建立axios文件夹,并在axios下建立index.js。

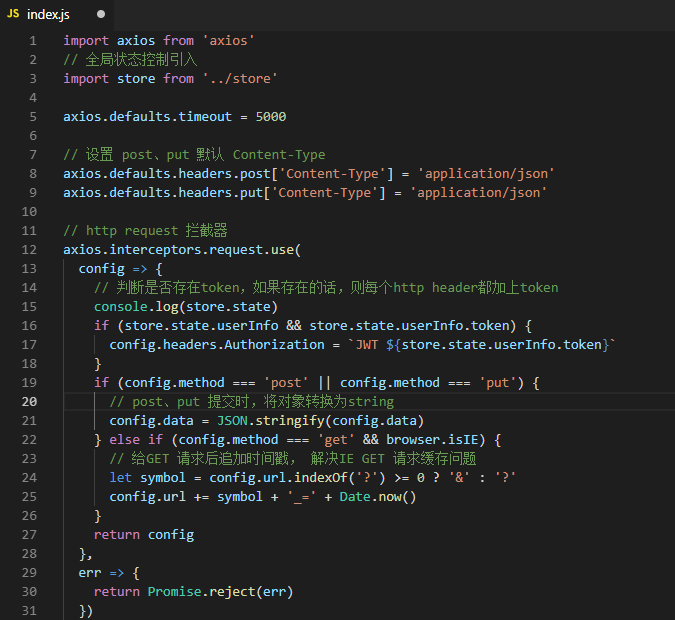
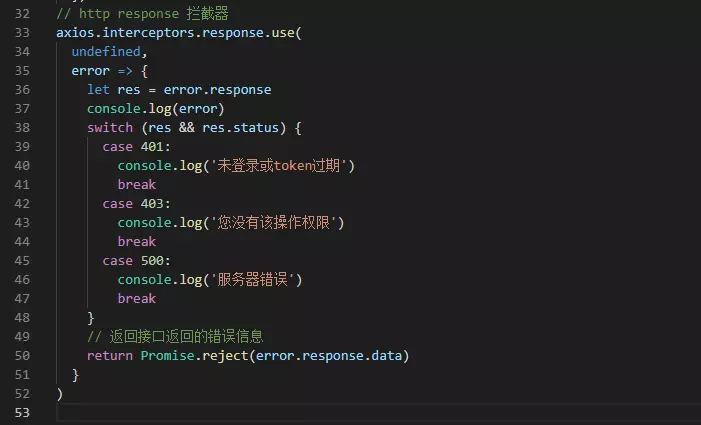
3、index.js中进行axios拦截封装。


4、main.js中引入

5、api调用axios进行数据请求
