总结
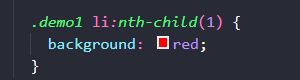
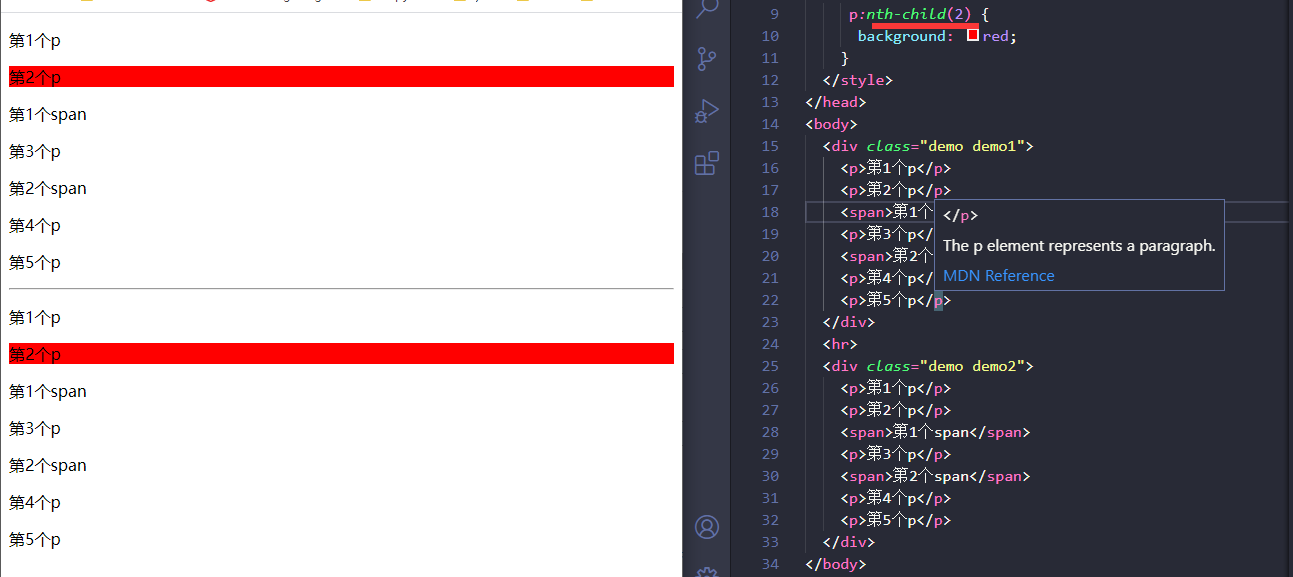
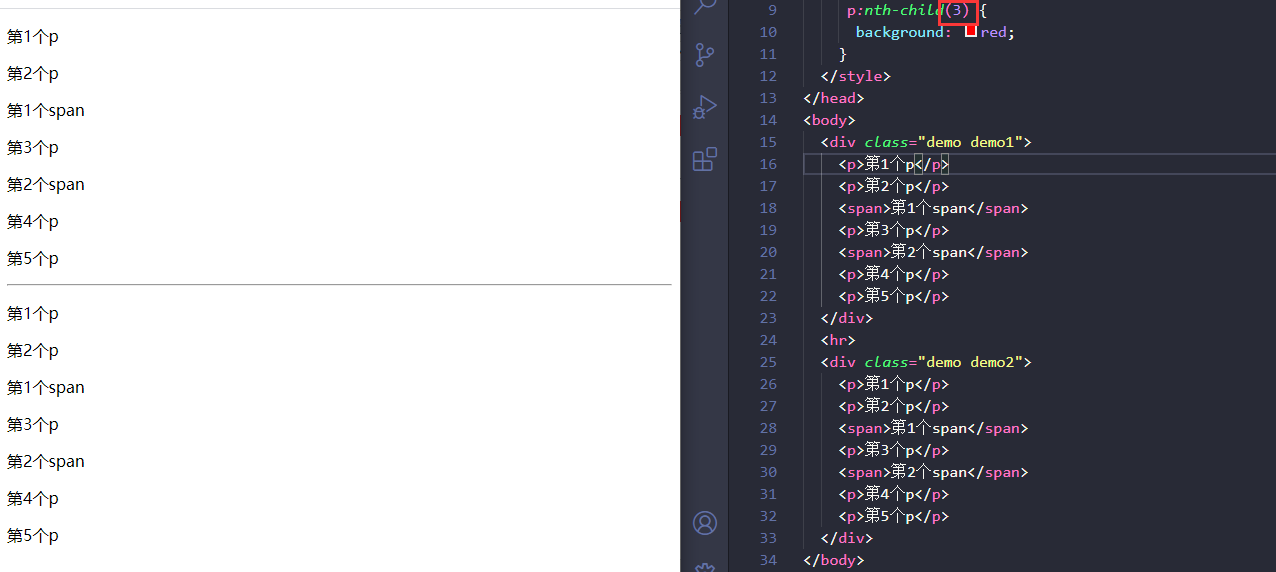
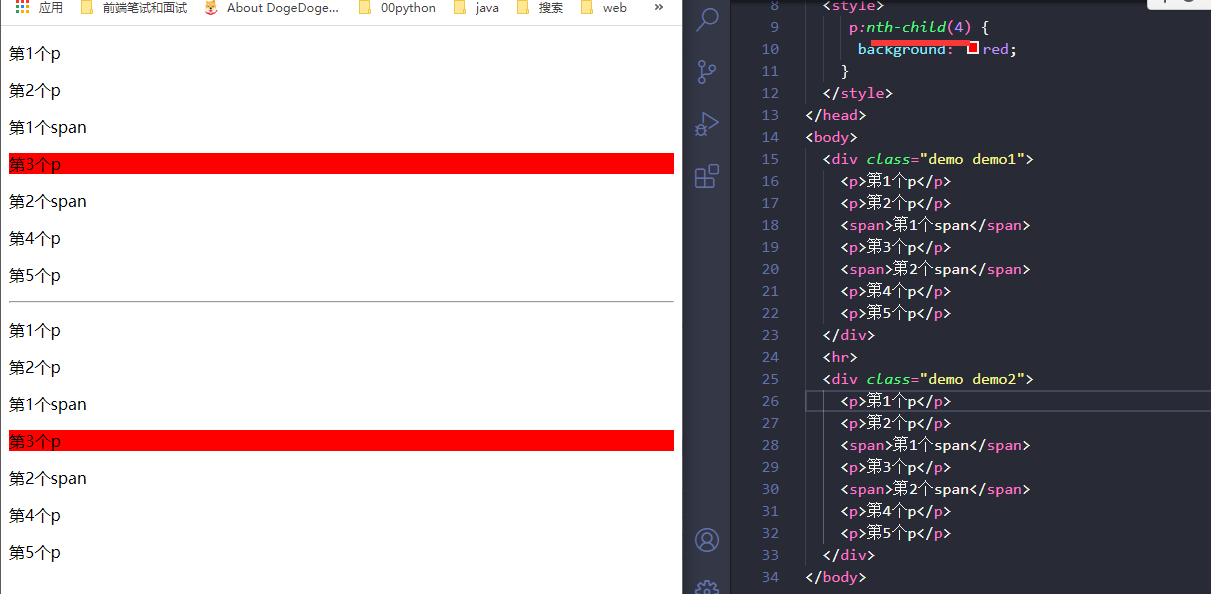
.demo xxx:nth-child(n){...}表示.demo元素下的第n个元素(从1开始),并且当数到的这个元素的标签和xxx标签一模一样,这个样式才会生效
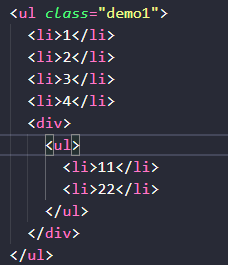
注意:如果.demo没有,表示没有写父元素,其实也就是自己要找出xxx的上一级元素,将其作为xxx的父元素。那么最外层的父元素就是body标签元素了
