如何在织梦中添加pdf文件并显示呢?下面这个教程将带领大家来操作。(注:手机版无法查看)
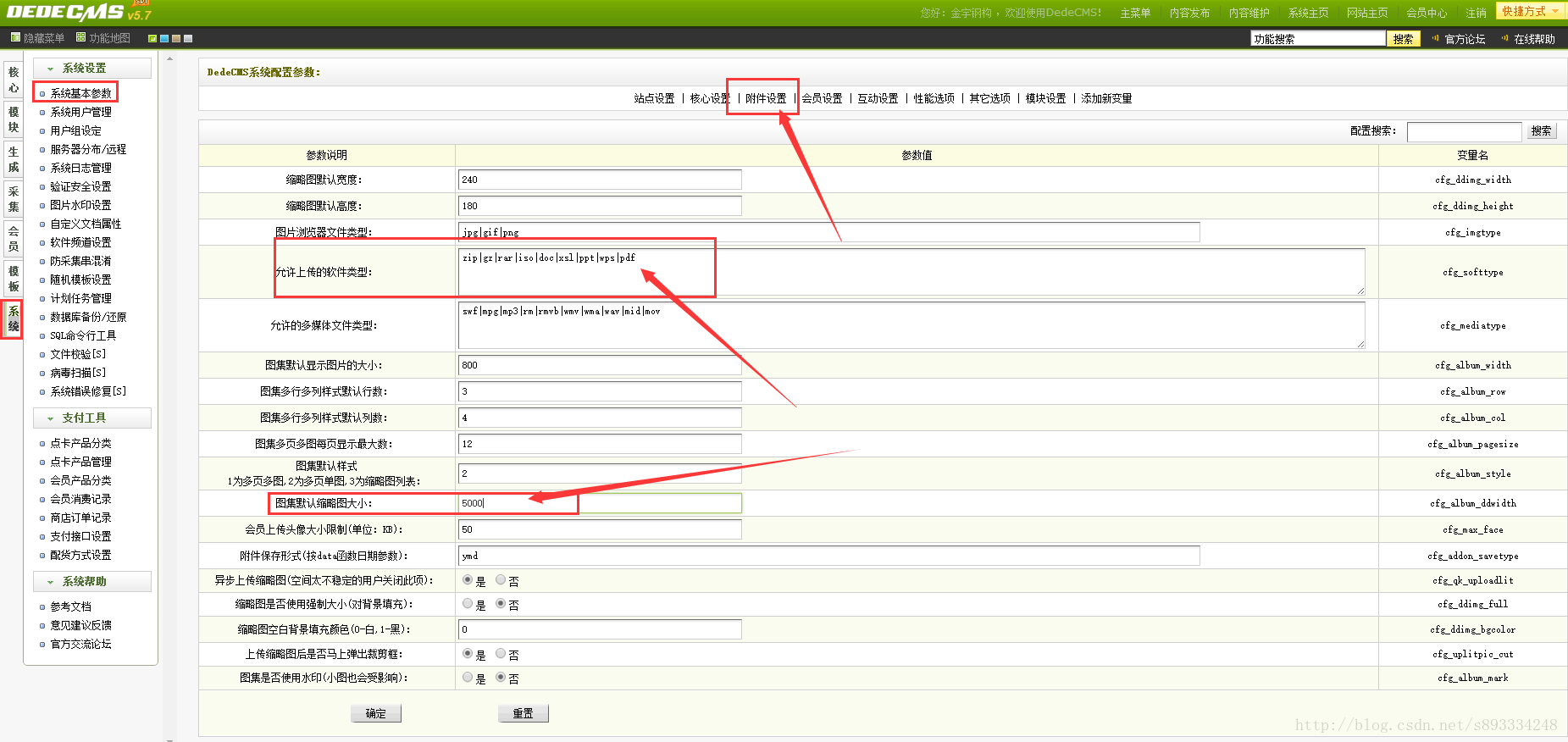
第一步:在系统-系统基本参数-附件设置中添加pdf格式 并且将大小调大

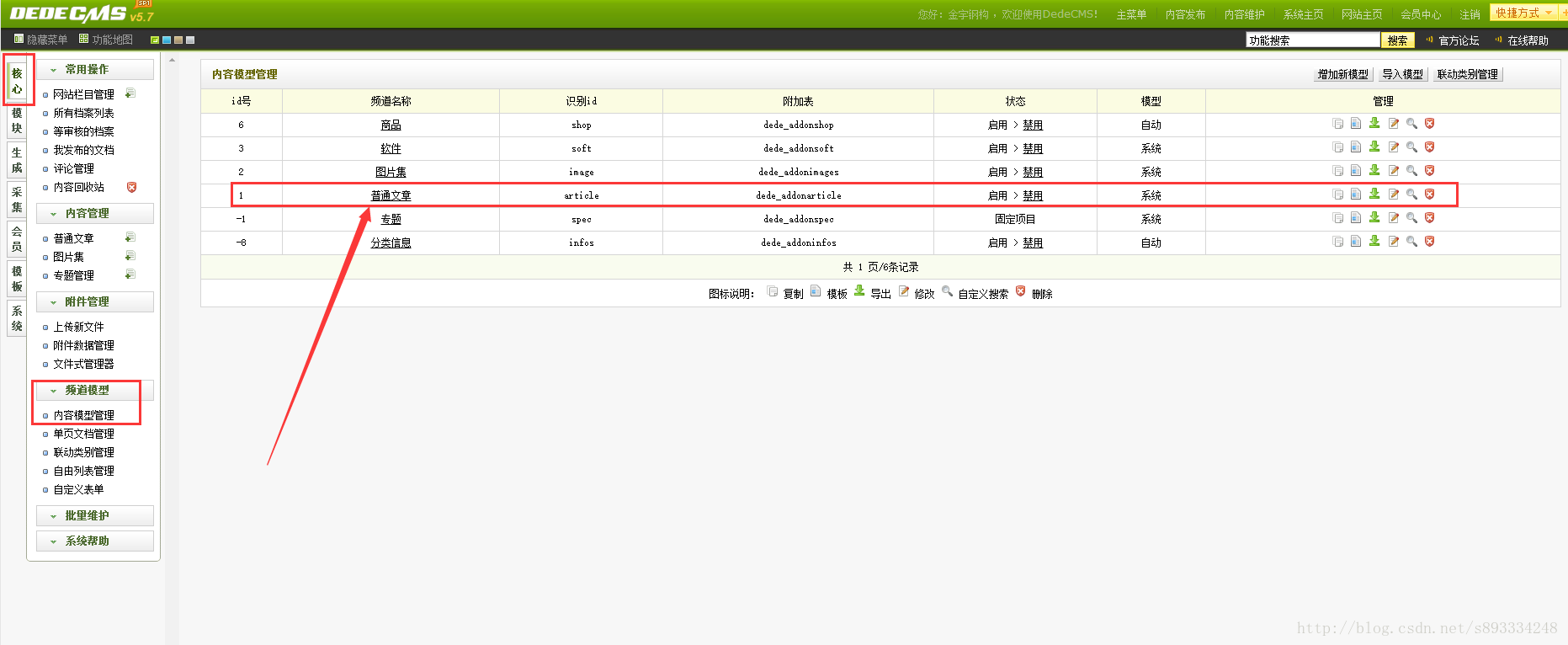
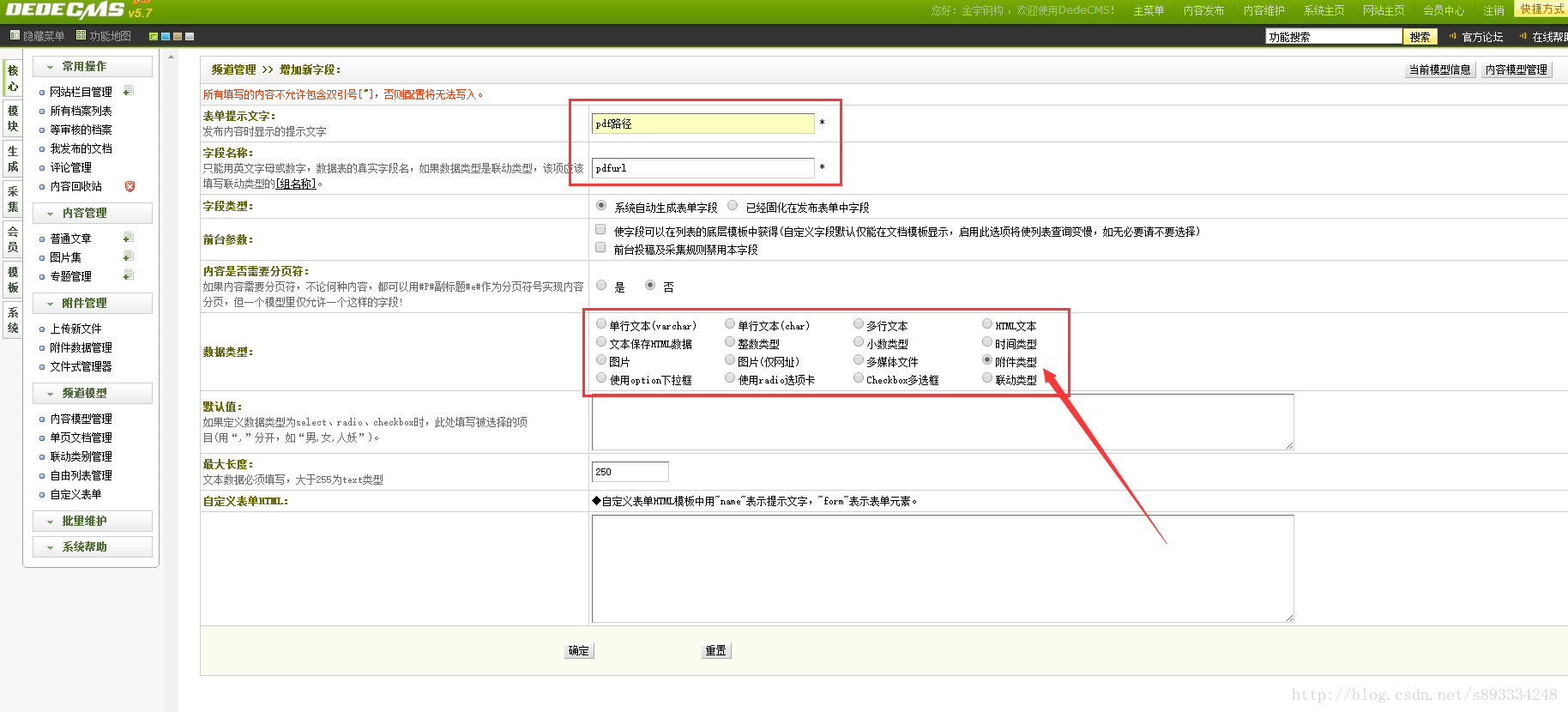
第二步:在核心-内容模型-普通文章中添加字段


这里有个提示,一定要选择 附件类型。
到这里我们的后台添加就做完了,你在发布文章的时候会看到多了一个选项,就是填写pdf路径的选项。
接下来我们在前台开始调用出来。
第三步:修改一个显示模板文件
模板在/templets/system/channel_addon.htm
把里面的代码全都删掉,只写~link~即可

修改这个系统模板,将里面的代码删掉只留~link~既可。
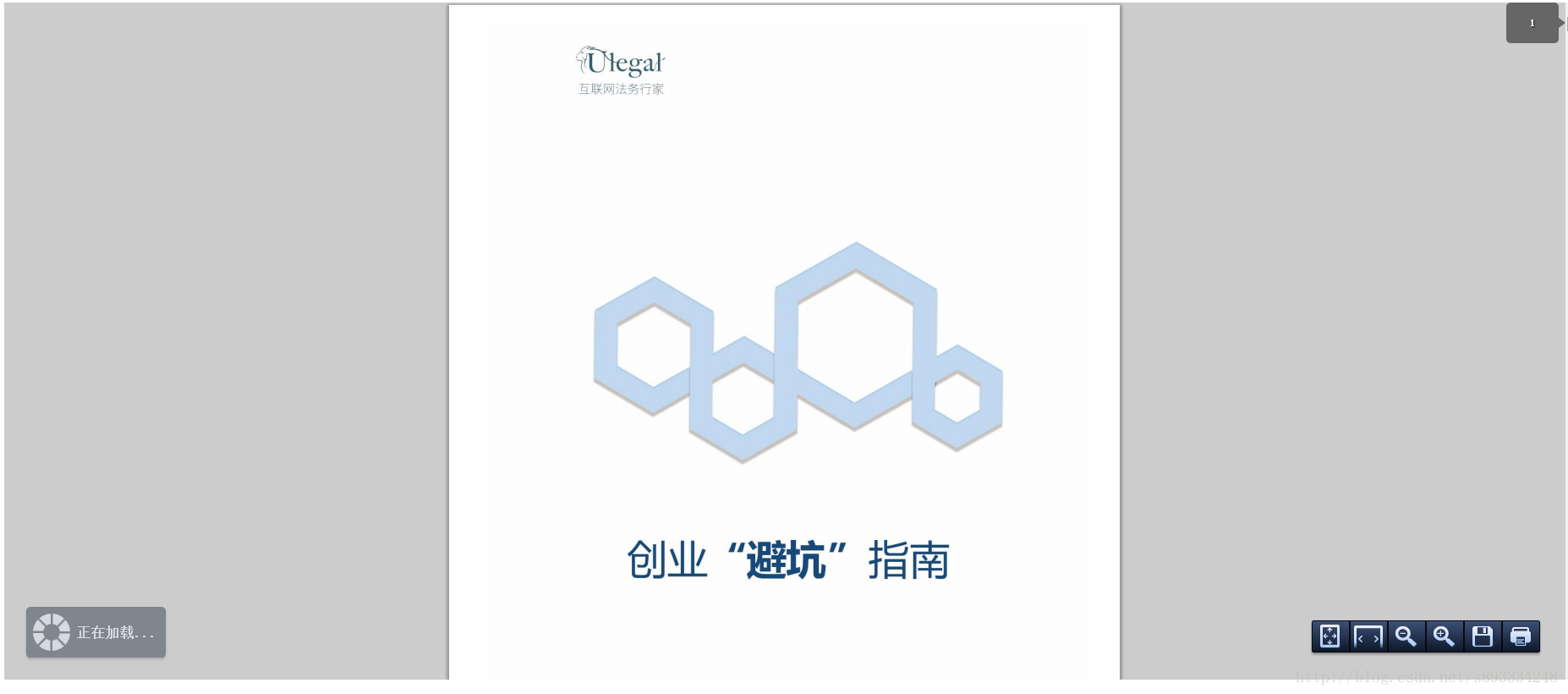
第四步:前台调用,显示pdf文件
- 添加js引用
修改你们自己的模板,随便拿一个详情页,修改一下既可。
这里我用的插件是 pdfobject.js
百度网盘下载地址:http://pan.baidu.com/s/1kUPhYdT
需要把插件用ftp传到你的某个目录下。
