1、首先需要安装NodeJS环境,下载NodeJS安装程序安装即可。 NodeJS下载地址: https://nodejs.org/en/download/
2、安装NodeJS的web框架express npm install express-generator -g
3、创建项目
express studyReact
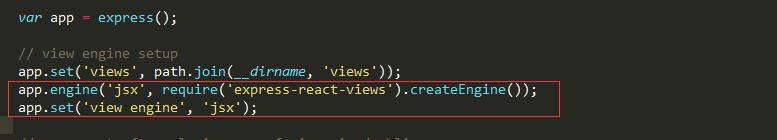
4、添加jsx引擎支持
npm install express-react-views --save

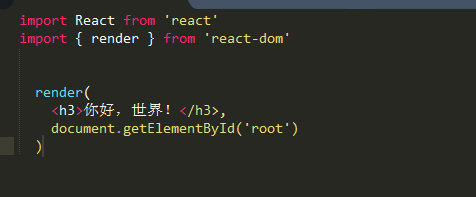
5、修改views 目录下的index.jade文件后缀为jsx, 内容如下:

6、编写react组件,需要安装react react-dom
npm install react react-dom --save

7、使用webpack 编译打包 需要安装webpack
npm install webpack babel babel-loader --save
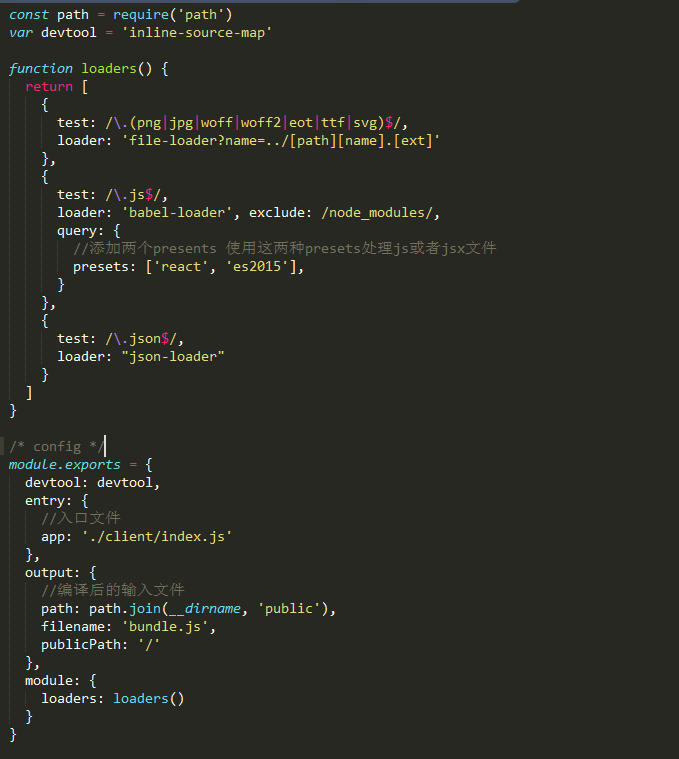
8、在项目中添加webpack.config.js文件,内容如下:

9、命令行中使用 webpack编译项目,成功后出现如下结果:

10、启动项目,浏览器中访问
npm start
浏览器中访问 https://localhost:3000
出现如下结果表示环境成功搭建

注:本例子中每次修改内容需要手动使用webpack来编译,想修改后自动编译刷新页面请使用webpack-dev-server。
完,祝大家好运。