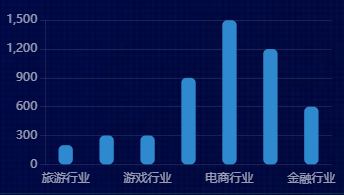
1.bar的基本设置宽度和圆角

let box1 = document.getElementById('box1')
let myEcharts = echarts.init(box1)
let option = {
title: {
text: '柱状图-就业行业',
left: 'center',
textStyle: {
color: '#fff',
fontSize: 14,
fontWeight: 400
}
},
tooltip: {
show: true,
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
legend: {
data: ['2019'],
right: 10,
textStyle: {
color: '#fff',
fontSize: 14,
fontWeight: 400
}
},
grid: {
left: "4%",
top: "20%",
right: "4%",
bottom: "4%",
containLabel: true
},
xAxis: {
type: 'category',
axisLine: {
show: false
},
axisTick: {
show: false
},
axisLabel: {
color: "rgba(255,255,255,.6)",
fontSize: "12"
},
data: ["旅游行业",
"教育培训",
"游戏行业",
"医疗行业",
"电商行业",
"社交行业",
"金融行业"]
},
yAxis: {
axisLine: {
show: true,
lineStyle: { color: 'rgba(255,255,255,.1)' }
},
axisTick: {
show: true
},
axisLabel: {
color: "rgba(255,255,255,.6)",
fontSize: "12"
},
splitLine: {
lineStyle: {
color: 'rgba(255,255,255,.1)'
}
}
},
series: [{
name: '2019',
type: 'bar',
barWidth: '35%', // 宽度
itemStyle: {
color: '#2F89CF',
barBorderRadius: 5, //圆角
},
data: [200, 300, 300, 900, 1500, 1200, 600],
}]
}
myEcharts.setOption(option)
2.柱状图-单色渐变+标签设置

// box6 bar单色渐变+标签设置 (function () { let box6 = document.getElementById('box6') let myEcharts = echarts.init(box6) let option = { title: { text: '柱状图-单色渐变+标签设置', left: 'center', textStyle: { color: '#fff', fontSize: 14, fontWeight: 400 } }, grid: { left: "4%", top: "10%", right: "0%", bottom: "0%", containLabel: true }, xAxis: [{ type: 'category', data: ['2016', '2017', '2018', '2019', '2020'], axisLine: { show: false }, axisTick: { show: false }, axisLabel: { margin: 10, color: "rgba(255,255,255,.6)", fontSize: "12" }, }], yAxis: [{ min: 0, max: 100, axisLabel: { formatter: '{value}%', color: "rgba(255,255,255,.6)", fontSize: 12 }, axisLine: { lineStyle: { color: 'rgba(255,255,255,.1)' } }, axisTick: { show: false }, splitLine: { lineStyle: { color: 'rgba(131,101,101,0.2)', type: 'dashed', } } }], series: [{ type: 'bar', data: [40, 90, 30, 84, 56].sort((a, b) => b - a), barWidth: '30%', itemStyle: { barBorderRadius: 30, color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{ offset: 0, color: '#0CED92',// 0% 处的颜色 柱子最高点的位置 }, { offset: 1, color: 'transparent',// 100% 处的颜色 坐标轴的位置 }], false), }, label: { show: true, fontSize: 12, position: 'top', color: '#fff', // 不写formatter默认显示value值 formatter: (params) => {//单独对第一个label使用样式 if (params.dataIndex === 0) { return `{firstLabel|${params.value}}` } }, rich: {//使用富文本编辑字体样式 firstLabel: { color: 'red', fontSize: 18, fontWeight: 700 } } } }] }; myEcharts.setOption(option)
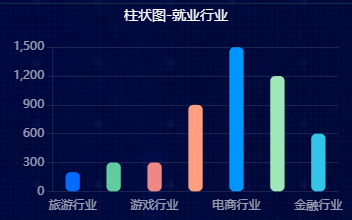
3.bar一个系列配多种颜色 color可以设置formatter函数

let box7 = document.getElementById('box7')
let myEcharts = echarts.init(box7)
let option = {
color: ['#006cff', '#60cda0', '#ed8884', '#ff9f7f', '#0096ff', '#9fe6b8', '#32c5e9', '#1d9dff'],
title: {
text: '柱状图-就业行业',
left: 'center',
textStyle: {
color: '#fff',
fontSize: 14,
fontWeight: 400
}
},
tooltip: {
show: true,
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
grid: {
left: "4%",
top: "20%",
right: "4%",
bottom: "4%",
containLabel: true
},
xAxis: {
type: 'category',
axisLine: {
show: false
},
axisTick: {
show: false
},
axisLabel: {
color: "rgba(255,255,255,.6)",
fontSize: "12"
},
data: ["旅游行业",
"教育培训",
"游戏行业",
"医疗行业",
"电商行业",
"社交行业",
"金融行业"]
},
yAxis: {
axisLine: {
show: true,
lineStyle: { color: 'rgba(255,255,255,.1)' }
},
axisTick: {
show: true
},
axisLabel: {
color: "rgba(255,255,255,.6)",
fontSize: "12"
},
splitLine: {
lineStyle: {
color: 'rgba(255,255,255,.1)'
}
}
},
series: [{
name: '2019',
type: 'bar',
barWidth: '35%', //
itemStyle: {
barBorderRadius: 5,
color: function (params) {
return option.color[params.dataIndex]
}
},
data: [200, 300, 300, 900, 1500, 1200, 600],
}]
};
myEcharts.setOption(option)
4.一个系列配多个渐变颜色

let box8 = document.getElementById('box8')
let myEcharts = echarts.init(box8)
let option = {
title: {
text: '柱状图-一个系列配多个渐变颜色',
left: 'center',
textStyle: {
color: '#fff',
fontSize: 14,
fontWeight: 400
}
},
tooltip: {
show: true,
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
grid: {
left: "4%",
top: "20%",
right: "4%",
bottom: "4%",
containLabel: true
},
xAxis: {
type: 'category',
axisLine: {
show: false
},
axisTick: {
show: false
},
axisLabel: {
color: "rgba(255,255,255,.6)",
fontSize: "12"
},
data: ["旅游行业",
"教育培训",
"游戏行业",
"医疗行业",
"电商行业",
"社交行业",
"金融行业"]
},
yAxis: {
axisLine: {
show: true,
lineStyle: { color: 'rgba(255,255,255,.1)' }
},
axisTick: {
show: true
},
axisLabel: {
color: "rgba(255,255,255,.6)",
fontSize: "12"
},
splitLine: {
lineStyle: {
color: 'rgba(255,255,255,.1)'
}
}
},
series: [{
name: '2019',
type: 'bar',
barWidth: '35%', //
itemStyle: {
barBorderRadius: 5,
color: function (params) {
let colorList = [['#006cff', 'transparent'],
['#60cda0', 'transparent'],
['#ed8884', 'transparent'],
['#ff9f7f', 'transparent'],
['#0096ff', 'transparent'],
['#9fe6b8', 'transparent'],
['#32c5e9', 'transparent'],
['#1d9dff', 'transparent'],];
let index = params.dataIndex;
// 数据过多就重头开始选择颜色
if (params.dataIndex >= colorList.length) {
index = params.dataIndex - colorList.length;
}
return new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: colorList[index][0],// 0% 处的颜色 柱子最高点的位置
},
{
offset: 1, color: 'transparent',// 100% 处的颜色 坐标轴的位置
}], false)
},
},
data: [500, 860, 430, 900, 1200, 600, 660],
}]
};
myEcharts.setOption(option)
5.柱状图两个系列


