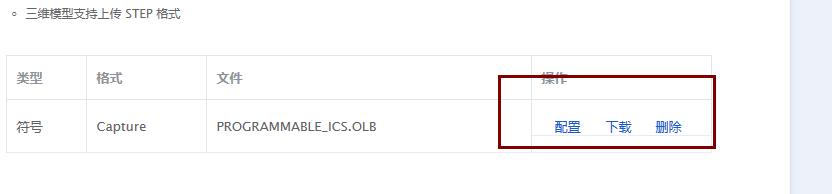
element-ui table表格组件 , 在使用固定左侧列的时候 , 而且只有在数据只有一行的时候 , 经常会出现 这种情况 , 底部出现一根横线 , 谷歌浏览器没问题, ie11 浏览器是这个问题 , 记录一下
解决方法 , 设置全局样式 ,
.el-table__fixed-right{
height: 100% !important;
}
记住是加在全局样式上 , 不能加在含有scope的style上

不要加在这个里面, 不起作用

element-ui table表格组件 , 在使用固定左侧列的时候 , 而且只有在数据只有一行的时候 , 经常会出现 这种情况 , 底部出现一根横线 , 谷歌浏览器没问题, ie11 浏览器是这个问题 , 记录一下
解决方法 , 设置全局样式 ,
.el-table__fixed-right{
height: 100% !important;
}
记住是加在全局样式上 , 不能加在含有scope的style上

不要加在这个里面, 不起作用