
prototype(原型) : 对象的一个属性,此属性使您有能力向对象添加属性和方法,当访问对象不存在属性是会自动到 prototype 中找
_proto_(隐式原型): 此对象构造函数(类)的原型(prototype)
constructor: 原型对象的一个属性,指回原构造函数
注意
基于同一个类(构造函数)生产的对象共享一个 prototype , 任何一个对象修改会影响其他对象,例如下面代码中,xiaohei 修改了Dog 类prototype中的 foods 属性,xiaobai 的也随之改变
function Dog(name,color){ this.name = name this.color = color } Dog.prototype={ foods : ['bones','meal','fish'], say : function(){ console.log('汪汪汪,my name is '+this.name) }, eat : function(){ console.log('my foods is '+this.foods.join(',')) } } var xiaohei = new Dog('小黑','black'); var xiaobai = new Dog('小白','white'); xiaohei.__proto__.foods.push('shit'); xiaobai.eat(); 输出 : my foods is bones,meal,fish,shit
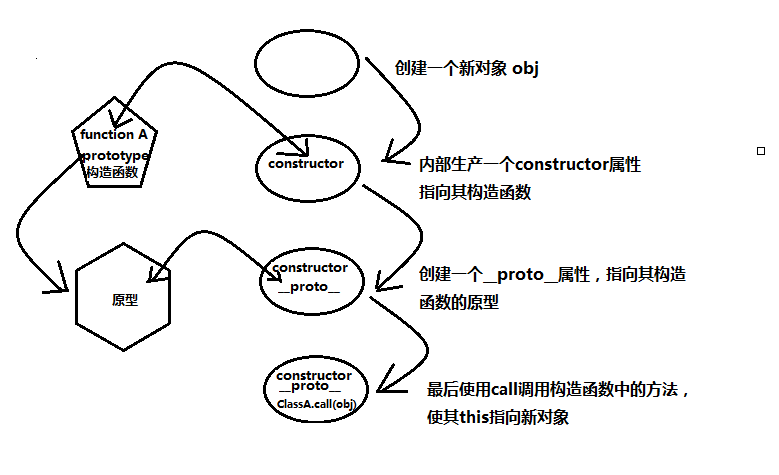
使用new关键字调用函数(new ClassA(…))的具体步骤:
1. 创建空对象;
var obj = {};
2. 设置新对象的constructor属性为构造函数的名称,设置新对象的__proto__属性指向构造函数的prototype对象;
obj.__proto__ = ClassA.prototype;
3. 使用新对象调用函数,函数中的this被指向新实例对象:
ClassA.call(obj); //{}.构造函数();
4. 将初始化完毕的新对象地址,保存到等号左边的变量中

总结:
- 对象有属性__proto__,指向该对象的构造函数的原型对象。
- 方法除了有属性__proto__,还有属性prototype,prototype指向该方法的原型对象。