// 11 柱状图两个系列 (function () { let box11 = document.getElementById('box11') let mycharts = echarts.init(box11) let option = { title: { text: '11柱状图两个系列', left: 'center', textStyle: { color: '#fff', fontSize: 14, fontWeight: 400 } }, // backgroundColor: '#091C3D', tooltip: { //提示框组件 trigger: 'axis', formatter: '{b}<br />{a0}: {c0}<br />{a1}: {c1}', axisPointer: { type: 'shadow', label: { backgroundColor: '#6a7985' } }, textStyle: { color: '#fff', fontStyle: 'normal', fontFamily: '微软雅黑', fontSize: 12, } }, grid: { left: '3%', right: '3%', bottom: '3%', top: '20%', // padding:'0 0 10 0', containLabel: true, }, legend: {//图例组件,颜色和名字 show: false, right: '10%', top: '30%', itemGap: 10, itemWidth: 50, itemHeight: 10, data: [{ name: '健康度', //icon:'image://../wwwroot/js/url2.png', //路径 }, { name: '可用度', }], textStyle: { color: '#a8aab0', fontStyle: 'normal', fontFamily: '微软雅黑', fontSize: 12, } }, xAxis: [ { type: 'category', // boundaryGap: true,//坐标轴两边留白 data: ['22:18', '22:23', '22:25', '22:28', '22:30', '22:33', '22:35', '22:40', '22:18', '22:23', '22:25'], axisLabel: { //坐标轴刻度标签的相关设置。 interval: 0,//设置为 1,表示『隔一个标签显示一个标签』 color: '#4c9bfd', fontStyle: 'normal', fontFamily: '微软雅黑', fontSize: 12, rotate: 50, }, axisTick: {//坐标轴刻度相关设置。 show: false, }, axisLine: {//坐标轴轴线相关设置 lineStyle: { color: '#fff', opacity: 0.2 } }, splitLine: { //坐标轴在 grid 区域中的分隔线。 show: false, } } ], yAxis: { type: 'value', // splitNumber: 5, axisLabel: { color: '#4c9bfd', fontStyle: 'normal', fontFamily: '微软雅黑', fontSize: 12, }, axisLine: { show: false }, axisTick: { show: false }, splitLine: { show: true, lineStyle: { color: 'rgba(255,255,255,.1)' } } } , series: [ { name: '健康度', type: 'bar', data: [10, 15, 30, 45, 55, 60, 62, 80, 80, 62, 60], barWidth: 10, barGap: '10%',//柱间距离 label: {//图形上的文本标签 show: true, position: 'top', color: '#a8aab0', fontStyle: 'normal', fontFamily: '微软雅黑', fontSize: 12, }, itemStyle: { show: true, barBorderRadius: 30, color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{ offset: 0, color: '#0CED92' }, { offset: 1, color: 'transparent' }]), } }, { name: '可用度', type: 'bar', data: [8, 5, 25, 30, 35, 55, 62, 78, 65, 55, 60], barWidth: 10, barGap: 0,//柱间距离 // label: {//图形上的文本标签 show: true, position: 'top', textStyle: { color: '#a8aab0', fontStyle: 'normal', fontFamily: '微软雅黑', fontSize: 12, }, itemStyle: { show: true, barBorderRadius: 30, color: '#DFA68E' }, } ] }; mycharts.setOption(option) })();
6.横向双坐标Ybar 一个bar 做背景

let box12 = document.getElementById('box12')
let mycharts = echarts.init(box12)
let y1Data = ['大米', '玉米', '蔬菜', '鸡蛋', '坚果']
let y2Data = [50000000, 22000000, 10000000, 5000000, 1]
let y2DataMax = Math.max(...y2Data)
let option = {
grid: {
left: '5%',
right: '5%',
bottom: '5%',
top: '10%',
containLabel: true
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'none'
},
formatter: function (params) {
console.log('params: ', params);
return params[0].name + '<br/>' +
"<span style='display:inline-block;margin-right:5px;border-radius:10px;9px;height:9px;background-color:rgba(36,207,233,0.9)'></span>" +
params[0].seriesName + ' : ' + Number((params[0].value.toFixed(4) / 10000).toFixed(2)).toLocaleString() + ' 万元<br/>'
}
},
xAxis: {
show: false,
type: 'value'
},
yAxis: [
// 左边Y轴
{
type: 'category',
show: true,
inverse: true,
axisLabel: {
show: true,
textStyle: {
color: '#fff'
},
},
splitLine: {
show: false
},
axisTick: {
show: false
},
axisLine: {
show: false
},
data: y1Data //系列
},
//右边Y轴
{
type: 'category',
show: true,
inverse: true,
axisTick: 'none',
axisLine: 'none',
axisLabel: {
color: '#ffffff',
fontSize: '12',
formatter: value =>
value > 10000 ? (value / 10000).toLocaleString() + '万' : value.toLocaleString()
},
data: y2Data //实际的值 跟下面一模一样
}],
series: [
{
name: '金额',
type: 'bar',
zlevel: 1,
barWidth: '35%',
itemStyle: {
barBorderRadius: 30,
color: new echarts.graphic.LinearGradient(0, 0, 1, 0, [{
offset: 0,
color: 'rgb(57,89,255,1)'
}, {
offset: 1,
color: 'rgb(46,200,207,1)'
}]),
},
label: {//图形上的文本标签
show: false, //可以开启
position: 'inside',
color: 'yellow',
fontStyle: 'normal',
fontFamily: '微软雅黑',
fontSize: 12,
formatter: (params) => {
let value = params.value * 100 / y2DataMax
return value >= 1 ? `${value}%` : '0%'
}
},
data: y2Data //实际的值
},
{
name: '背景',
type: 'bar',
zlevel: 0,
barWidth: '35%',
barGap: '-100%',
data: Array(y2Data.length).fill(y2DataMax),//取数据最大值复制Array(3).fill(5)
itemStyle: {
color: 'rgba(24,31,68,1)',
barBorderRadius: 30,
},
},
]
};
mycharts.setOption(option)
带图标 多行显示文本


