实现json数据读取,选择任意数据个数 对选择数据的属性值进行分类和比对,这里存在一个二维表格生成问题,横向纵向都是变量。
今天先把数据读取的首页分析一下,要求 显示指定倒数任意条数据;
json格式,(太长只贴了一个):
[ { "cloudosclient_version": "1.1.2.18", "hardware_version": 1, "aaa":1111, "case_list": [ { "test_create_network_count_100": { "Unknown":"" } }, { "test_create_network_multiprocess_2": { "create api using": "not calculate the time at present", "create status ok using": " [0.11294698715209961, 0.09060192108154297]" } }, { "test_create_networks_count_100": { "create api using": " 2.50476789474", "create status ok using": " 2.54631900787" } }, { "test_delete_network": { "create api using": " 0.0966191291809", "create status ok using": " 0.120776176453" } }, { "test_list_networks": { "create api using": " 0.0411069393158", "create status ok using": " 0.0411081314087" } }, { "test_list_networks_count_100": { "create api using": " 2.83961796761", "create status ok using": " 2.83961987495" } }, { "test_list_networks_multiprocess_2": { "create api using": "not calculate the time at present", "create status ok using": " [0.039968013763427734, 0.047818899154663086]" } }, { "test_update_network": { "create api using": " 0.109448194504", "create status ok using": " 0.136639118195" } }, { "test_update_network_100": { "create api using": " 0.110195159912", "create status ok using": " 0.137581110001" } }, { "test_update_network_multiprocess_2": { "create api using": "not calculate the time at present", "create status ok using": " [0.22078490257263184, 0.3115229606628418]" } }, { "test_create_port": { "create api using": " 0.242933988571", "create status ok using": " 0.270382165909" } }, { "test_create_port_count_100": { "create api using": " 14.6591770649", "create status ok using": " 14.6875970364" } }, { "test_create_port_multiprocess_2": { "create api using": "not calculate the time at present", "create status ok using": " [0.21182489395141602, 0.17479801177978516]" } }, { "test_create_ports_count_100": { "create api using": " 11.0867879391", "create status ok using": " 11.1126909256" } }, { "test_delete_port": { "create api using": " 0.13675403595", "create status ok using": " 0.161575078964" } }, { "test_list_ports": { "create api using": " 0.0314691066742", "create status ok using": " 0.0314710140228" } }, { "test_list_ports_count_100": { "create api using": " 2.53514695168", "create status ok using": " 2.53514885902" } }, { "test_list_ports_multiprocess_2": { "create api using": "not calculate the time at present", "create status ok using": " [0.0378720760345459, 0.035722970962524414]" } }, { "test_update_port": { "create api using": " 0.118579149246", "create status ok using": " 0.150130033493" } }, { "test_update_port_100": { "create api using": " 0.106372117996", "create status ok using": " 0.228691101074" } }, { "test_update_port_multiprocess_2": { "create api using": "not calculate the time at present", "create status ok using": " [0.14560794830322266, 0.20780491828918457]" } }, { "test_create_subnet": { "create api using": " 0.120944023132", "create status ok using": " 0.157263994217" } }, { "test_create_subnet_count_100": { "create api using": " 14.9049408436", "create status ok using": " 14.9497630596" } }, { "test_create_subnet_multiprocess_2": { "create api using": "not calculate the time at present", "create status ok using": " [0.1660001277923584, 0.15243911743164062]" } }, { "test_create_subnets_count_100": { "create api using": " 12.3788731098", "create status ok using": " 12.4245300293" } }, { "test_delete_subnet": { "create api using": " 0.115998983383", "create status ok using": " 0.140671014786" } }, { "test_list_subnets": { "create api using": " 0.0352420806885", "create status ok using": " 0.0352439880371" } }, { "test_list_subnets_count_100": { "create api using": " 2.5920791626", "create status ok using": " 2.59208512306" } }, { "test_list_subnets_multiprocess_2": { "create api using": "not calculate the time at present", "create status ok using": " [0.05816984176635742, 0.05674409866333008]" } }, { "test_update_network_100": { "create api using": " 0.146998167038", "create status ok using": " 0.178594112396" } }, { "test_update_network_multiprocess_2": { "create api using": "not calculate the time at present", "create status ok using": " [0.22200298309326172, 0.18028998374938965]" } }, { "test_update_subnet": { "create api using": " 0.131623029709", "create status ok using": " 0.164716005325" } } ], "key": "1.1.1" },
....
....
