一天了,都下着很冷很冷的雨啊...气温下降了很多哟,小伙伴们要照顾好自己( ̄ω ̄( ̄ω ̄〃 ( ̄ω ̄〃)ゝ
今天还是没有能坚持2个小时的学习时间,每天晚上拿出2个小时来学前端很难么?不难啊,真的不难啊,为什么做不到呢???总是被各种各样的事情耽误,自己没有跳脱一种状态的环境,明明知道应该来图书馆自习了,可还是在和学弟聊天侃大山……
今天把昨天那个右键菜单的题目写完了,果然自己看一遍别人的代码,自己再敲一遍的时候就。。。很伤。。。还是得一边看着别人的代码,一边自己写一点,这样才行。。。

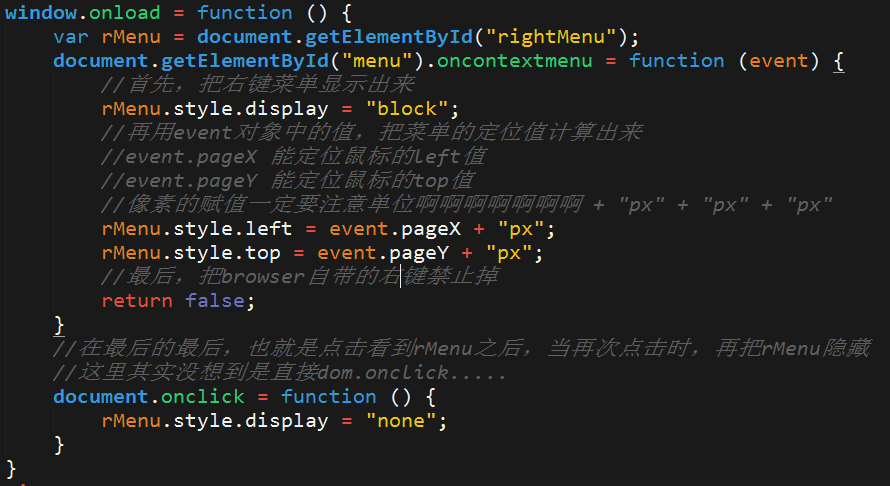
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>homework2</title> 6 <style> 7 #menu { 8 padding: 0; 9 margin: 0; 10 list-style: none; 11 border: 1px solid #ccc; 12 height: 200px; 13 150px; 14 } 15 #menu li { 16 height: 39px; 17 border-bottom: 1px solid #ccc; 18 line-height: 39px; 19 text-align: center; 20 } 21 #menu li:hover{ 22 background-color: #abcdef; 23 } 24 #menu li:hover a { 25 color: white; 26 } 27 #menu li a { 28 text-decoration: none; 29 color: #000; 30 font-size: 14px; 31 } 32 /*子菜单样式*/ 33 #rightMenu { 34 padding: 0; 35 margin: 0; 36 list-style: none; 37 border: 1px solid #ccc; 38 height: 120px; 39 90px; 40 display: none; 41 position: absolute; 42 background-color: gray; 43 } 44 #rightMenu li { 45 height: 23px; 46 border-bottom: 1px solid #ccc; 47 line-height: 23px; 48 text-align: center; 49 } 50 #rightMenu li:hover{ 51 background-color: #badcfe; 52 } 53 #rightMenu li:hover a { 54 color: white; 55 } 56 #rightMenu li a { 57 text-decoration: none; 58 color: #000; 59 font-size: 10px; 60 } 61 </style> 62 </head> 63 <body> 64 <!-- 65 /** 66 * 67 * @author: xiaoliu 68 * @type: NO.17-homework2 69 * @data: 2018-01-23 70 * @finished: 2018-01-25 71 * 72 */ 73 --> 74 <ul id="menu"> 75 <li><a href="#">角色授权</a></li> 76 <li><a href="#">数据字典管理</a></li> 77 <li><a href="#">菜单管理</a></li> 78 <li><a href="#">资源管理</a></li> 79 <li><a href="#">系统管理</a></li> 80 </ul> 81 <ul id="rightMenu"> 82 <li><a href="#">子角色</a></li> 83 <li><a href="#">子字典</a></li> 84 <li><a href="#">子菜单</a></li> 85 <li><a href="#">子资源</a></li> 86 <li><a href="#">子系统</a></li> 87 </ul> 88 <script> 89 window.onload = function () { 90 var rMenu = document.getElementById("rightMenu"); 91 document.getElementById("menu").oncontextmenu = function (event) { 92 //首先,把右键菜单显示出来 93 rMenu.style.display = "block"; 94 //再用event对象中的值,把菜单的定位值计算出来 95 //event.pageX 能定位鼠标的left值 96 //event.pageY 能定位鼠标的top值 97 //像素的赋值一定要注意单位啊啊啊啊啊啊啊 + "px" + "px" + "px" 98 rMenu.style.left = event.pageX + "px"; 99 rMenu.style.top = event.pageY + "px"; 100 //最后,把browser自带的右键禁止掉 101 return false; 102 } 103 //在最后的最后,也就是点击看到rMenu之后,当再次点击时,再把rMenu隐藏 104 //这里其实没想到是直接dom.onclick..... 105 document.onclick = function () { 106 rMenu.style.display = "none"; 107 } 108 } 109 </script> 110 </body> 111 </html>

"px"肯定特别的容易漏掉,自己觉得要是没有看别人写的代码应该是漏了,但是现在没办法,我只想快速的学好,就没有自己的思考了,ε=(´ο`*)))唉
只能是边看边记这些属性的用法和逻辑思路,虽然有点儿囫囵吞枣的感觉,但如果完完全全自己去想不看别人写的代码,虽然很能锻炼自己的逻辑思维能力,但是无奈我太笨,每次自己想时间都不够啊啊啊啊啊╮(╯▽╰)╭
10点从图书馆回来,处理了一些事情,已经是23:36了,时间过得真的很快。。。
晚安,朋友们,好梦(¦3[▓▓]