<script src="{dede:global.cfg_basehost/}/style/js/pdfobject.js" ></script>写js代码引用

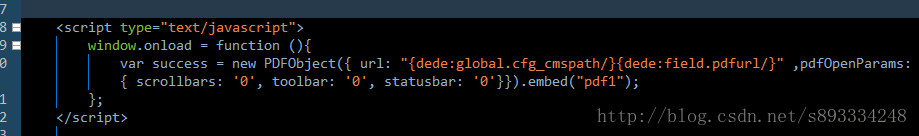
这个是页面加载时运行的js。
<script type="text/javascript">
window.onload = function (){
var success = new PDFObject({ url: "{dede:global.cfg_basehost/}/{dede:field.pdfurl/}" ,pdfOpenParams: { scrollbars: '0', toolbar: '0', statusbar: '0'}}).embed("pdf1");
};
</script>
body中进行展示
写一段展示代码既可

这里有个需要注意的点,id=”pdf1” 这个id等于的一定要跟js里面的embed(“pdf1”)对应起来。
<div id="pdf1" style="100%; height:800px;"></div>
到这里就全部完事了。

使用这种方法做好的pdf展示,在没有安装pdf阅读插件的电脑上依然可以打开查看,非常的方便。
文章来源:https://blog.csdn.net/s893334248/article/details/74067032