<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>99-翻转菜单-综合练习</title> <style> *{ margin: 0; padding: 0; } .nav{ width: 400px; height: 40px; margin: 0 auto; margin-top: 100px; background-color: black; } .nav>li{ list-style: none; float: left; width: 120px; height: 40px; background-color: green; margin-left: 10px; text-align: center; line-height: 40px; /* li 设置为relative,.sub设置为absolute,表示定位流,这样菜单不会被div覆盖 */ position: relative; } .sub{ /*不显示元素*/ /*display: none;*/ width: 120px; position: absolute; /* 定位流一般要加left等 */ left: 0; top: 40px; } .sub li{ list-style: none; background-color: deeppink; /*开始的时候文字翻转180*/ transform: rotateY(180deg); transition: all 1s; opacity: 0; } /* .nav>li:hover .sub{ display: block; } */ .nav>li:hover .sub li{ /*鼠标悬浮的时候,恢复默认状态,达到翻转的效果*/ transform: none; opacity: 1; } /*下面对li做一个动画延迟,模拟按顺序执行动画*/ .nav>li:hover .sub li:nth-child(1){ transition-delay: 0ms; } .nav>li:hover .sub li:nth-child(2){ transition-delay: 200ms; } .nav>li:hover .sub li:nth-child(3){ transition-delay: 400ms; } .nav>li:hover .sub li:nth-child(4){ transition-delay: 600ms; } .nav>li:hover .sub li:nth-child(5){ transition-delay: 800ms; } .nav>li .sub li:nth-child(5){ transition-delay: 0ms; } .nav>li .sub li:nth-child(4){ transition-delay: 200ms; } .nav>li .sub li:nth-child(3){ transition-delay: 400ms; } .nav>li .sub li:nth-child(2){ transition-delay: 600ms; } .nav>li .sub li:nth-child(1){ transition-delay: 800ms; } div{ width: 400px; height: 300px; background-color: red; margin: 0 auto; } </style> </head> <body> <ul class="nav"> <li>一级菜单 <ul class="sub"> <li>二级菜单</li> <li>二级菜单</li> <li>二级菜单</li> <li>二级菜单</li> <li>二级菜单</li> </ul> </li> <li>一级菜单 <ul class="sub"> <li>二级菜单</li> <li>二级菜单</li> <li>二级菜单</li> <li>二级菜单</li> <li>二级菜单</li> </ul> </li> <li>一级菜单 <ul class="sub"> <li>二级菜单</li> <li>二级菜单</li> <li>二级菜单</li> <li>二级菜单</li> <li>二级菜单</li> </ul> </li> </ul> <div>我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字</div> </body> </html>
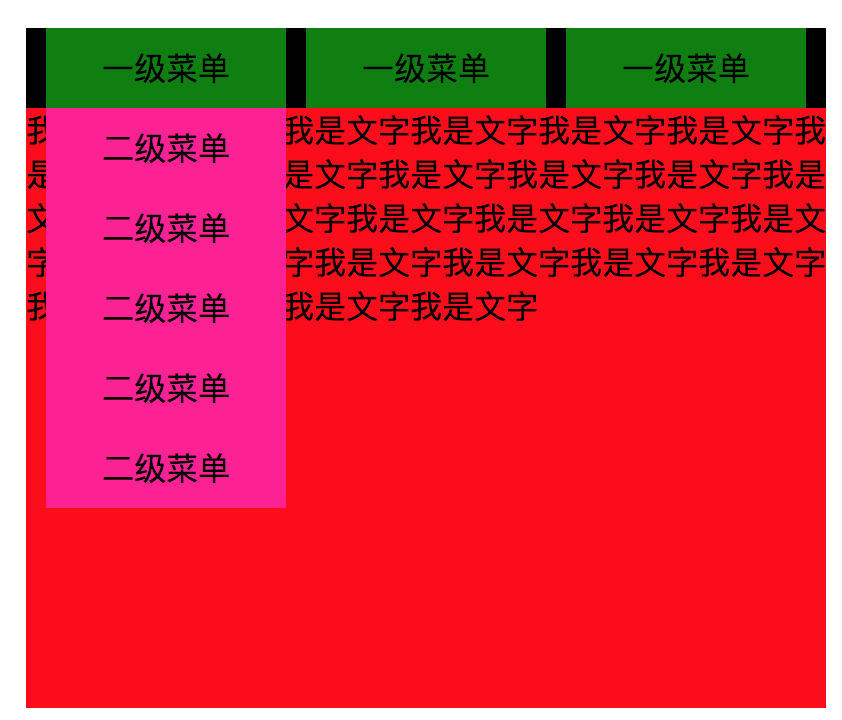
效果如下: