真是要快被气炸了,今晚一直想把用户头像的图片渲染出来,一直显示不出来……
不知道是哪里的问题,不过今天真是明白了一个教训,还是要寻求他人的帮助,今天已经到9点了,就不去打扰老师了。
明天一定要问老师怎么回事,代码都是一样的,为什么我的图片就渲染不出来???


/**
* Created by Administrator on 2017/6/11.
*/
var express = require('express')
var app = express()
var cors = require('cors')
var bodyParaser = require('body-parser');
var fileUpload = require('express-fileupload');
var path = require('path');
app.use('/static', express.static(path.join(__dirname, 'static'))); //use中间件
app.use(bodyParaser.json()); //以json形式把数据传到后端,使用这个中间件
var user = require('./apps/user')
const model = require('./config/model');
app.set('json spaces', 4);
app.use(bodyParaser.json());
app.get('/',function (req,res) {
res.send('hello world')
})
app.use(cors());
app.use(fileUpload());
app.use('/user',user)
app.use('/post',require('./apps/post'))
app.use('/comment',require('./apps/comment'))
app.use('/message',require('./apps/message'))
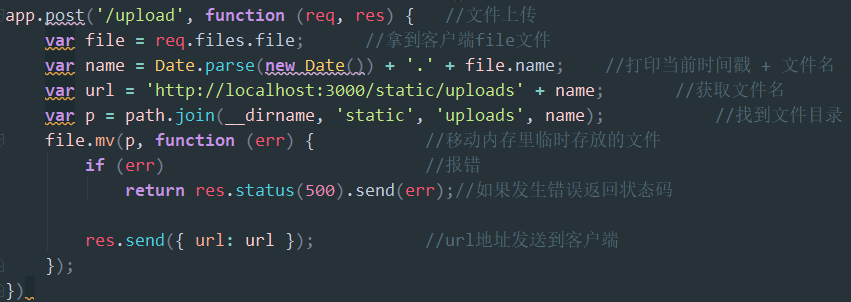
app.post('/upload', function (req, res) { //文件上传
var file = req.files.file; //拿到客户端file文件
var name = Date.parse(new Date()) + '.' + file.name; //打印当前时间戳 + 文件名
var url = 'http://localhost:3000/static/uploads' + name; //获取文件名
var p = path.join(__dirname, 'static', 'uploads', name); //找到文件目录
file.mv(p, function (err) { //移动内存里临时存放的文件
if (err) //报错
return res.status(500).send(err);//如果发生错误返回状态码
res.send({ url: url }); //url地址发送到客户端
});
})
app.get('/admin', function (req, res) {
res.render('admin');
});
app.listen(3000)


文件上传的相关代码如上。
我也放了文件在upload里面,为什么就是不显示呢?


刚刚又花了10分钟,再尝试了一次,还是显示不了……

算了,自己有点笨了,应该尽早问老师解决的,白白耽误一晚上的时间……
就算作是收获一个教训吧。
今天没写代码,一晚上全花在改这个bug上了,最后也还是……没解决。
那就不多说了吧,大家晚安,倒计时第8天。
Nice Dream.