// 15服务排行 // box6 bar单色渐变+标签设置 (function () { let xData = ['乘车码', '公积金查询', '天气预报', '风险点查询', '空气质量', '消费券', '找公厕', '社保服务', '中考成绩查询', '高考成绩查询'] let yData = [700494, 960382, 480494, 750273, 980381, 329283, 329283, 1229283, 329283, 1694263] let yPercentData = ['123%', '50%', '-10%', '12%', '42%', '-32%', '69%', '27%', '13%', '-3%'] // 格式化数据的函数注意放的位置 //格式化Y左边轴的label数据 value就是yData的每一项数据 let formatYAxisLabel = value => { return value === 0 ? ' ' : `${value / 1000}K` } // 格式化seriesBar的数据显示,回调函数是params{object} // params.dataIndex ;params.value // 三位数字逗号隔开显示 let formatSeriesBar = params => { // return `{firstLabel|${params.value}}` return ` {arrow|} {percentLabel|${yPercentData[params.dataIndex]}} {weeklyGainsLabel|周涨幅} {firstLabel|${ (params.value || 0).toString().replace(/(d)(?=(?:d{3})+$)/g, '$1,')}} ` } let option = { grid: { left: "2%", top: "10%", right: "0%", bottom: "0%", containLabel: true }, xAxis: [{ type: 'category', data: [], //默认空数组 axisLine: { show: true, lineStyle: { color: '#5ADDFF' } }, axisTick: { show: false }, axisLabel: { margin: 10, color: "#5ADDFF", fontSize: "12" }, }], yAxis: [{ splitNumber: 3, axisLabel: { color: "#5ADDFF", fontSize: 12, formatter: formatYAxisLabel }, axisLine: { lineStyle: { color: '#5ADDFF' } }, axisTick: { show: false }, splitLine: { show: false } }], series: [{ type: 'bar', data: [],//默认空数组 barWidth: '50%', itemStyle: { // barBorderRadius: 30, color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{ offset: 0, color: 'rgba(214,246,88,1)' // color: '#D6F658',// 0% 处的颜色 柱子最高点的位置 }, { offset: 1, // color: '#98FB7C',// 100% 处的颜色 坐标轴的位置 color: 'rgba(152,251,124,0)' }], false), }, label: { show: true, fontSize: 12, fontWeight: 500, position: 'top', color: '#5ADDFF', // 不写formatter默认显示value值 formatter: formatSeriesBar, rich: {//使用富文本编辑字体样式 arrow: { backgroundColor: { // image: '/img/red.png', image: '../img/green.png' }, height: 12, align: 'center', }, percentLabel: { color: '#D5F6FF', fontSize: 12, fontWeight: 500, align: 'center', lineHeight: 20 }, weeklyGainsLabel: { color: '#D5F6FF', fontSize: 8, fontWeight: 500, align: 'center', padding: [7, 0, 6, 0], }, valueLabel: { color: '#5ADDFF', fontSize: 12, fontWeight: 500, align: 'center' } } }, }] }; // 给图标填充数据 function setData() { option.xAxis[0].data = xData option.series[0].data = yData //降序 } function draw() { let myEcharts = echarts.init(document.getElementById('box15')) myEcharts.setOption(option) } setData() //赋值 draw() //画图 })();