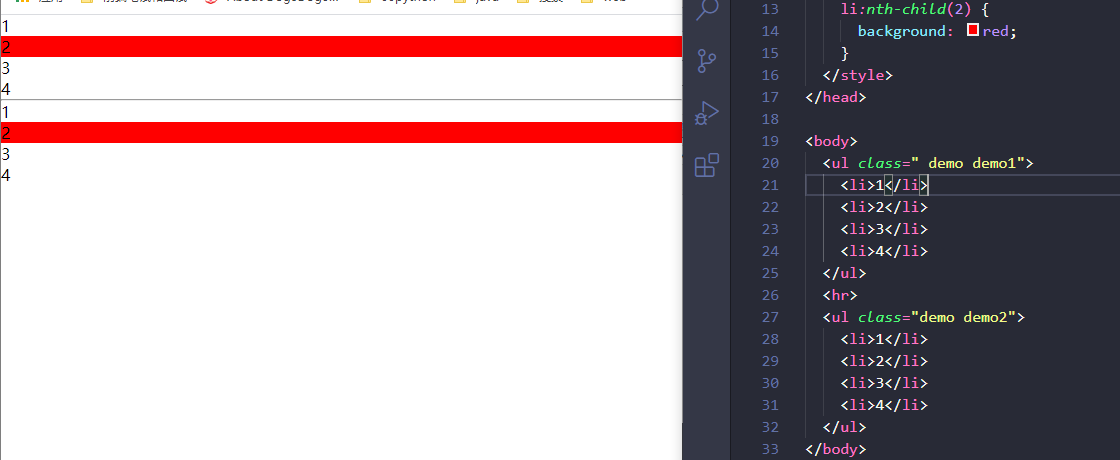
表现一



表现2

表现3



计算
正方向范围
li:nth-child(n+6)
选中从第6个开始的子元素
负方向范围
:nth-child(-n+9)
选中从第1个到第9个子元素。使用 :nth-child(-n+9) ,就相当让你选中第9个和其之前的所有子元素
前后限制范围
:nth-child(n+4):nth-child(-n+8)
选中第4-8个子元素。使用 nth-child(n+4):nth-child(-n+8) 我们可以选中某一范围内子元素,上面的例子里是从第4个到第8个子元素
奇数、偶数位
:nth-child(odd)
:nth-child(even)
不选择最后一个
.E:not(:last-child)