]
HTML ,代码尽量简洁
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>测试</title> <link rel="stylesheet" href="css/bootstrap-3.3.5/css/bootstrap.min.css"> <link rel="stylesheet" href="css/index.css"> <script src="js/jquery-1.12.3.min.js"></script> <script src="css/bootstrap-3.3.5/js/bootstrap.min.js"></script> <script src="js/index.js"></script> </head> <body class="container-fluid"> <div class="row"> <div class="col-lg-3"></div> <div class="col-lg-6"> <div class="main"> <div class="title">Result</div> <div class="middle"> <div class="datalist"> <table class="table" id="dataList"> <colgroup> <col width="5"> <col width="10%"/> <col width="40%"> <col width="40%"/> </colgroup> <tr id="thead"> <th><input type="checkbox"></th> <th>NO</th> <th>KeyName</th> <th>Imformation</th> </tr> <tr id="open"> <td>...</td> <td>...</td> <td>...</td> <td>...</td> </tr> </table> </div> <div class="btx"> <button class="btn btn-info" id="checkAll" data-flag="false">查看全部</button> <button class="btn btn-info" id="compare">开始比较</button> </div> </div> </div> </div> <div class="col-lg-3"></div> </div> </body> </html>
js文件
$(function(){ //获取数据 var getData = function(){ $.get("data.json").success(function(data) { tempData = data; generatingTableVersion(data); }); }; //比较 $("#compare").click(function(){ var arr=[]; var num=0; $('#dataList input[type=checkbox]').each(function(){ if($(this).prop('checked')==true){ num=$(this).parent().next().text(); var obj=tempData[num-1]; obj.index=num-1; arr.push(obj); } }); //generatingData(arr); console.log(22222,arr); arr=JSON.stringify(arr); //将数组对象 //跳转判断 window.localStorage.setItem("compareArr",arr); if(!arr.length==0){ window.location.href="test.html"; } }); //生成表格 var generatingTableVersion = function(data){ var trStr = "<tr ><td><input type='checkbox'></td><td class='number'>{number}</td><td>{keyname}</td><td class='infomation'>{values}</td></tr>"; var count=0; var n=7;//指定显示的数据个数 var L = data.length; var str = ""; if((L<=n)==true){ for(var i=0;i<L;i++){ str=trStr.replace("{number}",i+1); str=str.replace("{keyname}",data[i].key); str=str.replace("{values}",data[i].cloudosclient_version); $("#dataList").append(str); } $("#open").hide(); } else{ for (var i = L-n; i<L;i++) { str=trStr.replace("{number}",i+1); str=str.replace("{keyname}",data[i].key); str=str.replace("{values}",data[i].cloudosclient_version); $("#dataList").append(str); }; } //折叠开关全部内容 $("#checkAll").click(function(){ if($(this).attr('data-flag')=='false'){ if((L<=n)==true){ return; } for(var i=0;i< L-n;i++){ str=trStr.replace("{number}",i+1); str=str.replace("{keyname}",data[i].key); str=str.replace("{values}",data[i].cloudosclient_version); $("#open").before(str); } $("#open").hide(); $(this).text('部分显示'); $(this).attr('data-flag',true); }else if($(this).attr('data-flag')=='true'){ $('#thead').nextUntil('#open').remove(); $("#open").show(); $(this).text('显示全部'); $(this).attr('data-flag',false); } }); }; getData(); });
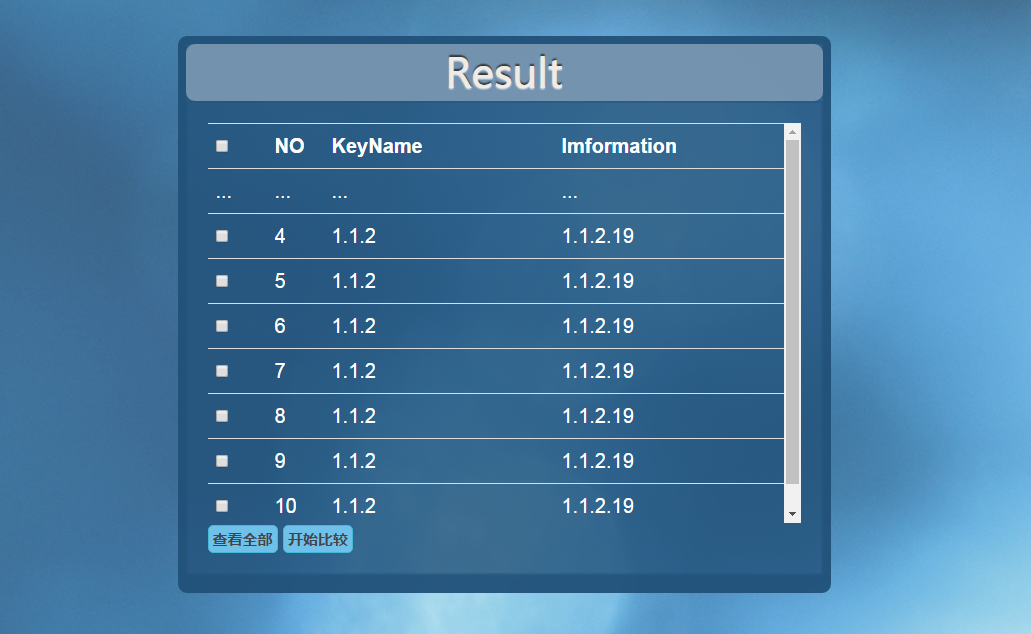
最终界面是这样,样式也是自己设计开心就好: